js数组使用字符串做为下标索引
JavaScript代码
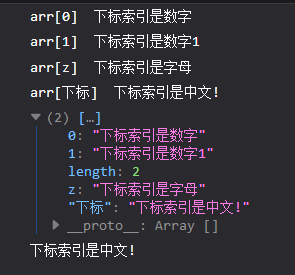
var arr = [] //等同于 arr=new Array(); arr[0] = "下标索引是数字"; arr[1] = "下标索引是数字1"; arr["z"] = "下标索引是字母"; arr["下标"] = "下标索引是中文!"; for (var index in arr){//这里需要使用for in语句进行访问 console.log("arr["+index+"] " + arr[index]); } console.log(arr);
console.log(arr.下标); //数组(Array)的原型来自于Object对象。所以这里这样也可以访问
执行效果

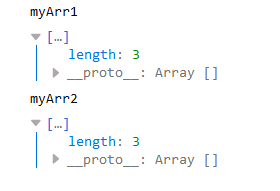
这里需要注意数组的长度
var myArr1 = new Array(3);
var myArr2 = [];
myArr2.length = 3;
/*这里myArr1和myArr2是相同的*/

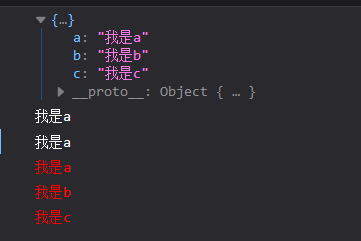
例子1: 对象也可使用和上面一样的方式
var arrObject = { 'a': '我是a', 'b': '我是b', 'c': '我是c', } console.log(arrObject) console.log(arrObject.a) console.log(arrObject['a'])//另一种看起来和数组一样的访问 for(var index in arrObject) { console.log('%c' + arrObject[index], 'color:red') }
打印结果:

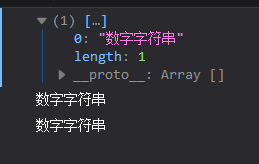
例子2: arr['0']和arr[0]
var arr = [] arr["0"] = '数字字符串' arr[0] = '我才是真数字' console.log(arr) console.log(arr[0]) console.log(arr['0'])
效果如下,发现 arr[0]的值没了