什么是跨域?跨域请求资源的方法有哪些?
1.什么是跨域?
由于浏览器同源策略,凡是发送请求url的协议、域名、端口三者之间任意一项与当前页面地址不同即为跨域。存在跨域的情况:
①.网络协议不同,如 http 协议访问 https 协议;
②.端口不同,如 80 端口访问 8080 端口;
③.域名不同,如 qianduanblog.com 访问 baidu.com;
④.子域名不同,如 abc.qianduanblog.com 访问 def.qianduanblog.com;
⑤.域名与域名对应ip,如 www.a.com 访问 20.205.28.90.
2.跨域请求资源的方法:
①.proxy 代理
定义和用法:proxy代理用于将请求发送给后台服务器,通过服务器来发送请求,然后将请求的结果传递给前端;
实现方法:通过 nginx 代理;
注意点:1、如果你代理的是 https 协议的请求,那么你的 proxy 首先需要信任该证书(尤其是自定义证书)或者忽略证书检查,否则你的请求无法成功。
②.CORS 【Cross-Origin Resource Sharing】
定义和用法:是现代浏览器支持跨域资源请求的一种最常用的方式;
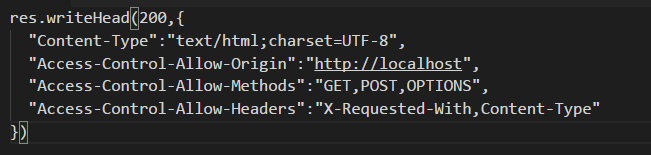
使用方法:一般需要后端人员在处理请求数据的时候,添加允许跨域的相关的操作。如下:

③.jsonp
定义和用法:通过动态插入一个script标签。浏览器对script的资源引用没有同源限制,同时资源加载到页面后会立即执行(没有阻塞的情况下)。
特点:通过情况下,通过动态创建 script 来读取他域的动态资源,获取的数据一般为 json 格式。
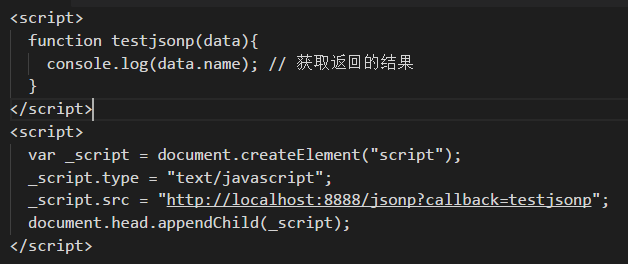
实例如下:

缺点:
1.这种方式无法发送 post 请求;
2.另外要确定 jsonp 的请求是否失败并不容易,大多数框架的实现都是结合超时时间来判定;



