axios 和 element的使用
https://www.cnblogs.com/jflalove/p/11944483.html
https://blog.csdn.net/qq_40236722/article/details/88175015
axios的使用:
/**
*
* 使用axios的步骤;
* 第一步安装 npm install --save axios vue-axios
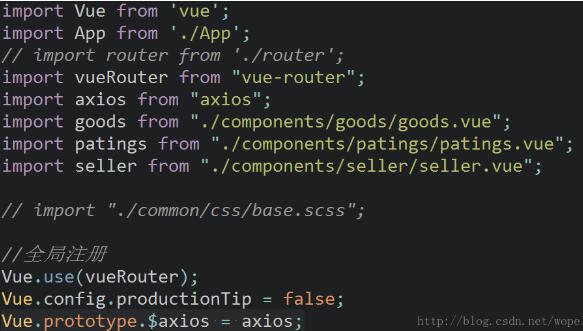
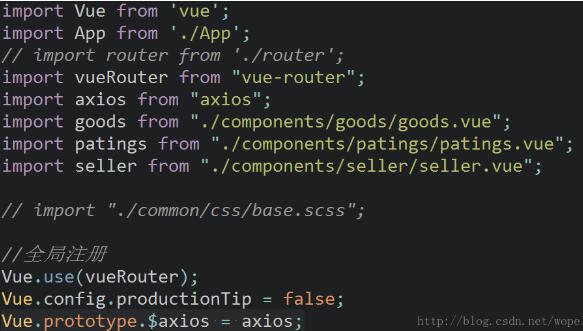
第二步,在mian.js中导入和配置, (这是全局的axios)
引入:
import axios from 'axios'
Vue.use(axios)
配置 :
axios.defaults.baseURL="https://wd4363557576ckikwp.wilddogio.com/"
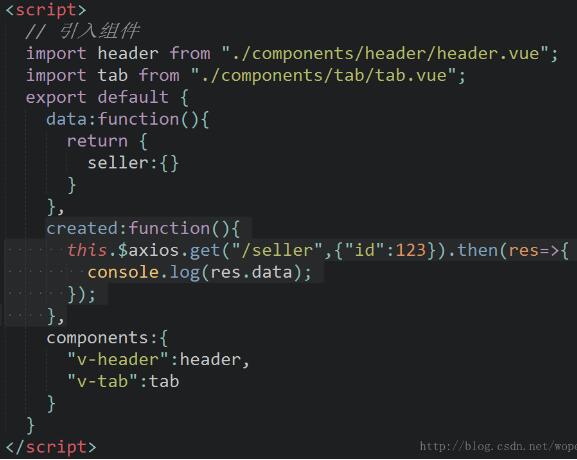
第三步在你要使用的文件下引用axios
*/
第二种配置
import axios from 'axios'

与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作

axios 发送数据:
const fromData={
age:this.ruleForm.age,
pass:this.ruleForm.pass
}
//发送数据
axios.post('./axiosT.json',fromData)
.then(res=>{//当数据发送成功时回调
console.log("数据发送成功")
console.log(res.data)
})
.catch((error)=>{
console.log(error)
})
接受数据:
mounted () {
var that = this
axios.get('/Produce.json')
.then(function(response){
console.log(response.data)
that.produce=response.data
})
.catch(error => console.log(error))//检查问题 :例如
- API 不工作了;
- 请求发错了;
- API 没有按我们预期的格式返回信息。
}
elementUi的使用:
vue.esm.js?efeb:628 [Vue warn]: Unknown custom element: <el-carousel> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
found in
---> <ElementUi> at src/components/elementUi.vue
<App> at src/App.vue
<Root>
这个错误是因为没有注册组件在main.js里面
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; //注册组件 Vue.use(ElementUI);




