es6学习4: 原生js常用api
// 先定义一个简化的输出函数c
window.c = function(oper, result){
result ? console.log(oper, '=>', result) : console.log(oper);
}>>> 一、选择器
document.querySelector(selectors) // 接受一个CSS选择器作为参数,返回第一个匹配该选择器的元素节点。 document.querySelectorAll(selectors) // 接受一个CSS选择器作为参数,返回所有匹配该选择器的元素节点。 document.getElementsByTagName(tagName) // 返回所有指定HTML标签的元素 document.getElementsByClassName(className) // 返回包括了所有class名字符合指定条件的元素 document.getElementsByName(name) // 用于选择拥有name属性的HTML元素(比如<form>、<radio>、<img>、<frame>、<embed>和<object>等) document.getElementById(id) // 返回匹配指定id属性的元素节点。 document.elementFromPoint(x,y) // 返回位于页面指定位置最上层的Element子节点。
>>> 二、class操作
Element.classList.add(className); //添加类名 Element.classList.contains(className); //是否包含 Element.classList.remove(className); //移除类名 Element.classList.replace(); //添加一个类 Element.classList.toggle(className); //切换className的有无
>>> 三、元素属性操作
Element.getBoundingClientRect() // 返回一个包含元素自身属性的对象 (包含 top,left,right,bottom,width,height) Element.getAttribute() // 读取指定属性 Element.setAttribute() // 设置指定属性 Element.hasAttribute() // 返回一个布尔值,表示当前元素节点是否有指定的属性 Element.removeAttribute() // 移除指定属性
>>> 四、css操作
let style = document.querySelector('.test').style;
style.cssText="color:#fff;" // 增
style.background = '#000'; // 增2
style.removeProperty('background-color'); // 删
style.cssText = 'background:pink;'; // 改
style.background = 'pink'; // 改2
style.getPropertyValue('background') // 查
>>> 五、数组&集合
// '-------------------数组------------------------'
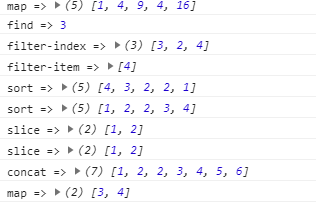
// 增删改查 arrB.push('z'); // 尾部添加 arrB.unshift('a'); // 头部添加 arrB.shift(); // 头部删除 arrB.splice(1,1); // 中间完全删除 arrB.pop(); // 尾部删除 arrB.splice(indexStart, indexEnd); // 区间删除并返回删除的值 arrB.includes('a') // 简单单个查询 arrB.find(item => item=2); // 复杂单个查询 // 多个查询 arrB = arrB.filter(item =>{ return typeof item === 'number'; }); let arr = [1, 2, 3,2, 4]; let arrB = [5, 6]; arr.map(item => item*item) // 过滤器, 深刻拷贝, 在框架里多用于接口数据转化 arr.find(item => item>2) // 只找出第一个 arr.filter((item, index) => index>1) // 过滤出数组1以后的元素 arr.filter((item, index) => item>3) // 过滤出>2的值, 如果是return true则返回数值 arr.sort((a, b) => b > a) // 排序与倒序 arr.sort() arr.slice(0,2) // 拷贝0到2 不会毁坏原数组 arr.slice().splice(0,2) // splice 分割0到2 会更改原数组, 将0,2区间内的删除 c('concat', arr.concat(arrB)); arr.map(item=>item).filter(item=>item>2) // 可以在接口直接用filter过滤数据 满足条件的返回个 arr.fill(0) // 多用例: let newArr = new Array(number).fill(0) => [0,0,0,0,0]
结果↓

// '-------------------set------------------------'
let set = new Set(); set.add('a'); set.add('c'); // 增 set.delete('c'); // 删 set.has('c'); // 查 print('set', set); set.forEach((item, index) => print('item' + index, item)); // 遍历 print('setValues', set.values())
// '-------------------map------------------------'
let map = new Map(); let arr = ['456']; map.set(arr, 'aaa'); //增 map.delete(arr); // 删 map.set(arr, 'bb') // 改 map.has(arr); // 查 print('v', map.get(arr)) // 查 map.forEach((value, key) => print(`key:${key}`, `value:${value}`)) // 遍历 print('values', Array.from(map.values()));
>>> 七、字符串(string)
let str = 'string,string';
console.log('start', str.startsWith('s')); // 是否以xx开始
console.log('end', str.endsWith('s')); // 是否以xx结尾
console.log('include', str.includes('in')); // 是否包含
console.log('repeat', str.repeat(2)); // 返回一个重复两次的值
console.log('padEnd', '1'.padEnd(3, '0')); // 补白, padEnd(总位数, 补位字符)
console.log('padStart', '1'.padStart(3, '0')); // 补白, padEnd(总位数, 补位字符)
console.log('charAt', str.charAt(0));
console.log('indexOf', str.indexOf('t ')); // 没有时候显示-1
console.log('search', str.search(/i/)); // 可以使用正则, 返回index
console.log('slice', str.slice(3, 5)); // 截取字符串某个区间 效果同substr, 但可以操作数组
console.log('substr', str.substr(1, 2)); // 截取, 如果是str.substr(2) 就是从index2开始截取到最后
console.log('split', str.split('')); // 分割成数组 与charAt用法不同的是它可以分割完赋值一个变量然后多次提取
>>> 八、字符串
>>> 九、对象
>>> 十. window对象
>>> 十一. 键盘鼠标
能敲代码, 时不时画画, 时而玩玩户外, 拍拍喜欢的景象, 人生, 就够了...




