Android Jetpack Compose 引入示例工程
引入 Jetpack Compose 示例工程
去GitHub上找到Compose的示例工程 https://github.com/android/compose-samples ,clone到本地
网络不好的同学也可以去gitee上面搜索「compose-samples」,也能找到这个示例工程。
我的AndroidStudio(后文简称“as”)是4.1.1。示例工程要求Android Studio Arctic Fox。升级一下as。
版本说明
在以前的编号系统中,此版本应为 Android Studio 4.3 或 4.3.0.1。采用全新的编号系统后,现在版本为 Android Studio - Arctic Fox | 2020.3.1 或 2020.3.1。
升级到 Arctic Fox

用4.1.1打开会报错
This version of the Android Support plugin for IntelliJ IDEA (or Android Studio)
cannot open this project, please retry with version 2020.3.1 or newer.
示例工程效果图

仓库里有多个示例工程,下面我们先看JetNews示例。
JetNews
as打开JetNews目录,可能会下载gradle-7.1.1-bin.zip或gradle-7.1.1-all.zip,会耗费一些时间。
gradle下载完毕后,还会下载很多库,也需要时间。
gradle跑完后,运行一下报错"Android Gradle plugin requires Java 11 to run"
Build file '/Users/rustfisher/Desktop/ws/androidProjects/compose-samples/JetNews/app/build.gradle' line: 18
An exception occurred applying plugin request [id: 'com.android.application']
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.
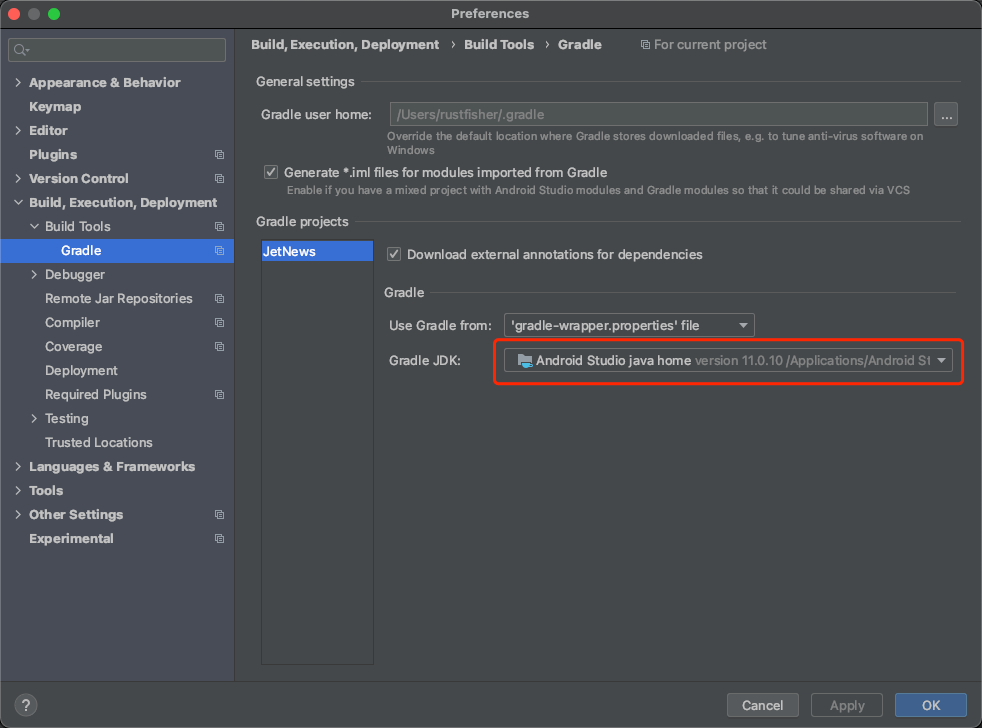
更改as的设置 Preferences > Build, Execution, Deployment > Build Tools > Gradle > Gradle JDK。
选择使用as带的 Java 11
Gradle JDK

修改成as自带的11,重启一次as。再尝试运行工程。
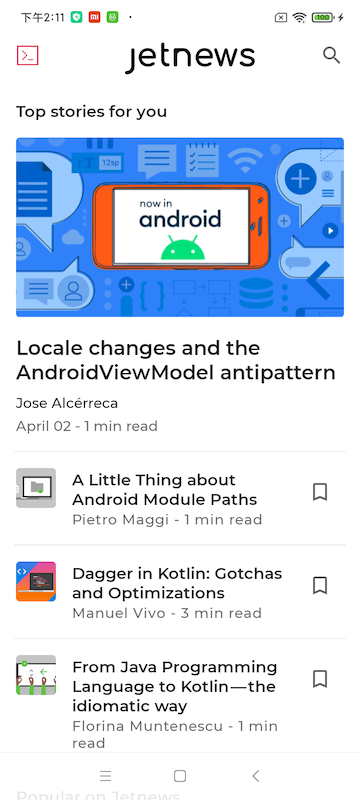
运行效果

注意
修改这个地方有可能造成其他旧工程编译出错
gradle
观察一下gradle。
项目的gradle
buildscript {
ext.kotlin_version = '1.5.31'
ext.compose_version = '1.1.0-beta01'
ext.coroutines_version = '1.5.2'
ext.accompanist_version = '0.21.0-beta'
}
定义了多种库的版本
模块gradle
plugins {
id 'com.android.application'
id 'kotlin-android'
}
plugins之前写成apply plugin: 'com.android.application'
dependencies里也引用了多个androidx.compose的依赖
activity
manifest中仅仅注册了一个MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, false)
val appContainer = (application as JetnewsApplication).container
setContent {
val windowSizeClass = rememberWindowSizeClass()
JetnewsApp(appContainer, windowSizeClass)
}
}
}
这里使用到JetnewsApplication与JetnewsApp
AppContainer
从设计上来说,AppContainer给应用提供数据仓库,统一了数据来源。
// AppContainerImpl.kt
interface AppContainer {
val postsRepository: PostsRepository
val interestsRepository: InterestsRepository
}
AppContainerImpl是数据实现类,提供了具体的数据仓库
class AppContainerImpl(private val applicationContext: Context) : AppContainer {
override val postsRepository: PostsRepository by lazy {
FakePostsRepository() // 模拟数据
}
override val interestsRepository: InterestsRepository by lazy {
FakeInterestsRepository() // 模拟数据
}
}
JetnewsApp
JetnewsApp是一个方法,定义在JetnewsApp.kt里。它需要2个参数。
@Composable
fun JetnewsApp(
appContainer: AppContainer, // 数据仓库
windowSize: WindowSize // 屏幕尺寸类型
) {
JetnewsTheme {
ProvideWindowInsets { }
}
}
方法中调用JetnewsTheme方法,其中使用了MaterialTheme
在ProvideWindowInsets中,使用了各UI组件,把主界面定义好了,其中包括侧滑抽屉
如此一层套一层,构成了app的入口界面。
代码风格上,compose,flutter,swift UI 这三者非常接近。
ui
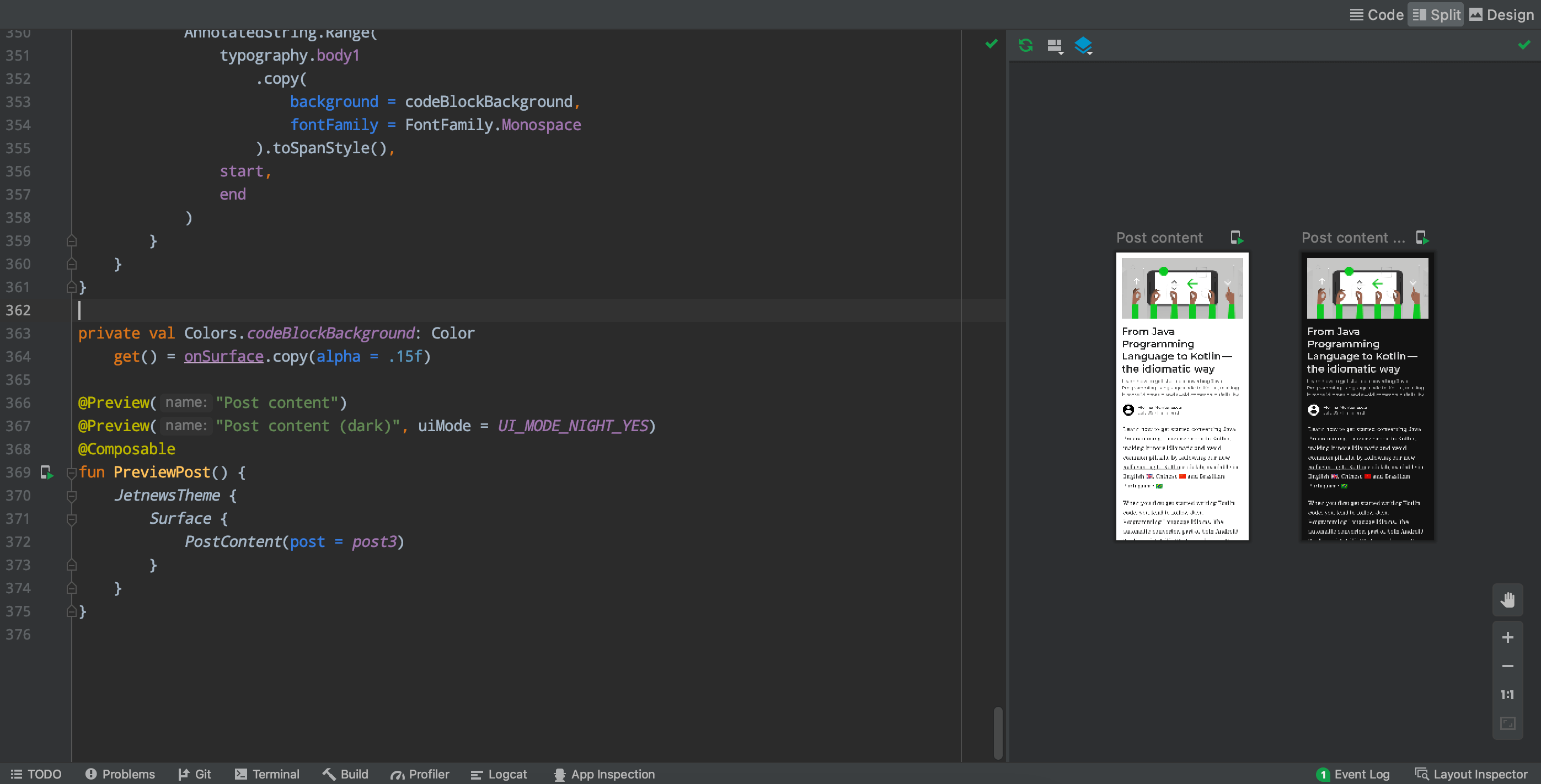
对于ui组件,可以在as中使用预览功能

右边能预览亮和暗两种风格
注意左边代码中的@Preview注解,控制着右边的预览画面
@Preview("Post content")
@Preview("Post content (dark)", uiMode = UI_MODE_NIGHT_YES)
@Composable
fun PreviewPost() {
JetnewsTheme {
Surface {
PostContent(post = post3)
}
}
}
@Preview("Post content")里的字符串是预览的名字,显示在相应的预览上方uiMode设定模式,默认是UI_MODE_TYPE_UNDEFINED,这里是明亮- 设置为
UI_MODE_NIGHT_YES即暗色风格 - 风格定义在UiMode中
- 设置为
PostContent是实际工作的代码,传入的post3是本地预置的测试内容post3在PostsData.kt中,里面还有更多的模拟内容
我们可以注意到很多@Composable注解。
调用 Jetpack Compose 函数来声明想要的元素,Compose 编译器即会完成后面的所有工作。
参考
android-studio-2020.3.1.24-mac.dmg 链接: https://pan.baidu.com/s/1yGfUjSn6LcUyJiBb2cEfRQ 提取码: hcbp




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端