防抖和节流
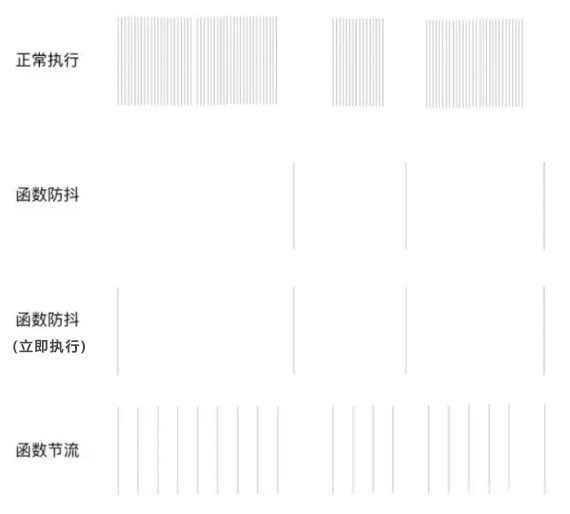
 这张图很好,超级直观:
这张图很好,超级直观:

 一点点个人理解:
一点点个人理解:
防抖:比如设定一个2秒,你高频持续一顿操作后,只有2秒后你没有继续操作了,才执行要求,但凡2秒内你有操作,那么都从最后操作的2秒后再开始执行要求。
(立即执行版的就是高频操作之初立即执行一次要求,后续同上)
用于搜索引擎搜索、鼠标键盘操作、浏览器窗口调整大小、提交表单、dom元素拖拽。
节流:比如设定一个2秒,在你高频操作的这一段时间内,都给你平均2秒一次执行要求,不管你操作的有多快,一律2秒。稀释高频操作。
用于搜索联想功能、滚动加载、加载更多、监听是否到底部、浏览器播放事件,需要每一秒计算一次进度信息。
共同点:函数节流与函数防抖都是为了限制函数的执行频次,都是一种性能优化的方法。两者实现的核心都依赖于闭包。
下面上代码:
防抖(立即执行版和正常版)
/** * @desc 函数防抖 * @param func 函数 * @param wait 延迟执行毫秒数 * @param immediate true 表立即执行,false 表非立即执行 */ function debounce(func,wait,immediate) { let timeout; //使用闭包 return function () { let _this = this; let args = arguments; if (timeout) clearTimeout(timeout); if (immediate) { var callNow = !timeout; timeout = setTimeout(() => { timeout = null; }, wait) if (callNow) func.apply(_this, args) } else { timeout = setTimeout(function(){ func.apply(_this, args) }, wait); } } }
节流(时间戳版和定时器版)
/** * @desc 函数节流 * @param func 函数 * @param wait 延迟执行毫秒数 * @param type:1时间戳版,2定时器版 */ function throttle(func, wait ,type) { if(type===1){ let previous = 0; }else if(type===2){ let timeout; } return function() { let context = this; let args = arguments; if(type===1){ let now = Date.now(); if (now - previous > wait) { func.apply(context, args); previous = now; } }else if(type===2){ if (!timeout) { timeout = setTimeout(() => { timeout = null; func.apply(context, args) }, wait) } } } }
参考文章:
https://www.jianshu.com/p/c8b86b09daf0
https://zhuanlan.zhihu.com/p/386616278
https://baijiahao.baidu.com/s?id=1738733742087151995&wfr=spider&for=pc
https://blog.csdn.net/weixin_66375317/article/details/124625933




