透过实现小型打包工具理解webpack
面试经常有问到 webpack,偶遇一篇比较有实用价值的且有利于理解的文章,现总结如下:
本篇文章中要实现的这个迷你打包工具,它主要能实现如下两个功能:
①、将 ES6 转换成 ES5;
②、支持在 JS 文件中 import css 文件;
下面我们跟随这个工具的具体实现,来理解打包工具的原理,come on~
实现
因为涉及到 ES6 转 ES5,所以我们首先需要安装一些 Babel 相关的工具:

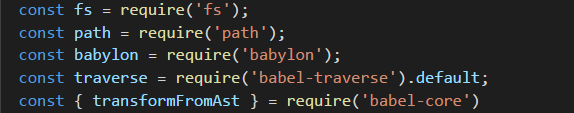
接下来我们将这些工具引入文件中:

接下来,我们先来实现如何使用 Babel 转换代码:

①.首先我们传入一个文件路径参数,然后通过 fs 将文件中的内容读取出来;
②.接下来我们通过 babylon 解析代码获取 AST,目的是为了分析代码中是否还引入了别的文件;
③.通过 dependencies 来存储文件中的依赖,然后再将 AST 转换为 ES5 代码
④.最后函数返回了一个对象,对象中包含了当前文件路径、当前文件依赖和当前文件转换后的代码;
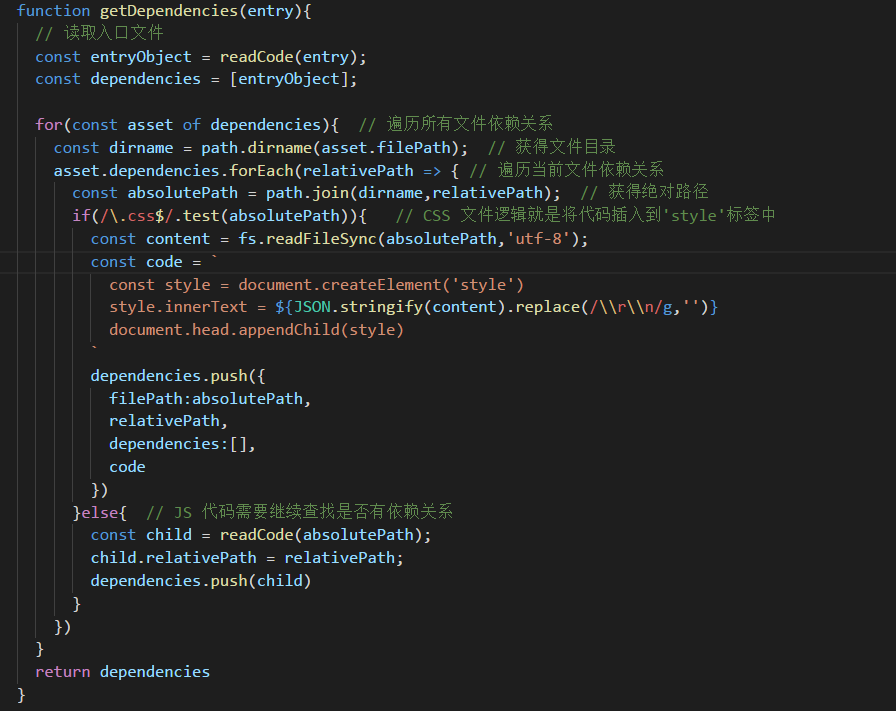
接下来我们需要实现一个函数,这个函数的功能有以下几点:
I、调用 readCode 函数,传入入口文件;
II、分析入口文件的依赖;
III、识别 JS 和 CSS 文件;

I、首先我们读取入口文件,然后创建一个数组,该数组的目的是存储代码中涉及到的所有文件;
II、接下来我们遍历这个数组,一开始这个数组中只有入口文件,在遍历中,如果入口文件有依赖其他的文件,那么就会被 push 到这个数组中;
III、在遍历的过程中,我们先获得该文件对应的目录,然后遍历当前文件的依赖关系;
IV、在遍历当前文件依赖关系的过程中,首先生成依赖文件的绝对路径,然后判断当前文件是 CSS 文件还是 JS 文件
①.如果是CSS文件的话,我们就不能用 Babel 去编译了,只需要读取 CSS 文件中的代码,然后创建一个 style 标签,将代码插入进标签并且放入 head 中即可;
②.如果是JS文件的话,我们还需要分析JS文件是否还有别的依赖关系;
③.最后将读取文件后的对象 push 进数组中;
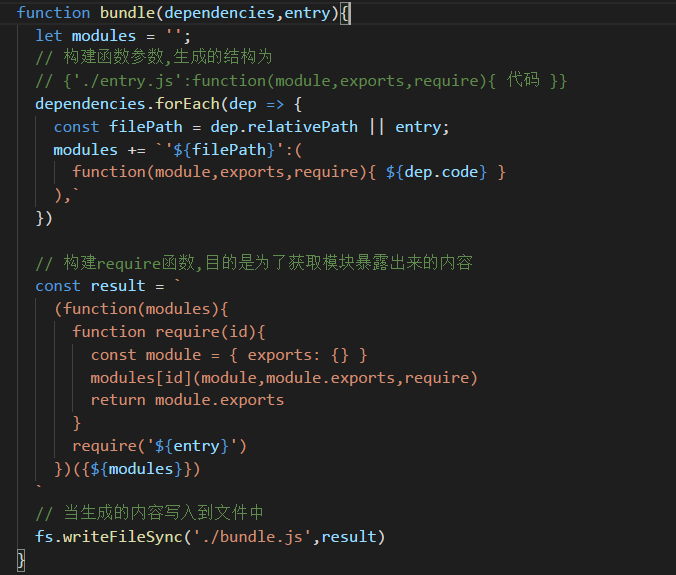
Now,我们已经获取到了所有的依赖文件,接下来就是实现打包的功能了:

这段代码需要结合着 Babel 转换后的代码来看,这样大家就能理解为什么需要这样写了

Babel 将我们 ES6的模块化代码转换为了 CommonJS 的代码,但是浏览器是不支持 CommonJS 的,所以如果这段代码需要在浏览器环境下运行的话,我们需要自己实现 CommonJS 相关的代码,这就是 bundle 函数做的大部分事情;
接下来我们再来逐行解析 bundle 函数
I、首先遍历所有依赖文件,构建出一个函数参数对象;
II、对象的属性就是当前文件的相对路径,属性值是一个函数,函数体是当前文件下的代码,函数接受三个参数 module、exports、require;
①.module 参数对应 CommonJS 中的 module;
②.exports 参数对应 CommonJS 中的 module.export;
③.require 参数对应我们自己创建的 require 函数;
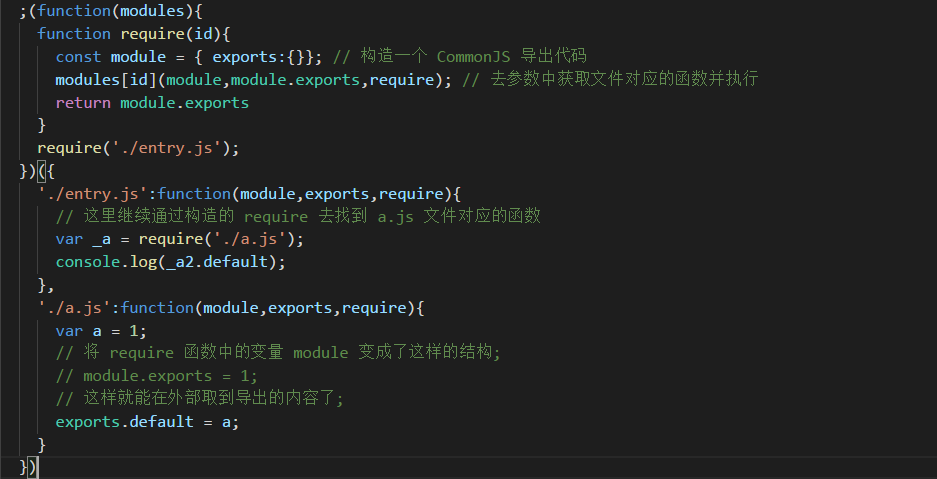
III、接下来就是构造一个使用参数的函数了,函数做的事情很简单,就是内部创建一个 require 函数,然后调用 require(entry),也 就是 require('./entry.js'),这样就会从函数参数中找到 ./entry.js 对应的函数并执行,最后将导出的内容通过 module.export 的方式让外部获取到;
IV、最后再将打包出来的内容写入到单独的文件中
可以阅读下打包后的部分简化代码来帮助理解:

综上可知,打包工具的核心原理就是:
1、webpack是把项目当做一个整体,通过给定的一个主文件,webpack将从这个文件开始找到你的项目的所有依赖文件;
2、然后使用 loaders 处理它们,最后打包成一个或多个浏览器可识别的 js 文件;



