CSS基础知识笔记
CSS (Cascading Style Sheets) 指层叠样式表,是一种描述如何显示 HTML 元素的语言。
参考教程: https://www.w3school.com.cn/css/index.asp
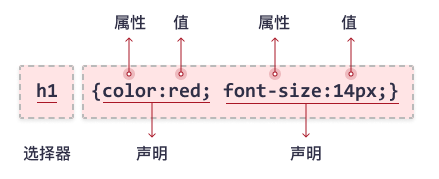
CSS 语法
CSS 规则集(rule-set)由选择器和声明块组成:

CSS 选择器
元素选择器
p {
text-align: center;
color: red;
}
id 选择器
注意:id 名称不能以数字开头
/* CSS 规则将应用于 id="my_id1" 的 HTML 元素 */
#my_id1 {
text-align: center;
color: red;
}
类选择器
/* CSS 规则将应用于 class="center" 的 HTML 元素 */
.center {
text-align: center;
color: red;
}
通用选择器
/* 选择页面上的所有的 HTML 元素 */
* {
text-align: center;
color: blue;
}
分组选择器
h1, h2, p {
text-align: center;
color: red;
}
添加 CSS
使用外部样式表
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
/* mystyle.css */
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
内部 CSS
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
行内 CSS
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
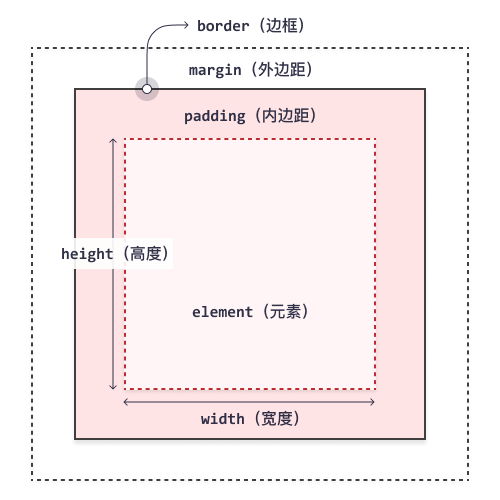
CSS 框模型



 浙公网安备 33010602011771号
浙公网安备 33010602011771号