webpack && 脚手架
文章目录
一.Webpack 的概念
webpack 就是一个打包工具,把用模块化开发出来的软件,转换成 浏览器可以识别的代码。webpack的安装 依赖于 node.js ,在安装 node.js 的时候,会自动的安装一个 npm 的包管理工具。
二.Webpack 的基本使用
1.先认识两个文件夹
- src :(写的模块是放在这里的)
- dist:(distribution,发布,发布出来的东西是放在这个文件夹 里的)
2.如何将部分写好的代码,导出到文件中
webpack ./src/main.js ./dist/bundle.js
注意,打包的时候,只需要指定第一个目标文件夹就行了。webpack会自动把他所依赖的包,一起打包进去。
三. 使用脚手架,如何在组件里插入组件
3.1如何在组件里注册组件
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注册一下
components: {
App
},
// 注册完使用一下
// 这里是我注册完组件以后,在template 里面用了
template: '<App/>'
// 将这个模板的东西,直接进行替换到 <App></App> 里面去
})
3.2如何在组件里使用组件
<template>
<!-- 模板相关的东西放到这边 -->
<div id="app">
<img src="./assets/logo.png">
<router-view/>
{{name}}
<Test></Test>
</div>
</template>
<script>
// 脚本相关的东西全都放在 export default 里面
// 在这里还可以继续引入组件,放到这个模板里。
import Test from "./components/Test"
export default {
name: 'App',
data() {
return {
name:"cpn组件"
}
},
components:{
Test
}
}
</script>
// 样式相关的东西写在下边
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
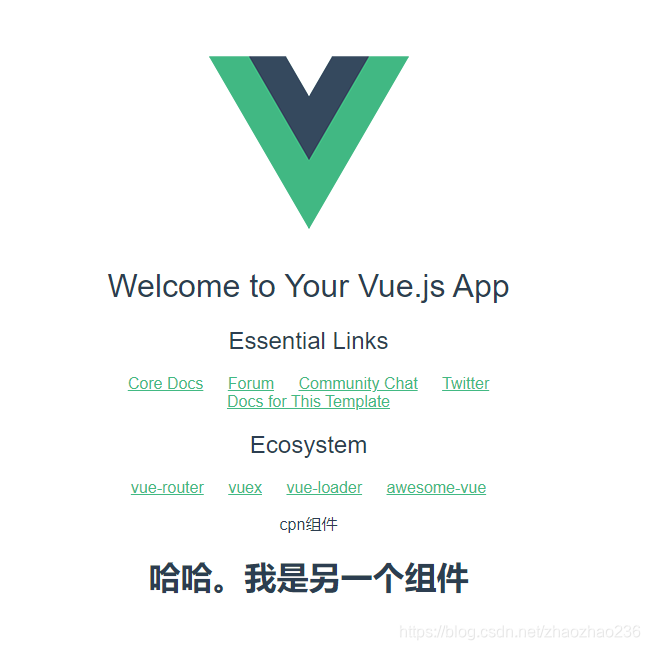
最终的效果

四. Vue CLI
4.1 CLI是什么意思
- Command-line Interface,翻译为命令行界面,俗称脚手架
- Vue CLI 是一个官方发布的 Vue.js 项目脚手架
- 使用 vue-cli 可以快速的搭建 Vue 开发环境已经对应的 webpakc 配置
4.2 安装 vue CLI的前提
- Node
- Npm
1.安装 脚手架3
npm install -g @vue/cli
部分的解释
-g global(全局的,全球的)
产看Vue的版本
vue --version
2.在脚手架3上安装脚手架2的模板
具体指令可以直接产看官网

五.使用脚手架初始化项目
5.1初始化项目
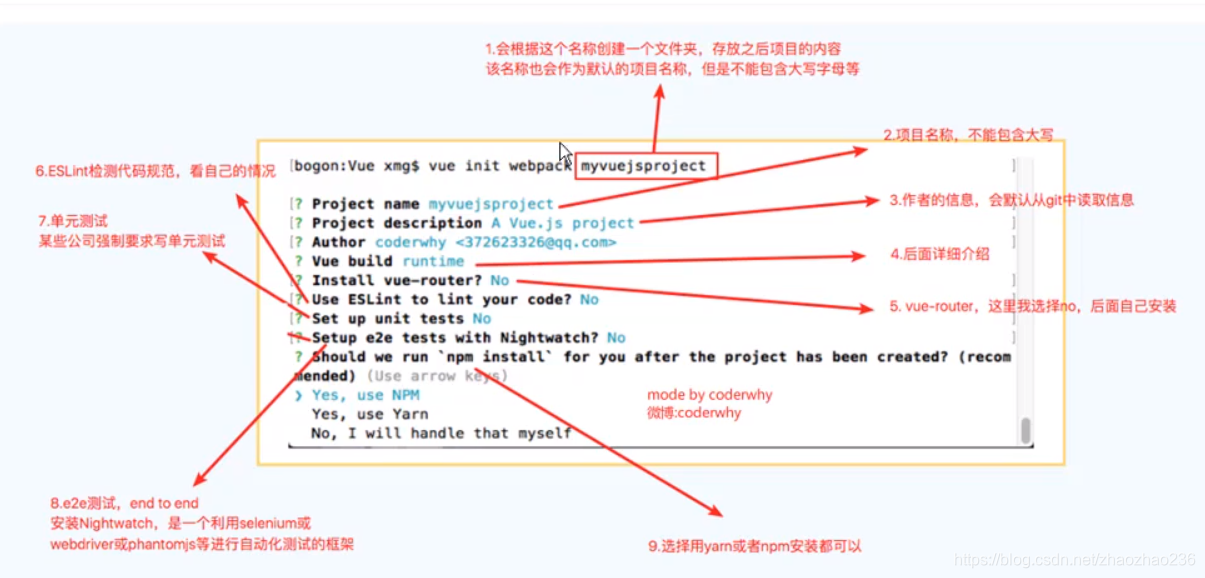
1.Vue CLI2 初始化项目
vue init webpack my_project
2.使用 Vue CLI3 初始化项目
vue create my_project
5.2模板选择

一.Vuex 是做什么的?
状态管理其实就是将多个组件,共享的变量,全部存储到一个对象里,然后将这个对象放到顶层的 vue 实例里,让其他组件可以使用。所以官方专门推出了一个 Vuex 插件,他比我们自己封装的组件相比,能做到响应式。
什么时候用的到呢?
- 登录的状态,比如 token ,还有用户名称,头像,位置 等等。
- 商品的收藏按钮
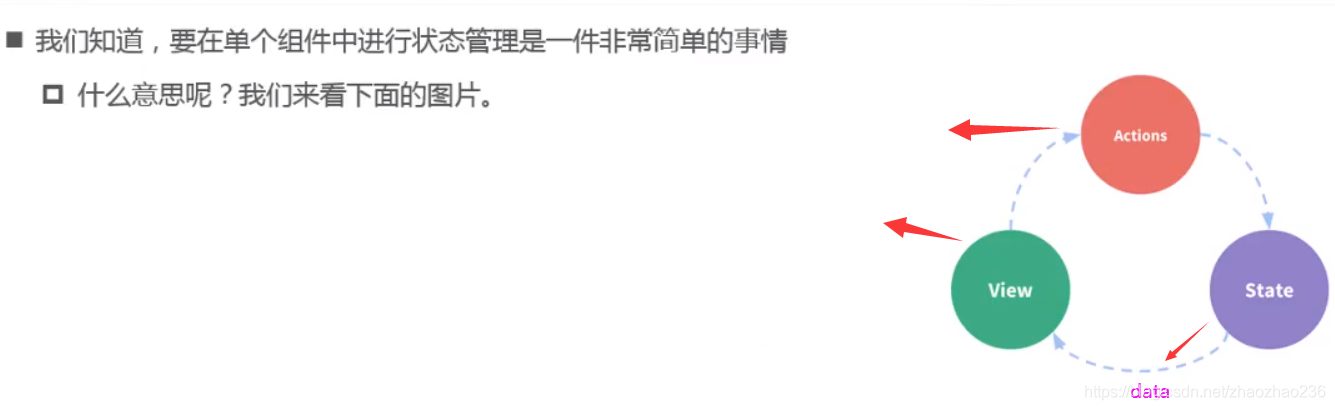
1.1单页面的状态管理

state就是对应着里面的数据,数据可以通过 view 来展示,而展示出来的 数据,还可以 Action 对state 进行更改。
2.2具体的代码实现
1.首先安装:
cnpm install vuex --save
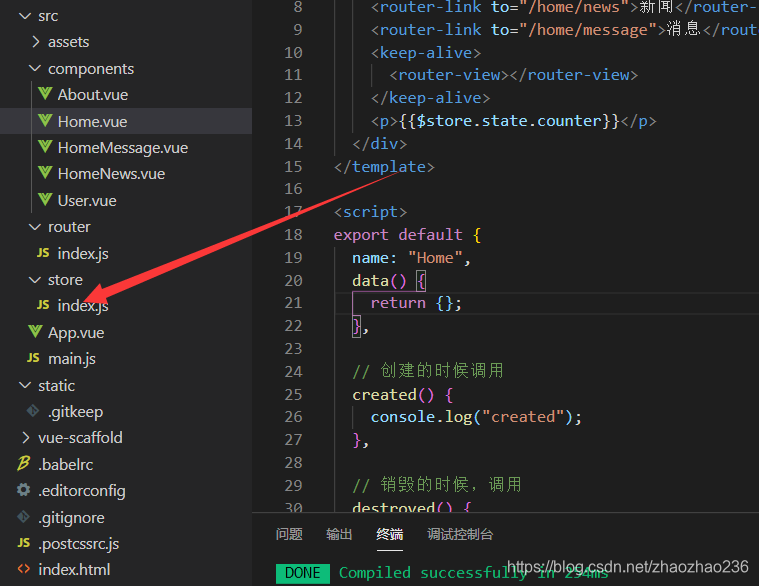
2.新建文件夹进行配置:

配置过程:
import Vue from 'vue'
import Vuex from 'vuex'
//安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
counter:1000
},
mutations: {},
actions: {},
getters: {},
modules: {}
})
// 导出 store 对象
export default store
4.在 main 函数中引用:

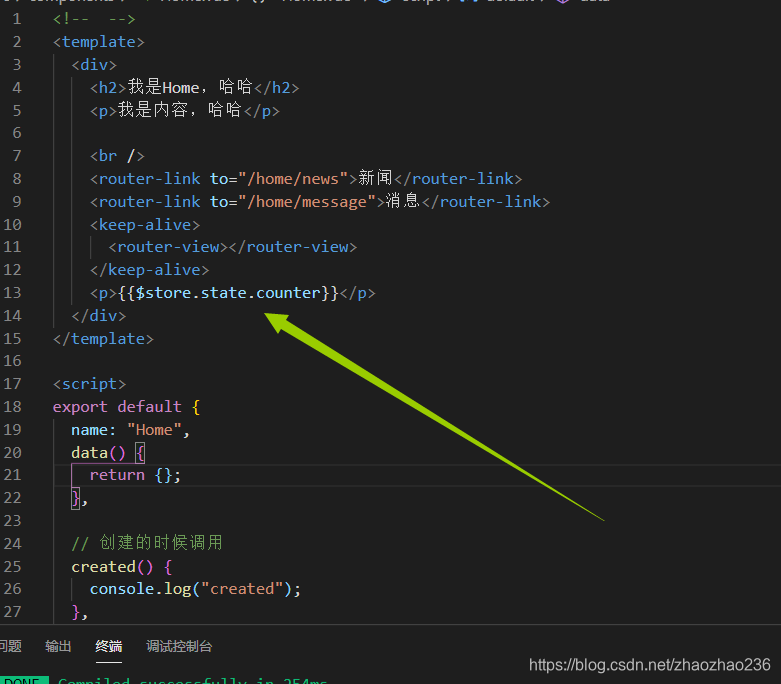
直接在组件中引用即可: