前端 excel 表格导出
传统的表格导出是直接获取数据,传表头,数据,自动下载表格。Blob.js 和 Export2Excel.js

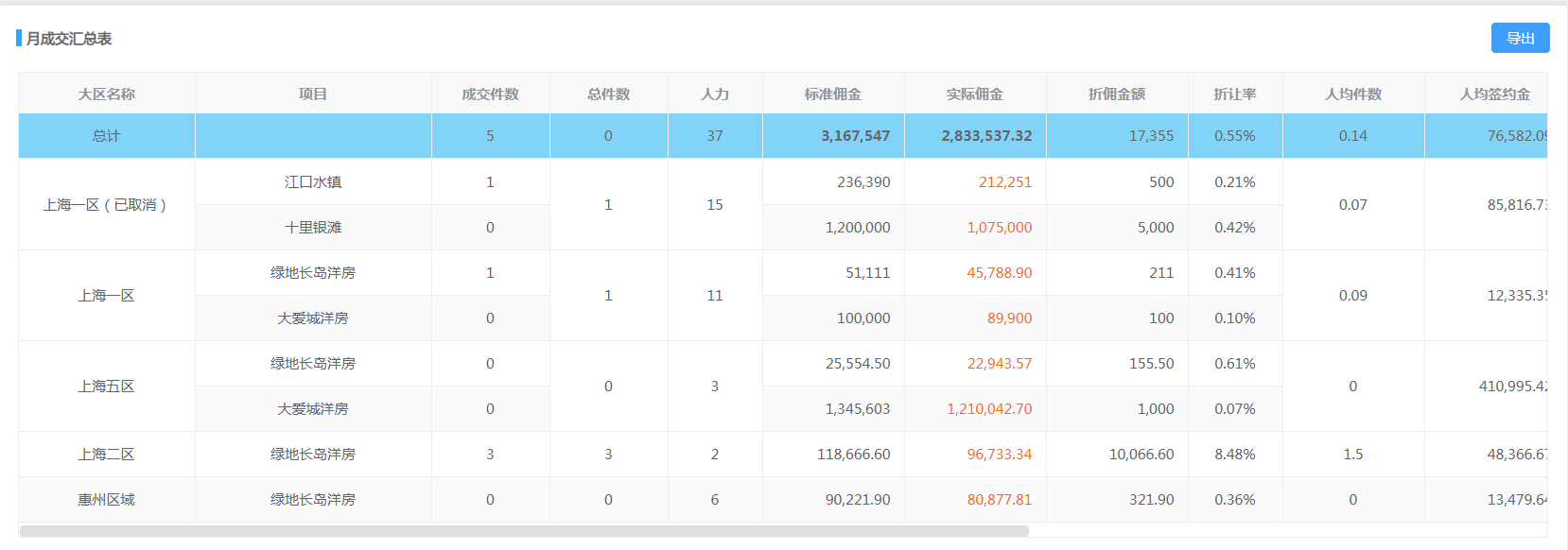
如果要导出这样的表格,那么需要重新写一个方法,核心在于 { s: { r: 行开始, c:列开始 }, e: { r: 行结束, c: 列开始 } }
1 2 3 | const mergesMap = reactive({ spankeys: ['department_name', 'role_name', 'user_name']}) |
配置需要合并的列
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | const getTableMerges = (params: Record<string, any>) => { const { mergesMap, dataList, column } = params const _merges = [] dataList.map((v: any, index: number) => { for (let _key in mergesMap) { if (v[_key]) { const spankeys = mergesMap[_key] let obj = {} for (let key in v) { spankeys.map((k: any) => { if (k === key) { const _rowIndex = index let rEnd = _rowIndex + v[_key] const _index = column.findIndex((v: any) => v.prop === key) obj = { e: { r: rEnd, c: _index }, s: { r: index + 1, c: _index } } _merges.push(obj) } }) } } } }) return _merges} |
只要把 merges 传进去就可以了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | export function export_json_to_excel(th: any, jsonData: any, defaultTitle: any, merges?: any) { /* original data */ var data = jsonData; data.unshift(th); var ws_name = "SheetJS"; const wb: any = { SheetNames: [], Sheets: {} } const ws: any = sheet_from_array_of_arrays(data); ws['!merges'] = merges || [] /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: false, type: 'binary' }); (window as any).saveAs(new Blob([s2ab(wbout)], { type: "application/octet-stream" }), `${defaultTitle ? defaultTitle : '列表'}.xlsx`)} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了