-webkit-line-clamp、-webkit-box-orient vue 打包部署后不起作用??
场景分析:实际开发中,文字描述过长,需要两行或三行显示缩略显示;
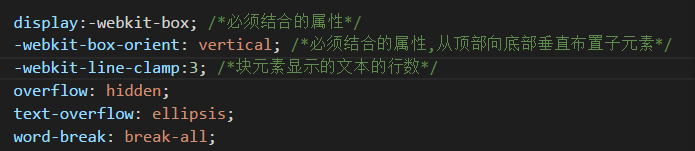
实现过程:

实现过程遇到的问题:打包到线上后发现并没有-webkit-box-orient属性,导致省略号并没有按预期展示;
解决方法:
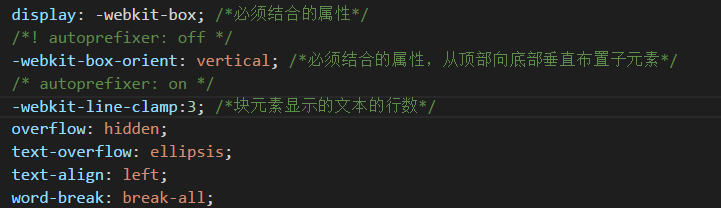
①.autoprefixer 只自动添加 webkit ,其他的不加;如下:

②.通过 npm
1).安装依赖这个依赖:npm i -S optimize-css-assets-webpack-plugin;
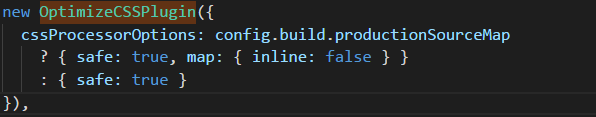
2).并且注释掉 webpack.prod.conf.js 中的一段代码:

综上所述,本人更推荐第二种方法,因为只要修改配置就好了,第一种方法还要每个地方都要写 autoprefixer;



