Axure9指针函数的使用-拖拽&移动效果
在Axure中鼠标指针函数用户获取当前鼠标位置,方法函数设置:
Cursor.x:获取鼠标的X坐标,使用方法“[[Cursor.x]]”
Cursor.y:获取鼠标的Y坐标,使用方法“[[Cursor.y]]”
DragX:获取被拖动控件的X位移,使用方法“[[DragX]]”
DragY:获取被拖动控件的Y位移,使用方法“[[DragY]]”
TotalDragX:获取被拖动控件的X位移总和,使用方法“[[TotalDragX]]”
TotalDragY:获取被拖动控件的Y位移总和,使用方法“[[TotalDragY]]”
DragTime:获取被拖动控件的时间,使用方法“[[DragTime]]”
【案例操作】
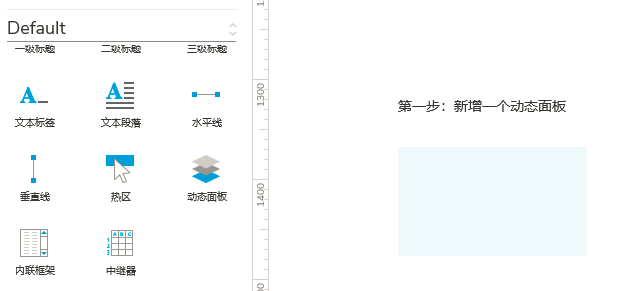
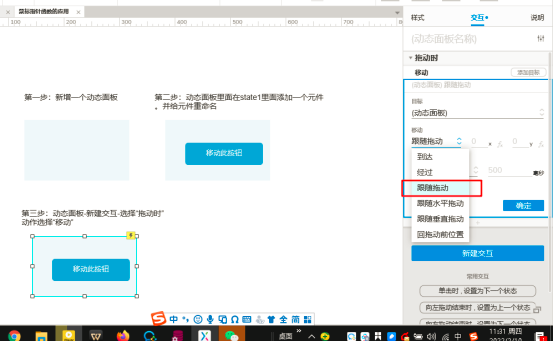
第一步:新增一个动态面板

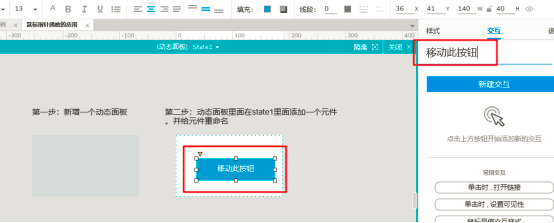
第二步:动态面板里面在state1里面添加一个元件。并给元件重命名

第三步:
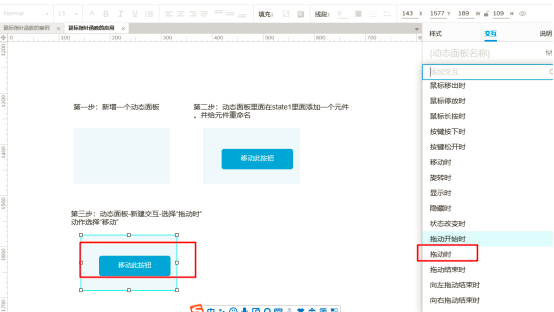
(1)动态面板-新建交互-选择“拖动时”
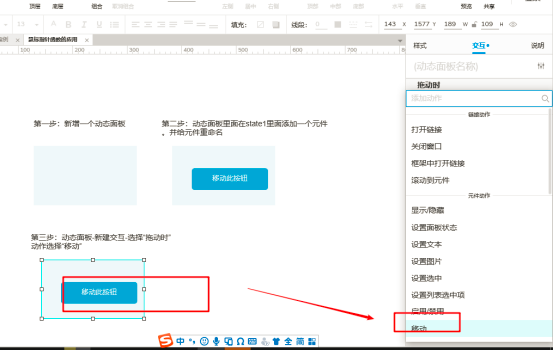
(2)动作选择“移动”
(3)选择需要移动的动态面板,选择“跟随拖动”
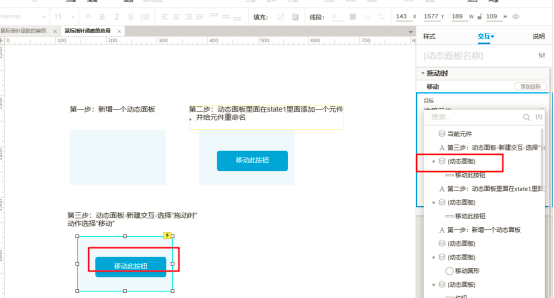
---(1)动态面板-新建交互-选择“拖动时”

--(2)动作选择“移动”

----(3)选择需要移动的动态面板,选择“跟随拖动”


预览效果

不怨天,不尤人;不迁怒,不贰过. 人一能之,己百之;人十能之,己千之.
做事要细心、热情、阳光,江湖处事就是人情世故。

