浏览器渲染原理
-
(如Chrome浏览器的Blink)
负责解析HTML与CSS; -
JavaScript引擎(如Chrome浏览器的V8引擎)
是JavaScript语言的解释器,用于读取网页中的JavaScript代码,对其处理后执行
内核分类:
-
ie、360浏览器
-
Webkit内核(谷歌内核):用它的浏览器有:谷歌浏览器(现在是bink内核)、枫树浏览器、太阳花
-
Gecko内核: 用它的浏览器有:Netscape、火狐浏览器
-
Presto内核:用它的浏览器有:
进程:程序的一次执行,它占有一片独有的内存空间,是操作系统执行的基本单元; 线程:是进程内的一个独立执行单元,是 CPU 调度的最小单元;
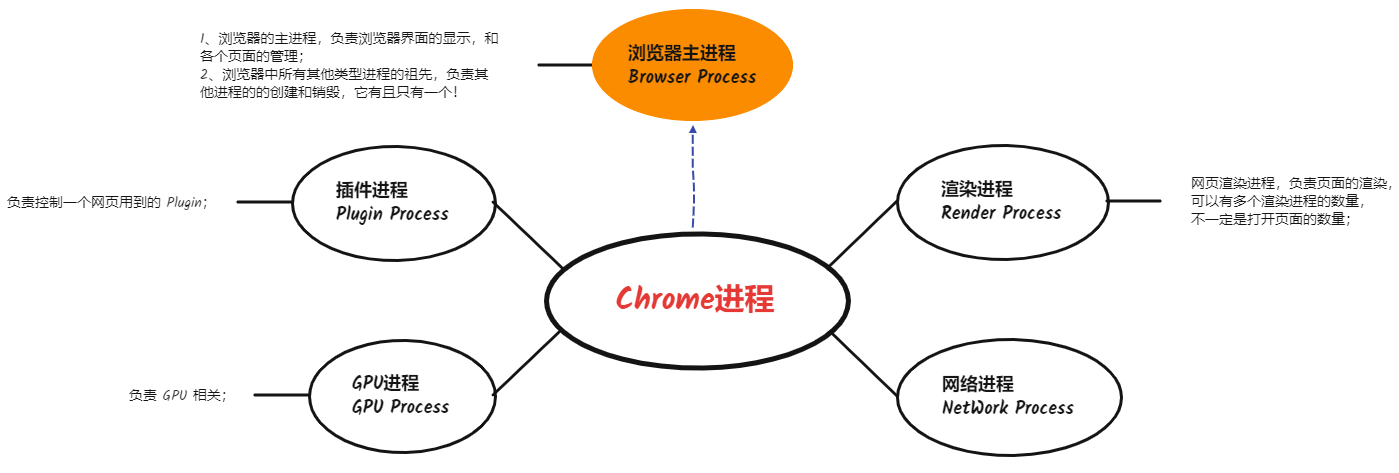
Chrome浏览器的进程:主进程、渲染进程、GPU进程、网络进程、插件进程。

浏览器是一个多进程的软件
渲染引擎
之前讲过浏览器内核基本就是指的渲染引擎,而另一个引擎则是js引擎,也就是JavaScript解释器。其实下边跟我之前的认知里的分类有点冲突。
在linux系统编译的时候可发现都是一个一个模块构成的,同样一个渲染引擎(内核)主要包括几个模块:
-
HTML解析器:解释 HTML 文档的解析器,主要作用是将 HTML 文本解释成 DOM 树;
-
CSS解析器:为 DOM 中的各个元素对象计算出样式信息,为布局提供基础设施;
-
JavaScript引擎:解释js代码
-
布局模块layout:在 DOM 创建之后,内核(即渲染引擎 如webkit)需要将其中的元素对象同样式信息结合起来,计算他们的大小位置等布局信息,形成一个能表达这所有信息的内部表示模型;
-
绘图模块paint:使用图形库将布局计算后的各个网页的节点绘制成图像结果;
DOM TREE
HTTP响应一个html文件给浏览器,html文件中的字符是怎样转变为一个可视的网页的?
核心:把结构化文档解析成一系列的节点,再由这些节点组成一个树状结构,这个树状结构就被称为DOM Tree
作用:所有的节点和最终的树状结构都有规范的对外接口,以达到使用编程语言操作文档的目的。(就是操作dom嘞)
当服务器把html网页发送给浏览器时,
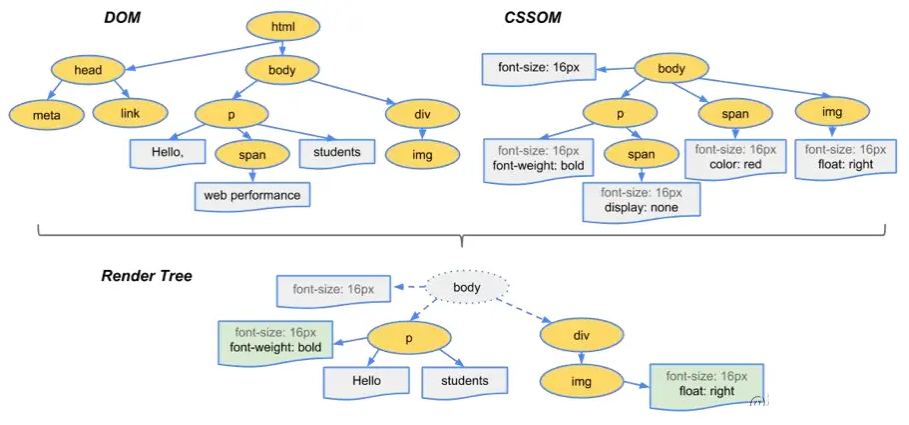
浏览器会解析html代码,生成dom树(dom tree),css则会生成css规则树(cssom tree)。有了这两个树再结合为一个渲染树(render tree),浏览器再斟酌一下就可以渲染(生成整个页面)了!
DOM Tree 包含了一个节点树和一些对应节点上的文本节点,但没有样式信息。
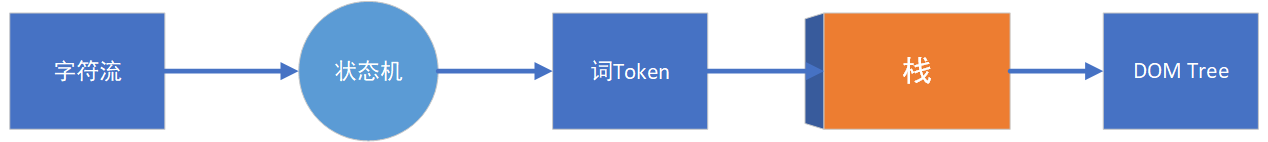
网页中的HTML代码和css代码是怎样被html解析器和css解析器读懂的,这就涉及到了编译原理词法分析那块了,在渲染引擎内部,HTML 解析器负责将 HTML 字符流转换为 DOM 结构,其转化过程如下:

-
首先将HTML文件字符流通过状态机读取分解为词(token);
-
再通过栈将词token转变为DOM;
那说到这,DOM树的构建过程是一个深度遍历的过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。DOM树的根节点就是document对象。
CSSOM TREE
CSS Object Model 即CSS对象模型
浏览器在构建 DOM 树的同时,如果样式加载完成了,那么 CSSOM 树也会同步构建。CSSOM 树和 DOM 树类似,不过DOM 树描述的是 HTML 标签的层级关系,CSSOM 树描述的是选择器之间的层级关系。
可以通过document.styleSheets来获取CSSOM Tree。

CSSOM Tree是依赖DOM Tree的哦,看下图可明白CSSOM Tree只包含了一个节点树和一些对应节点上的样式,但是没有文本节点。

浏览器渲染过程


首先总体的顺序肯定是从上往下依次读取HTML文件的代码,解析文档
-
遇到普通html标签:HTML解析器解析HTML,
生成DOM树ing;遇到style/link标签:CSS解析器解析CSS,生成CSSOM树ing;遇见 script 标签:调用 javascript引擎来绑定事件修改 DOM 树/CSS样式树等 -
两棵树都构建完成再将DOM树和CSSOM树结合,
生成渲染树(Render Tree); 这个时候渲染树生成了,注意只是生成了树,它还没有去布局和画图(回流和重绘)。 -
再通过布局模块Layout计算布局(回流): 根据生成的渲染树,进行
回流(Layout),得到节点的几何信息(位置,大小) -
通过绘图模块paint :根据渲染树以及回流得到的几何信息,
得到节点的绝对像素; -
Display: 将像素发送给
GPU,展示在页面上;
参考:、

- PS:返乡居家学习咋搞,宁可累死自己也要卷死同学。😤😤
- 写的相对比较浅,意在给自己的脑容量占个位,由浅日后好入深😏😏

 浏览器渲染过程、浏览器内核、渲染引擎、DOM Tree、CSSOM Tree、Render Tree.....
浏览器渲染过程、浏览器内核、渲染引擎、DOM Tree、CSSOM Tree、Render Tree.....



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步