通过DIV+span方式模拟进度条的实现方法
上上周用FusionCharts做报表时,有个图是进度条的形式,其实在FusionCharts 3.0之后已经支持了(Linear Gauge),可惜现有系统用的还是1.2.3版本的,重新引入新版本有点不现实,所以只能采取另外的方式了。
后来采用了DIV的方式实现,用一个外层的DIV作为完整的进度框,然后再定义一个span放在DIV中,作为实际的进度框,获取到进度值之后,通过css去渲染这个span的宽度,实现进度条的效果。
1、首先定义一个空的DIV,做为容器使用,后面可以直接替换掉这个DIV里面的内容
<div id="chartdivCSJMDProgressLoad"></div>
2、通过dwr方式获取到进度值之后,渲染进度条
//渲染进度条 renderProgressInfo(data[0].MEASURE_TOTAL_VALUE,"chartdivCSJMDProgressLoad");
//渲染电压合格率类指标的进度条 function renderProgressInfo(MeasureTotalValue,SpanId){ var vProgressInfo = ""; if(MeasureTotalValue > 90){ vProgressInfo = "<div class='jindutiao_out'><span class='jindutiao_green' style='width:"+MeasureTotalValue*2+"px;font-size: 18px;font-weight: bold;font-family: 微软雅黑, Verdana, sans-serif, 宋体;color:#000;text-align:center;line-height:50px;'>"+MeasureTotalValue+"%</span></div>"; }else{ vProgressInfo = "<div class='jindutiao_out'><span class='jindutiao_red' style='width:"+MeasureTotalValue*2+"px;font-size: 18px;font-weight: bold;font-family: 微软雅黑, Verdana, sans-serif, 宋体;color:#000;text-align:center;line-height:50px;'>"+MeasureTotalValue+"%</span></div>"; } document.getElementById(SpanId).innerHTML=vProgressInfo; }
上面标红的地方是重点,第一个div的样式是外层边框,宽为200px,加一点边框;接下来是span,span的宽度通过进度值*2去计算后再确定,然后用背景图片去渲染span的颜色
.jindutiao_out{ width:200px; height:48px; border:solid 1px #dcdcdc; text-align:left; margin-top:2px; } .jindutiao_green{ height:48px; display:inline-block; background-image:url(../img/lorebg_27_1X48.png); background-repeat:repeat-x; } .jindutiao_red{ height:48px; display:inline-block; background-image:url(../img/lorebg_32_1X48.png); background-repeat:repeat-x; }
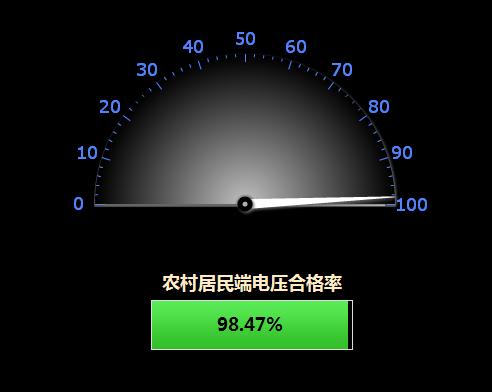
最终的效果如下:

小结:
通过这种方式实现的话,其实有一点取巧,效果比较一般,也没有像FusionCharts那样的动画效果,如果要求没那么严格或者只是单独展示这种类似的进度条的话,这个方式还是有一定作用的。



