前端 & 面试问题
文章目录
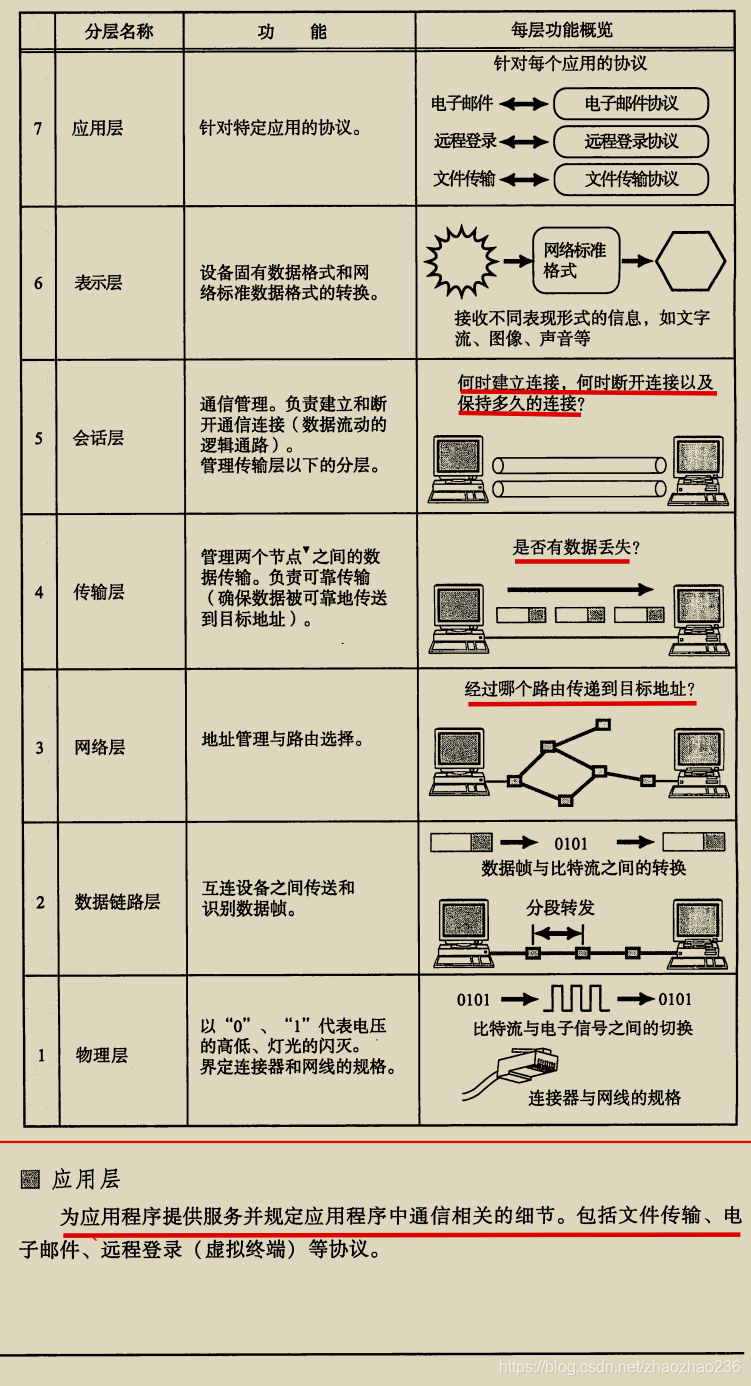
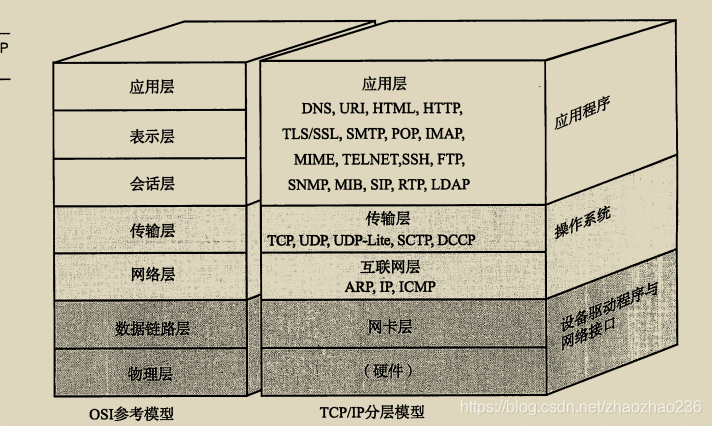
一.OSI模型
操作系统通过时间片轮转机制,在多个程序之间进行切换,合理调度。这种方式叫做多任务调度。
1.1分组交换协议:
分组交换就是将大数据分装成一个个小包发给对方。
1.2 各个分层的作用

- 应用层:比如浏览器和服务器之间所使用的 HTTP 协议。发送电子邮件使用 SMTP 协议。远程链接使用 SSH。
- 会话层:负责建立和断开通信连接,以及数据分割等数据传输相关的管理。
- 传输层:起可靠传输的作用。(数据没有到达,它会负责重发{没有收到ack})
- 网络层:将数据传递给目标地址。目标地址可以是多个网络通过路由连接而成的某一个地址。因为这一层主要负责寻址和路由的选择。
- 数据链路层:负责物理层面的互连(数据帧的生成和接收)。
- 负责0,1 比特流与电压的高低、光的闪灭之间的互换。
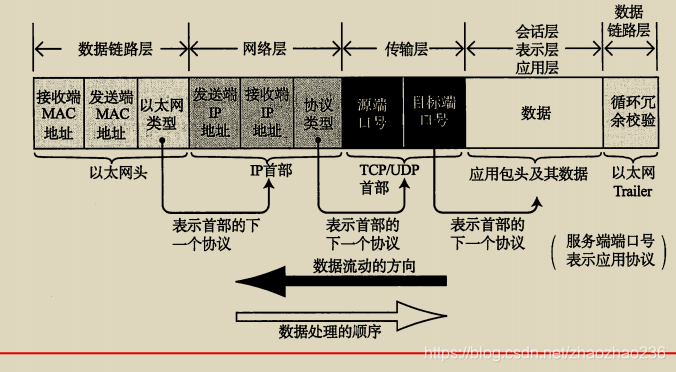
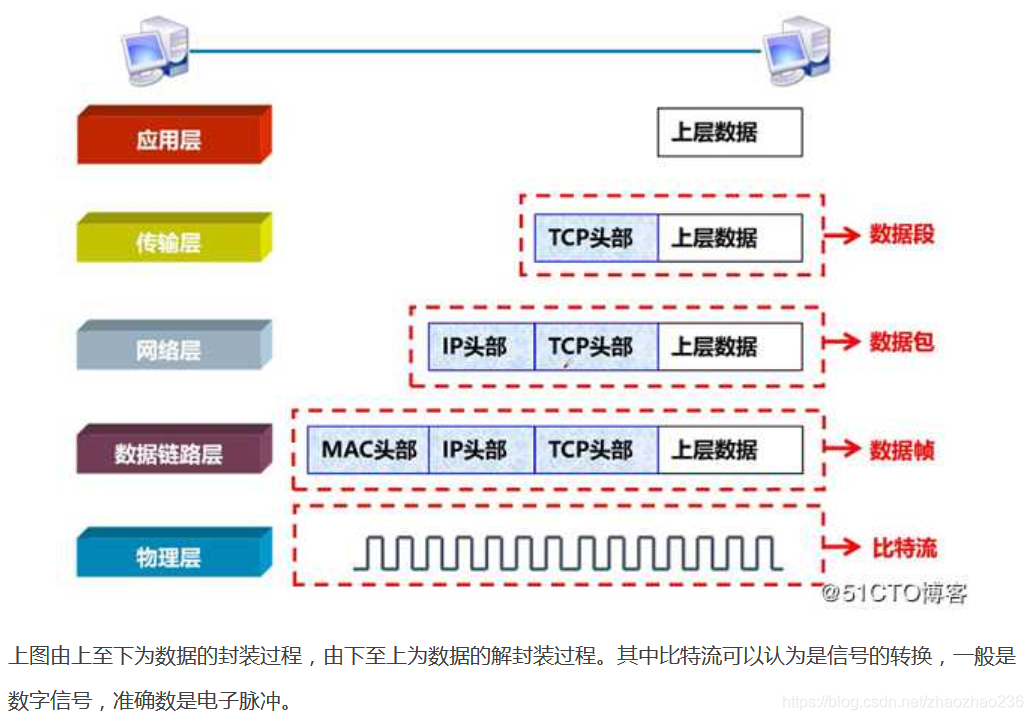
发送的时候,每一层上,都要处理上一层传过来的数据,然后加上当前协议所必须的 “首部”,然后在接受端对收到的数据进行 “首部” 与 “内容” 的分离。再转发到上一层,并最终将数据恢复为原样。
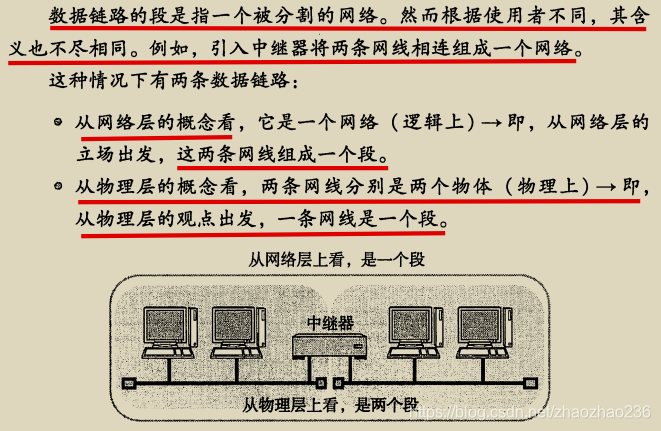
数据链路层 的段和中继器

- 路由器:(网络层)是连接不同的局域网的。
- 交换机:(网桥)(数据链路层),同一个局域网内的。(网桥,数据链路层,在同一个局域网下,连接两个不同的网段。交换机相当于是增强版的网桥。)
- 集线器:(物理层)
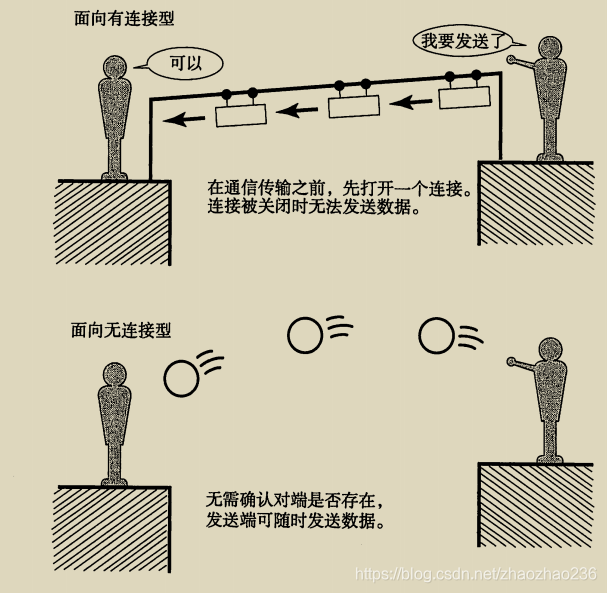
二.传输方式的分类
- 面向有连接
- 面向无连接

面向有连接就好比人们平时打电话,输入完对方号码拨出去,只有对端拿起电话才能真正的通话,通话后结束,将电话机扣上,就如同切断电源。
三. 分组交换协议
原本的时候,鉴于一台电脑在收发信息的时候,要独占整条数据,如果并发用户数超过交换机之间的通信线路数,就意味着通信根本无法实现。为此,人们想到了一个新方法,就是将要发送的数据分成多个数据包,按照一定的顺序排序之后发过去。所有的计算机可以一并收发数据,提高了通信线路的利用率,这就是分组交换协议。
大概过程就是,发送端将数据分组发送给路由器,路由器接受到这些消息以后,缓存到自己的缓冲区,然后再转发给目标计算机,
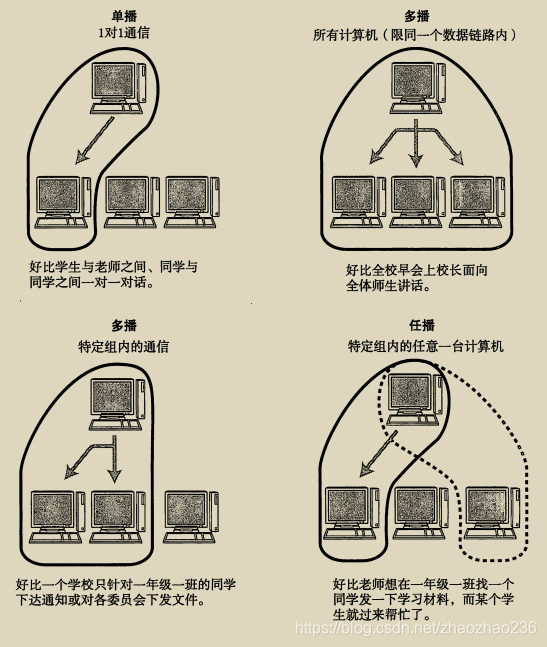
- 单播
- 多播
- 任意播

四.TCP/IP 参考模型。

- 数据链路层(网络接口层):相当于驱动。
- 传输层:传输层主要功能就是能让应用程序之间通信,如果一个计算机同时运行多个程序,区分这些个不同程序的就是端口号。
TCP 是一种面向有连接的传输层协议,他可以保证两端通信主机之间的通信可达,能够正常处理传输过程中,丢包,传输顺序乱掉等异常情况。同时TCP,IP还能够有效利用宽带,缓解网络拥堵,但是他为了建立连接和断开连接,它需要至少7次的发包收包,造成流量浪费,而且定义了各种复杂的鬼法,不利于视频会议等场合。
UDP有别于TCP,它是一种面向无连接的传输层协议,UDP不会关注对端是否真的收到消息,如果要检测对端是否收到分组数据包,或者对端是否连接到网络,这需要在应用程序中实现。
4.1 TCP模块的处理
负责建立连接、发送数据、断开连接。TCP 负责将应用层发来的数据顺利的送到发送至对端的可靠传输。
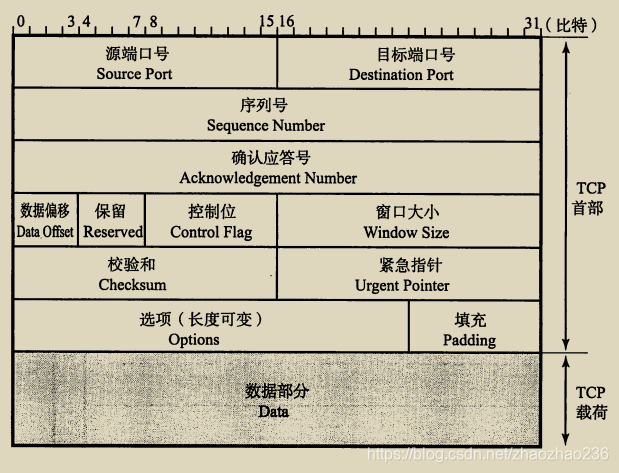
为了实现TCP的这一功能,需要在应用层的前端附加一个 TCP首部。TCP首部中包括源端口号和目标端口(用以识别发送主机跟接受主机的应用)、序号(用于发送的包中那部分是数据)以及校验(用以判断数据是否被损坏),随后将附加了 TCP 首部的包再发给 IP。
IP首部中应包含接收端的IP地址,以及发送端的IP地址,紧随着IP地址的就是用来判断器后面的信息是 TCP 还是 UDP 的信息。IP包生成以后,参考路由控制表,决定接受此IP包的路由或主机。随后,IP包将被发送给链接这些路由器或者主机网络结构的驱动程序,以实现真正的发送信息。
网络接口(数据链路层):以太网首部中包含接收端的 MAC 地址,发送端的MAC 地址,还有以太网数据的协议。然后将以太网数据包通过物理层传输给接收端。



- FCS(fram check sequence)数据校验的,就是为了防止受电子噪音的干扰,可能会导致发送数据乱码位的出现。
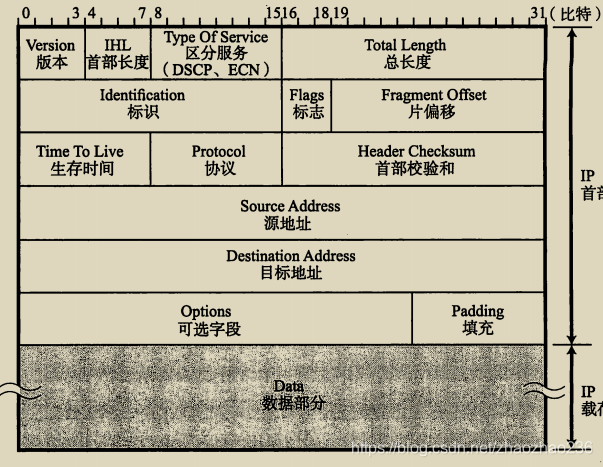
IP 头部

- 版本号:IP4 还是 IP6
- 首部长度:表示首部的大小
- 区分服务:表明服务质量
- 总长度:指IP 首部 和 数据部分合起来的总长度
- 标识:用于分片重组,(每个分片的标识不同)
- 片偏移:相当于每个分段相对于原始数据的位置
- 生存时间:本意是生存时间,现在一般指经过多少个路由
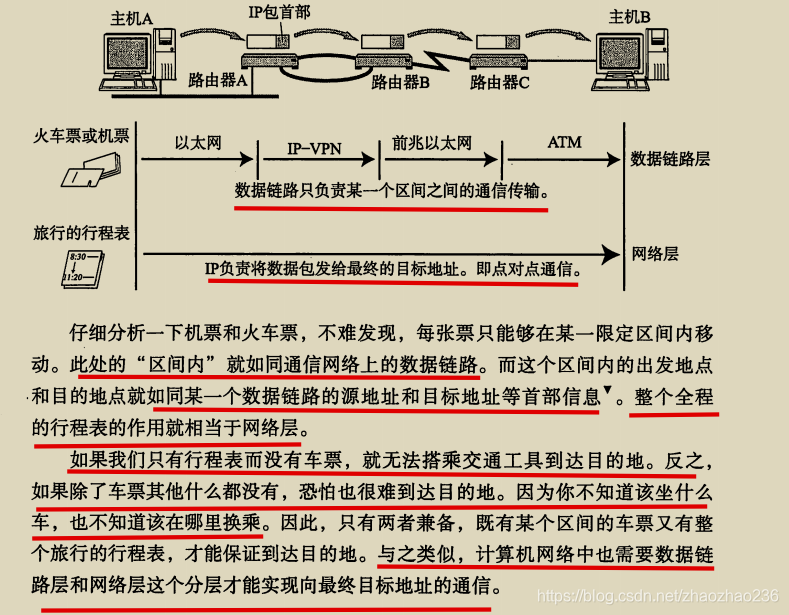
数据链路层和网络层

- 数据链路层的一跳,指的是 通过
网桥或者交换机而没有通过网关和路由器 - 路由地址分为网络标识和主机标识,
路由地址和 mac 地址缺一不可
- 如果只有mac 地址,那么就相当于要向全世界的路由广播,做个消耗太大
- 如果知道了对方的mac 地址,如果中间有路由器隔开,还是传送不到。
IP 任播:打110的时候,可以打给区域内的所有的 报警中心。
五.Get 和 Post 的区别
- get 和 post 都是TCP/IP 连接
get请求会产生一个TCP数据包,就是说在发送get请求的时候,浏览器会把http header和data一起发送出去,服务器响应 200 ok- 对于
post请求,浏览器会先发送header,服务器响应100 continue,浏览器然后再发送data(100contine 是一个状态码,表示可以继续发送数据。)
六.Webpack
Webpack 构建在node.js 环境下, webpack 是最流行的前端构建工具。
1. 什么是 webpack
- webpack是基于入口的。webpack会自动地递归解析入口所需要加载的所有资源文件,然后用不同的Loader来处理不同的文件,用Plugin来扩展webpack功能。然后使用不同的
Loader来处理不同的文件,然后使用Plugin来扩展webpack 的功能。
2.常见的Loader
- babel-loader:把ES6 转成 ES5
- css-loader: 加载 CSS 支持模块化,压缩,文件导出等等特性
- style-loader:把 CSS 代码注入到 JavaScript 中,通过 Dom 操作去加载 CSS
- eslint-loader :通过 ESLint 检查 javascript 代码
3.Loader 和 Plugin 的不同
- Loader 直翻为“加载器” webpack 将一切文件视为 模块,当时 webpack 原生只能解析 js 文件,如果想把其他的文件一起打包的话,就要用到 loader, 所以 loader 的作用就是 webpack 拥有加载和解析非 js 文件的能力。(原生的
webpack只能解析 javascript 和 json 格式) - Plugin 直译为 “插件”, Plugin 可以扩展 webpack 的功能,让 webpack 具有更多的灵活性。在 webpack 运行的生命周期(钩子函数)中会广播出许多事情,Plugin 可以监听这些事情,在适当的实际通过 webpack 提供的API 改变输出的 结果。
4. webpack 的构建流程是什么?从配置文件到输出文件这个过程尽量说全。
Webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
1 初始化参数:解析webpack配置参数,合并shell传入和webpack.config.js文件配置的参数,形成最后的配置结果;
2 开始编译:上一步得到的参数初始化compiler对象,注册所有配置的插件,插件监听webpack构建生命周期的事件节点,做出相应的反应,执行对象的 run 方法开始执行编译;
3 确定入口:从配置的entry入口,开始解析文件构建AST语法树(抽象语法树),找出依赖,递归下去;
4 编译模块:递归中根据文件类型和loader配置,调用所有配置的loader对文件进行转换,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
5 完成模块编译并输出:递归完事后,得到每个文件结果,包含每个模块以及他们之间的依赖关系,根据entry或分包配置生成代码块chunk;
6 输出完成:输出所有的chunk到文件系统;
在构建生命周期中有一系列插件在做合适的时机做合适事情,比如UglifyPlugin会在loader转换递归完对结果使用UglifyJs压缩覆盖之前的结果。
