第一次结对编程作业
结对成员:方瑞雄031702427 潘海东031702428
psp表格:
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 30 | 60 |
| Development | 开发 | 285 | 360 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 45 |
| Design Spec | 生成设计文档 | 45 | 45 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 180 | 240 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试 (自我测试,修改,提交修改) | 0 | 0 |
| Reporting | 报告 | 60 | 75 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 15 | 15 |
| Postmortem & Process Improvement Plan | 事后总结 并提出过程改进计划 | 45 | 60 |
| 375 | 495 |
原型分析:
(以下背景图片均来源于网络,仅限学习使用,如有侵权请联系删除)
-
载入界面

-
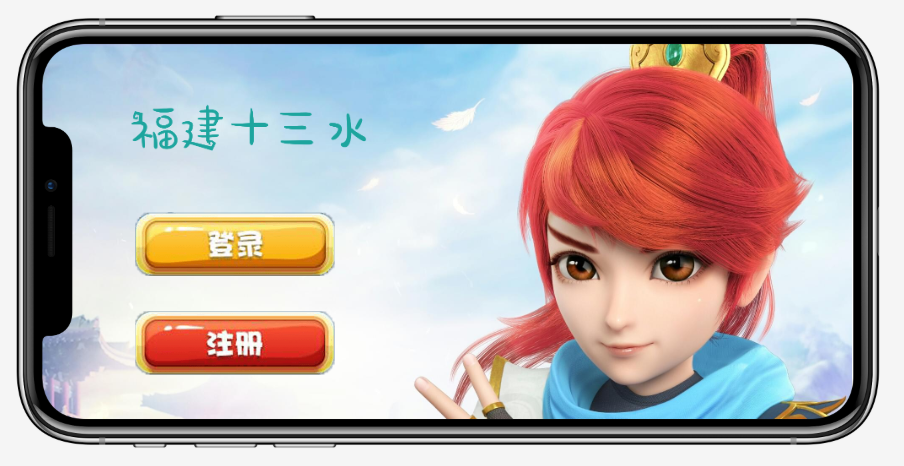
首页

-
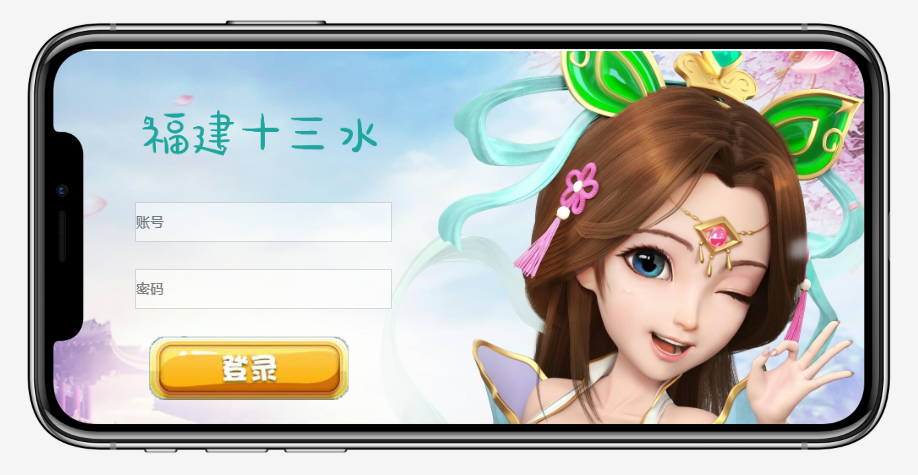
登陆界面

-
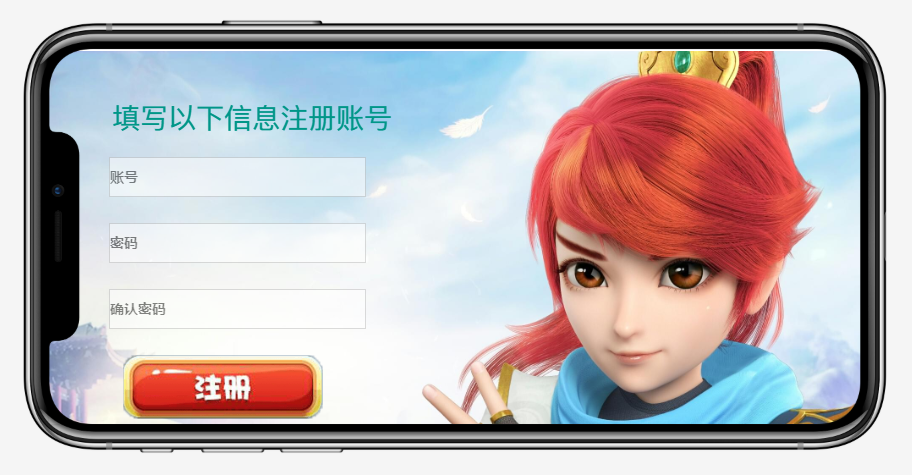
账号注册

-
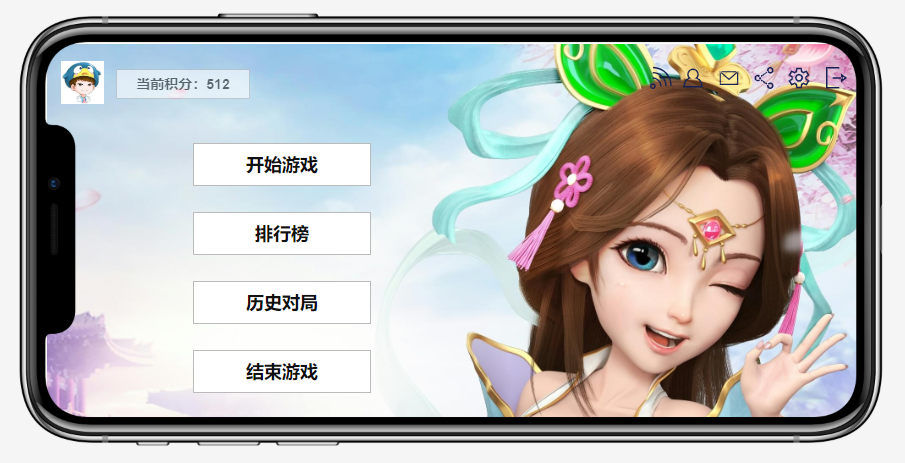
游戏首页

-
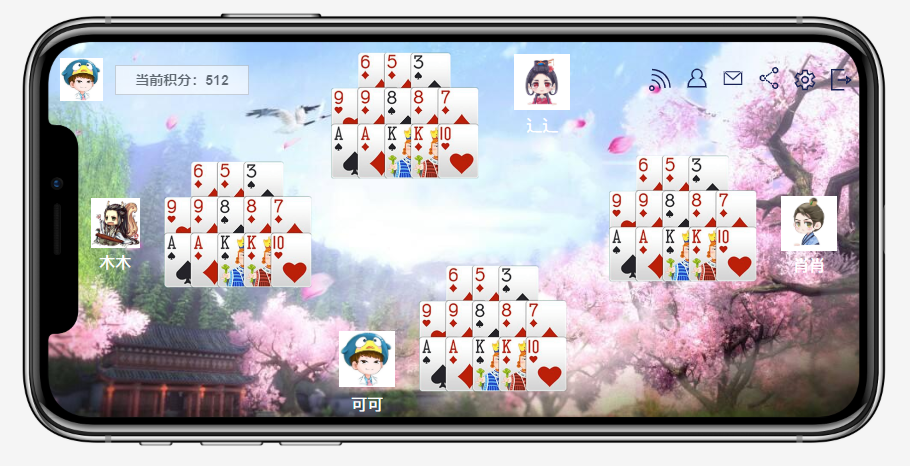
对局界面(单纯一个界面展示)

-
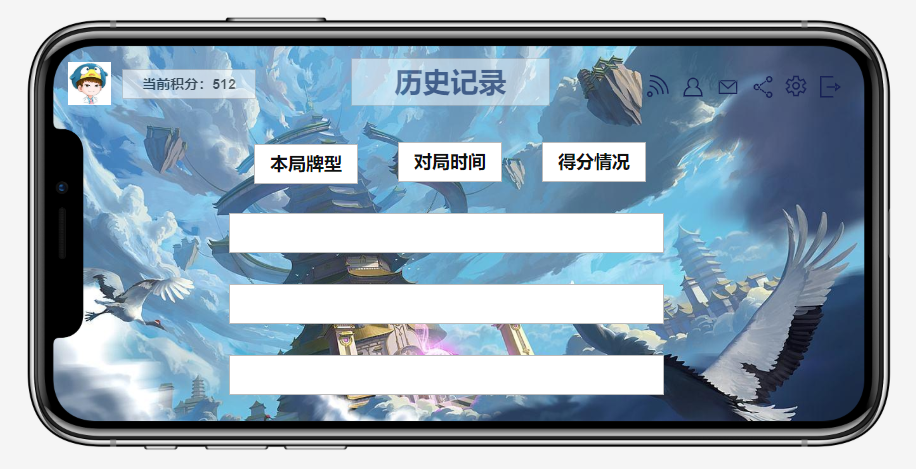
对局数据

-
排行榜

原型工具:
墨刀。其他原型工具看上去很高大上,但是好像有点太难上手了,我们就都放弃了,最终选择了看上去好像对新手比较友好(其实并没有,我们还是不怎么会用)的墨刀。
设计说明:
-
题目背景
话说,自称“赌王”的老周与同样自称“赌王”的老刘在福州展开“赌王”名号的争夺。两人商议决定使用福建当地的一套纸牌游戏规则进行博弈,即“福建十三水”。约定三周后展开决战。老刘修习代码多年,希望开发一套自动化的出牌系统,要求介绍见下文。
-
设计内容
由题目入手,我们准备设计一个“福建十三水”的对局手游app。初稿版本(之后可能会再修改)一共有8个游戏界面。
- 载入界面:游戏载入ing
- 首页:打开app的首界面,可进行账号登陆、账号注册
- 登陆界面:可输入账号密码进行登陆,登陆成功跳转到游戏首页
- 注册界面:可输入账号密码进行注册,注册成功跳转到登陆界面
- 游戏首页:登陆成功之后的返回界面,可进行开始游戏、排行榜、对局记录、退出游戏
- 对局界面:游戏开局之后的界面,在这里进行游戏对局
- 排行榜:可查看服务器里所有玩家的几分情况,并从大到小排序
- 对局记录:可查看玩家的对局详细记录,包括得分和出牌情况
-
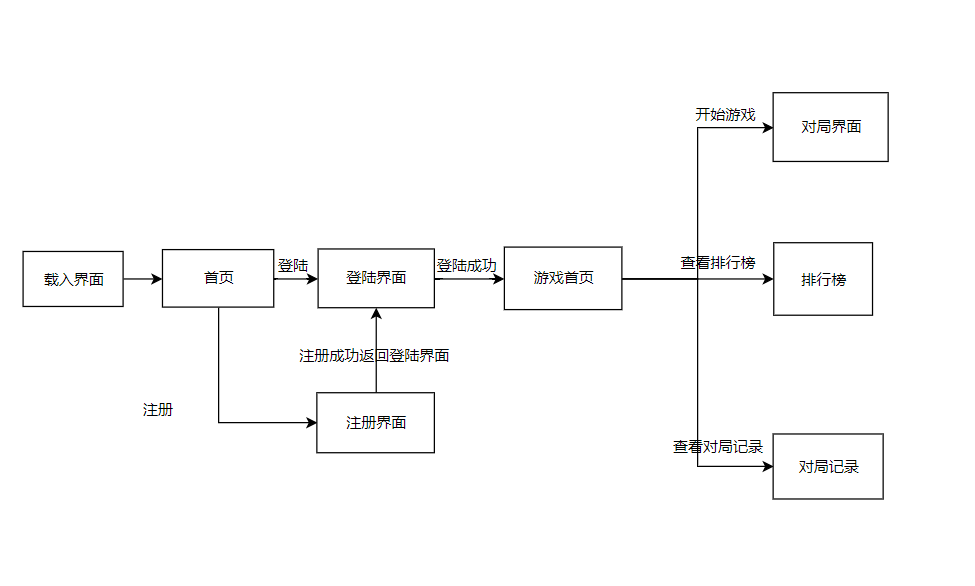
原型界面流程

讨论照片:

看,在线玩十三水呢,绝对没有摆拍的嫌疑。这个游戏是真的好玩,很上头,真心推荐。
困难及解决办法:
-
困难描述
最大的困难应该就是我们两个都没有接触过原型设计,也没有使用过原型设计工具。(设计对于两个完全没有什么美感且还没有技术的人来说,真的好难啊)
-
解决尝试
作业题目出来之后,虽然愣了很久,但是之后我们就很快的完成了两个人的作业分工,一个负责原型工具的使用学习,一个负责博客文档的编辑和流程设计等其他事物的准备。虽然分工是分工了,但是因为都不会,就还是都是一起学习,一起做。
-
是否解决
勉强算是解决了吧,我们最终是有完成了这次做业,虽然做的很粗糙,一点也不好看(自己都看不下去,真的太对不起看博客的大家了)。
-
有何收获
第一次和搭档一起完成作业,知道了什么是结对编程,有了分工有了合作,还学了原型设计,虽然做的不好,但是收获还挺多的。
心得体会:
刚结束第一次个人编程的魔鬼地狱,没想到结对作业来的这么快(前面熬夜的后遗症还没缓过来)真的快哭了。但是没办法,也只能安慰自己难兄难弟难姐妹还有很多,不只是我们。既然都题目都出来了,那也只能做了呗。一开始我们都不懂什么是结对编程,还以为只是简单两人合作,然后去百度了一下才知道,并不是这样的,下面资料来自百度百科。
结对编程(英语:Pair programming)是一种敏捷软件开发的方法,两个程序员在一个计算机上共同工作。一个人输入代码,而另一个人审查他输入的每一行代码。输入代码的人称作驾驶员,审查代码的人称作观察员(或导航员)。两个程序员经常互换角色。
看了定义之后,我们就模仿这试了一下。因此第一次作业只需要设计出原型就可以,不需要编写代码,因此我们就采用,一个人动手画原型,另一个人在旁边观察审核(指点江山,如下图所示)。虽然可能没有达到敏捷开发效果(甚至有可能更慢了),但是过程还是很开心的。
最后,十三水真的好玩,超级上头,下次出门浪就不摇色子了,改玩十三水。

学习进度条:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 8 | 8 | 这周主要是是学习了原型工具的使用,和ui的设计流程(我们两个以前都没有接触过原型设计) |
| 2 | |||||
| … |


