如何把阿里图库图标放到项目中(线上、本地)
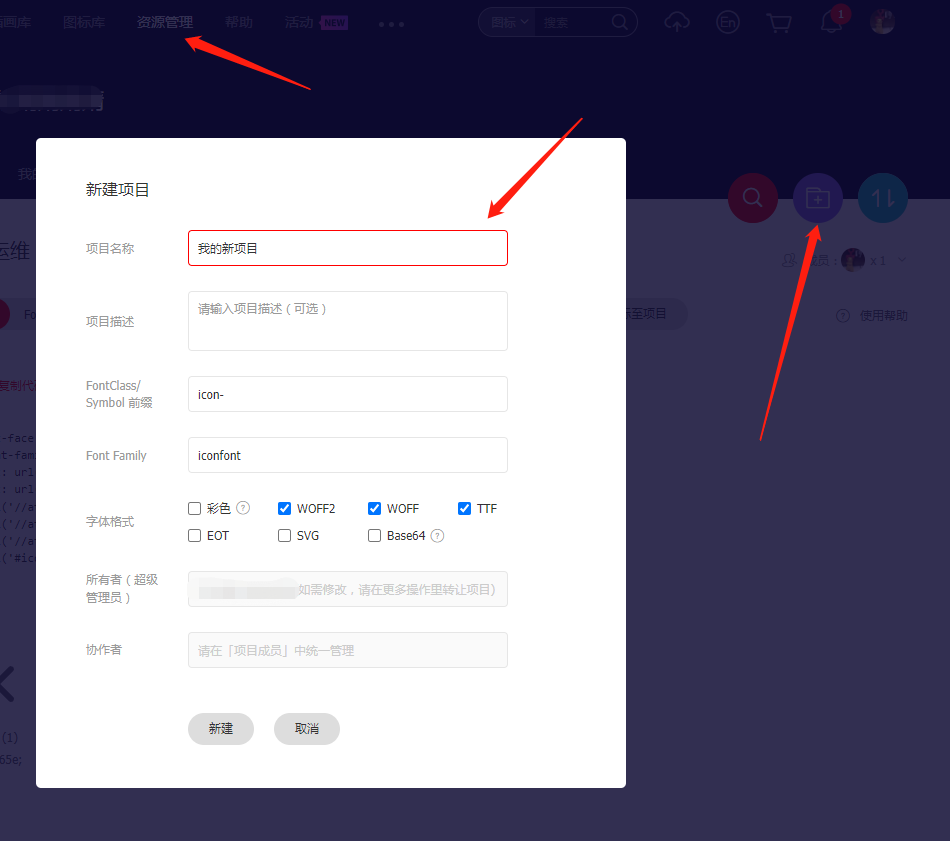
阿里图库管理项目用到的小图标非常方便,只需要在阿里图库创建账户,点击项目管理-我的项目-新建项目,就可以管理图标啦。

第二步:上传svg图标
第三步:在vue中使用:
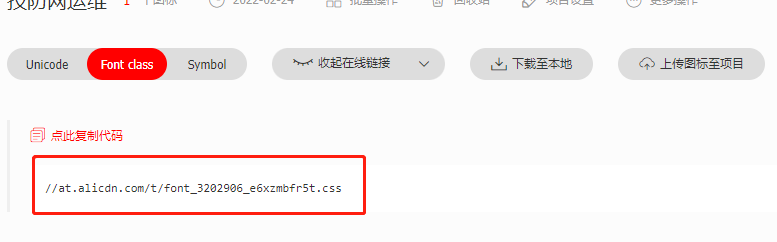
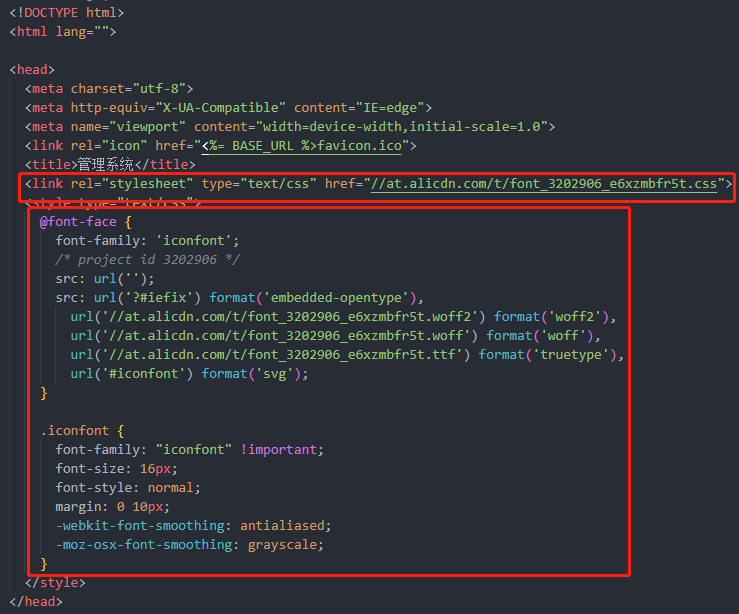
在public/index.html文件中 加入点击生成的代码

放在这个位置,注意再加个style设置一下。

然后就可以在项目中使用了:
<i class="icon-a-guanbi1 iconfont"></i>
很稳。
那么问题来了,上面是线上的方法。那想下载到本地怎么办呢?别慌,很简单。
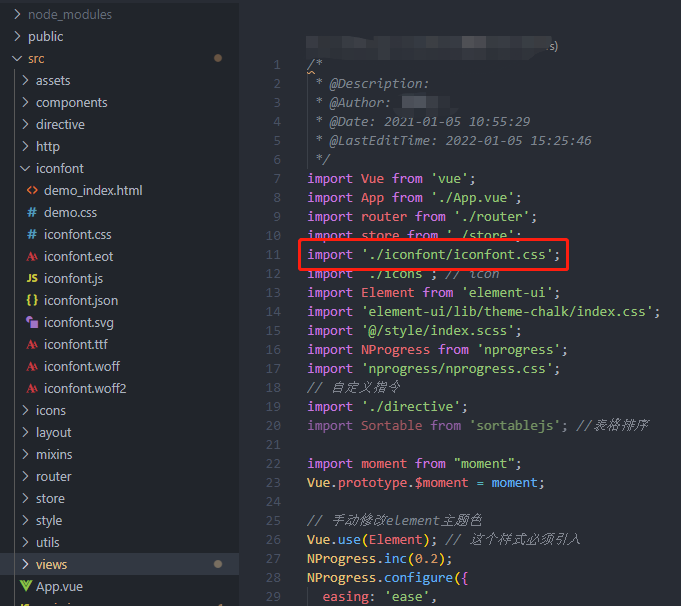
只需点击下载到本地按钮,将下载好的文件夹放到项目中,并在main.js中引用就可以了。非常方便。项目收尾的时候可以这么做。

import './iconfont/iconfont.css'; //阿里图库本地






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通