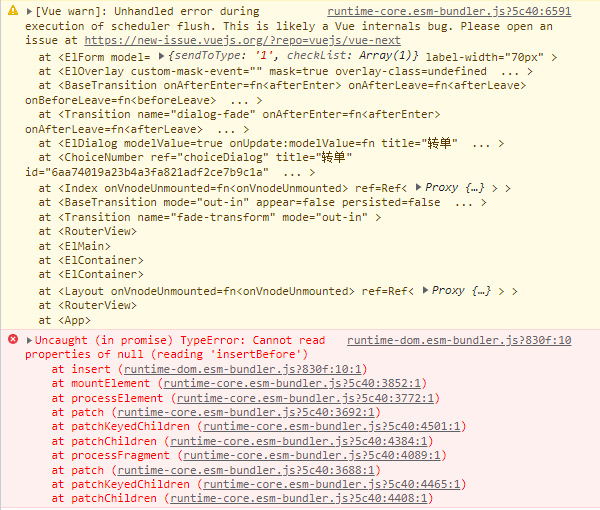
前端vue3报错:Uncaught (in promise) TypeError: Cannot read properties of null (reading 'insertBefore')

这两个错误是同时提示的,首先我全局搜索了insertBefore,但是很遗憾,并没有这个字段出现过。
然后网上搜了一下,类似有说是因为组件渲染时没有key。
最后顺藤摸瓜,发现了我的一个致命错误。
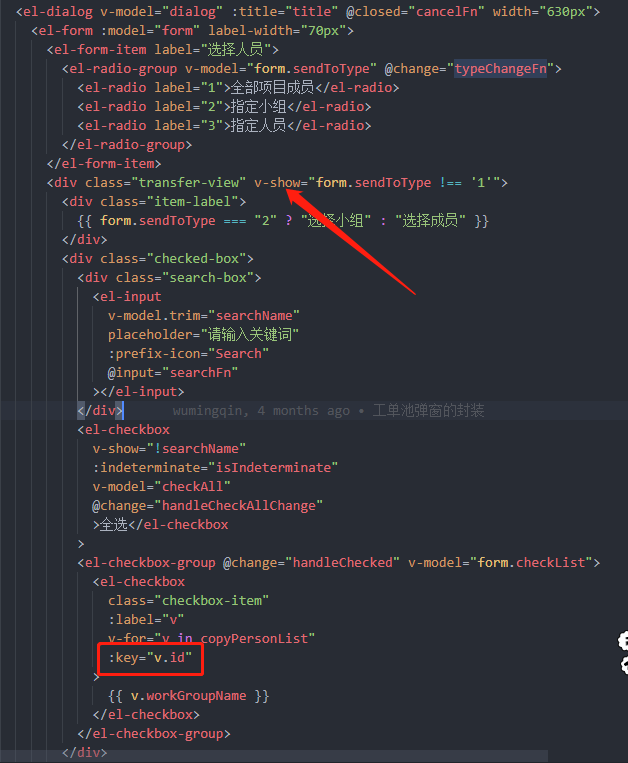
切换区域的时候使用了v-show!
因为在sendToType为2,3时是有for循环渲染的,都绑定了key值,而sendToType为1时不需要展示那些,v-show切换并没有把已渲染的销毁,才导致了找不到key的结果!

改完v-if,不报错了,完美!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)