如何让asp.net core mvc发布时候不编译cshtml视图
为了避免运行时编译cshtml造成的性能问题,ASP.NET Core MVC项目在发布的时候默认会把cshtml文件编译到dll中,但是有的项目希望能在运行时修改cshtml视图文件。网上有文章讲到过在csproj文件中添加
下面的方法是我验证过的在最新版的.net core中有效的不编译cshtml视图的做法。
步骤1、
安装Nuget包:
Install-Package Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
步骤2、
在Program.cs中的AddControllersWithViews()之后添加对AddRazorRuntimeCompilation()的调用。也就是
builder.Services.AddControllersWithViews().AddRazorRuntimeCompilation();
步骤3、
修改项目的csproj文件,在PropertyGroup节点内增加如下两个选项:
<MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>
<RazorCompileOnBuild>false</RazorCompileOnBuild>
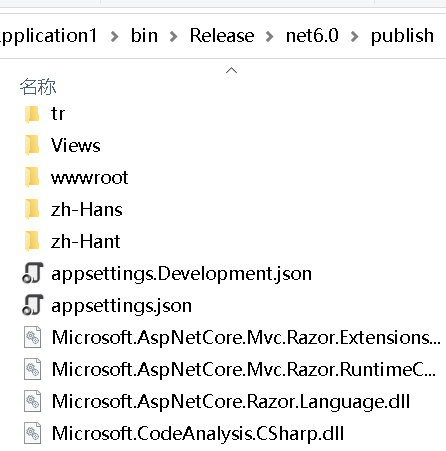
完成以上三步设置之后,重新发布ASP.NET Core MVC项目,我们就可以看到cshtml视图文件没有被编译到dll了,如图: