Element-ui安装与使用(网站快速成型工具)
Element-ui安装与使用(网站快速成型工具)
https://element.eleme.cn/#/zh-CN
我之所以将Element归类为Vue.js,其主要原因是Element是(饿了么团队)基于MVVM框架Vue开源出来的一套前端ui组件。我最爱的就是它的布局容器!!!
下面进入正题:
1、Element的安装
首先你需要创建一个Vue初始项目,再在初始项目中进行安装~初始项目的创建参见我之前的博客:Vue项目初始化
通过cd命令进入想要安装Element的目录(即上一步初始化得到的Vue项目):
cd D: cd D:\WebstormProjects\test_vuecli
安装Element:
npm i element-ui -S
安装完成后可以在 \test_vuecli\node_modules\目录下找到element-ui,还可以在项目根目录\test_vuecli\下的package.json文件中的dependencies项中找到element-ui的版本信息,如:"element-ui": "^2.4.4"
2、使用Element
(1)Element的引入
在项目\test_vuecli\src\目录下的main.js文件中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
以上代码便完成了 Element 的引入,需要注意的是,样式文件需要单独引入(即index.css)。
(2)使用Element组件
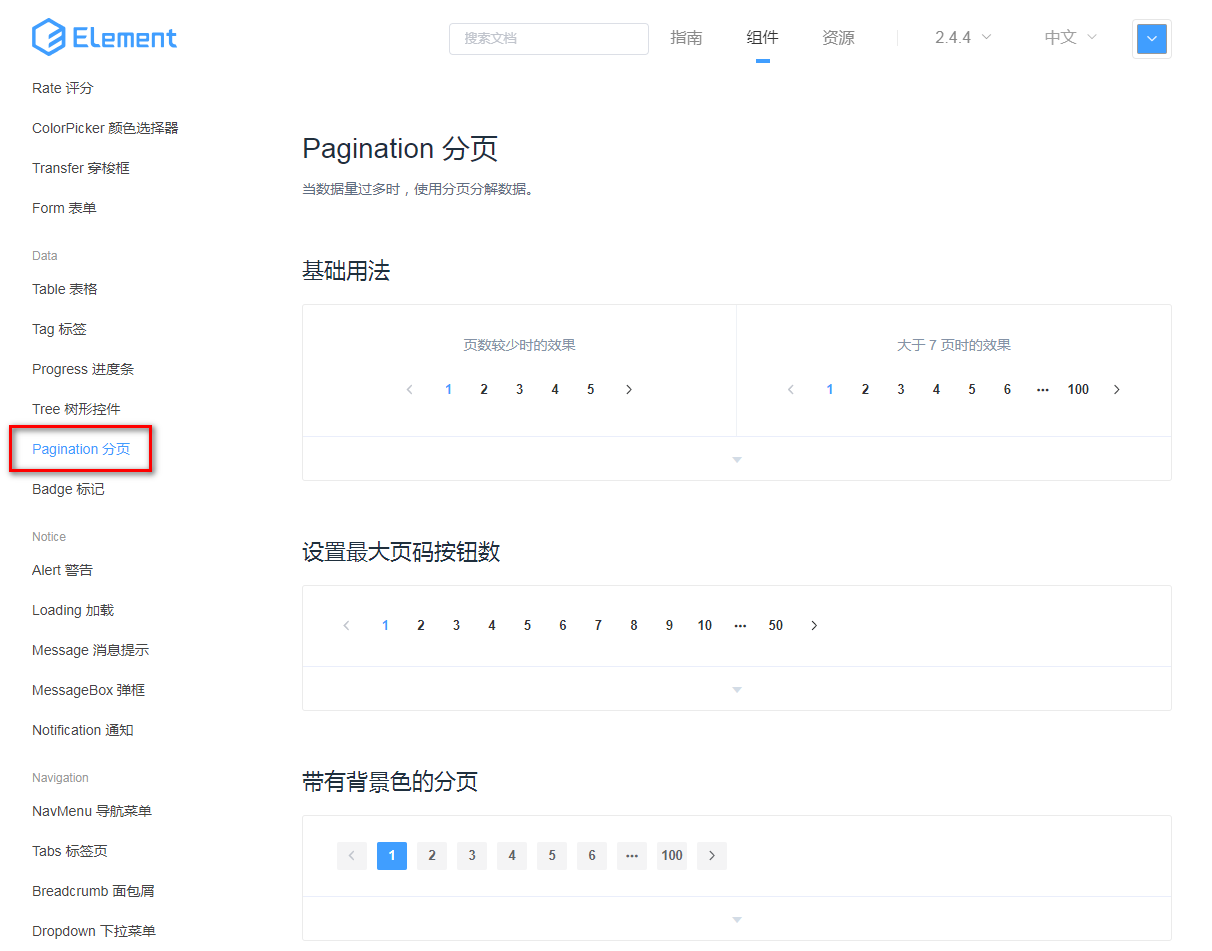
以分页样式组件为例,我们在Element官网组件中找到了Pagination 分页项。

假设我们选定“带背景色的分页”,查看源代码(源码非常简洁):
<el-pagination background layout="prev, pager, next" :total="1000"> </el-pagination>
接下来在\test_vuecli\src\components\目录下创建名为paging.vue的组件,直接将上面的源代码复制到<template><div></div></template>标签中。
(3)加载Element组件
在第(2)步创建paging,vue时,会自动生成以下代码:
<script>
export default {
name: "paging"
}
</script>
目的是方便我们加载该组件,组件名为“paging”,接下来找到项目入口文件App.vue,在需要放分页的地方加上<paging></paging>
<el-footer>
<!--分页-->
<paging></paging>
</el-footer>
并在App.vue文件的<script></script>中添加以下代码:
import paging from './components/paging.vue'
export default {
name:'App',
components:{
paging
}
};
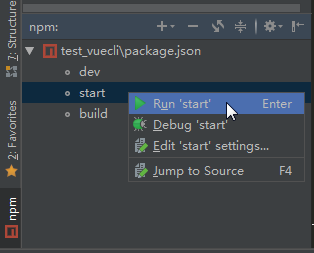
保存后运行项目:在Webstrom中的左下角点击npm,右键start→run start

运行结果:

点击链接查看页面。






