浏览器兼容性问题
对于前端工程师来说,兼容问题也许是目前比较头痛的问题,那兼容性问题是如何产生和对我们有什么影响呢?
兼容性问题
目前市面上流行的浏览器有多种,这些浏览器在处理一个相同的页面时,表现或行为有时会有差异。这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。我们把引起这些差异的问题统称为“浏览器兼容性问题”。而浏览器间内核的差异是产生兼容性问题的根本原因。
浏览器的内核
各品牌浏览器的内核是不同的,不同的内核处理同一段代码的时候思路不同。
“内核”也称为“引擎”。常见的浏览器及其渲染引擎(又称排版引擎)、脚本引擎的列表如下:

目前Opera已经放弃原有的presto浏览器内核,各大浏览器都在向着标准化前进,对于前端开发者来说是一件非常好的事吧。
浏览器的工作模式
浏览器的工作模式常被称为“渲染模式”。实际上浏览器不同的工作模式不仅对渲染有影响,对代码的解析以及脚本的行为也同样有影响。
如果一个页面能使各浏览器都工作在“标准模式”下,那么各浏览器都将尽量兼容标准,因此各浏览器之间表现出的差异是很少的。相反,如果一个页面使各浏览器都工作在“混杂模式”下,那么各浏览器都将尽量向后兼容,因此各浏览器之间表现出的差异将会最大化。
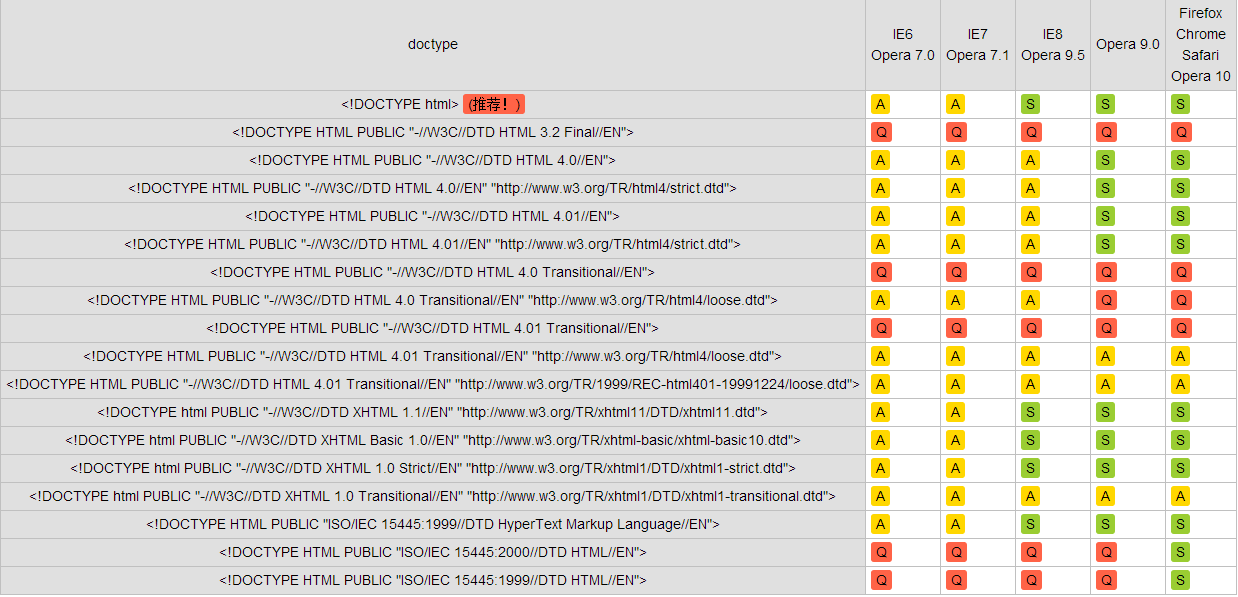
附录: 一些常见的 doctype
Q 代表“混杂模式”,A 代表“接近标准模式”,S 代表“标准模式”。

在编写一个页面时,要使用可以触发各浏览器“标准模式”的DTD,并书写符合规范的代码,以保证您的页面在各浏览器中可以最大程度的兼容。



