vue3 组合api的简单使用
//compostion api (组合api) import { ref, reactive,onBeforeMount, onMounted,onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted,computed,watch,nextTick} from 'vue'
export default{ setup(){ // 非响应式变量 let msg = "hello wrold"; // 响应式变量 let title = ref("hello wrold"); const student = reactive({ name: "小米", age: 18 }); function sayHi(){ msg = "hello vue"; //msg的值不会变 title.value = "hello vue"; student.name = "小明"; } // 生命周期 //setup本身就是created console.log('beforeCreate') onBeforeMount(()=>{ console.log("onBeforeMount") }) onMounted(()=>{}) onBeforeUpdate(()=>{}) onUpdated(()=>{}) onBeforeUnmount(()=>{}) onUnmounted(()=>{}) // 计算属性 const number = computed(()=>{ return 100 })
// watch监听 :
// 1》监听reactive类型: 第一个参数:具体被监听的值(可以是数组,例:[()=>student.name,()=>student.age,]),第二个参数:新旧值箭头函数(可以是数组。例:[nameNew,ageNew],[nameOld,ageOld]),第三个参数:组件刚被创建时不监听
watch(
student.name,
(newVal,oldVal) => {
console.log(new,old)}
),
{lazy:true}
)
watch(
()=>student.name,
(new,old) => {
console.log(new,old)}
),
{deep:true, //深度侦听
immediate:true //立即执行}
)
// 2》监听ref类型:
wacth(title,(new,old)=>{console.log(new,old)}
})
// 3》清除监听 const stop = watch(()=>{ // })
stop()
// nextTick
nextTick(()=>{})
// 暴露出变量以及方法
return { msg, title, student, sayHi, number,stop } } }
//对比vue2的选项api export default{ data(){ return { msg: 'hello world', total: 0 } }, //计算属性 computed:{ total(){ return 100 } }, // 生命周期 beforeCreate:{}, created{}, beforeMount{}, mounted{}, // ... methods:{ showHi(){} } }
学习参考链接:http://www.liulongbin.top:8085/#/
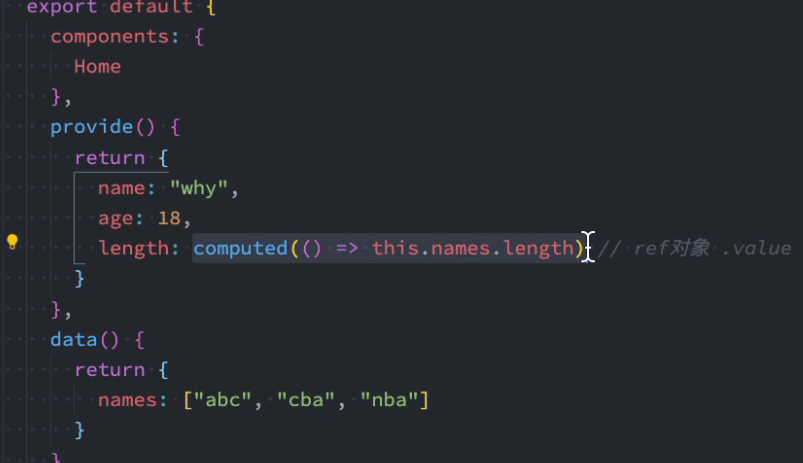
computed用法:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!