uni-app uviewui底部 tabbar token 验证
最近在学习小程序方面的东西,遇到了一个问题,也是摸索好久才解决,特此记录一下。
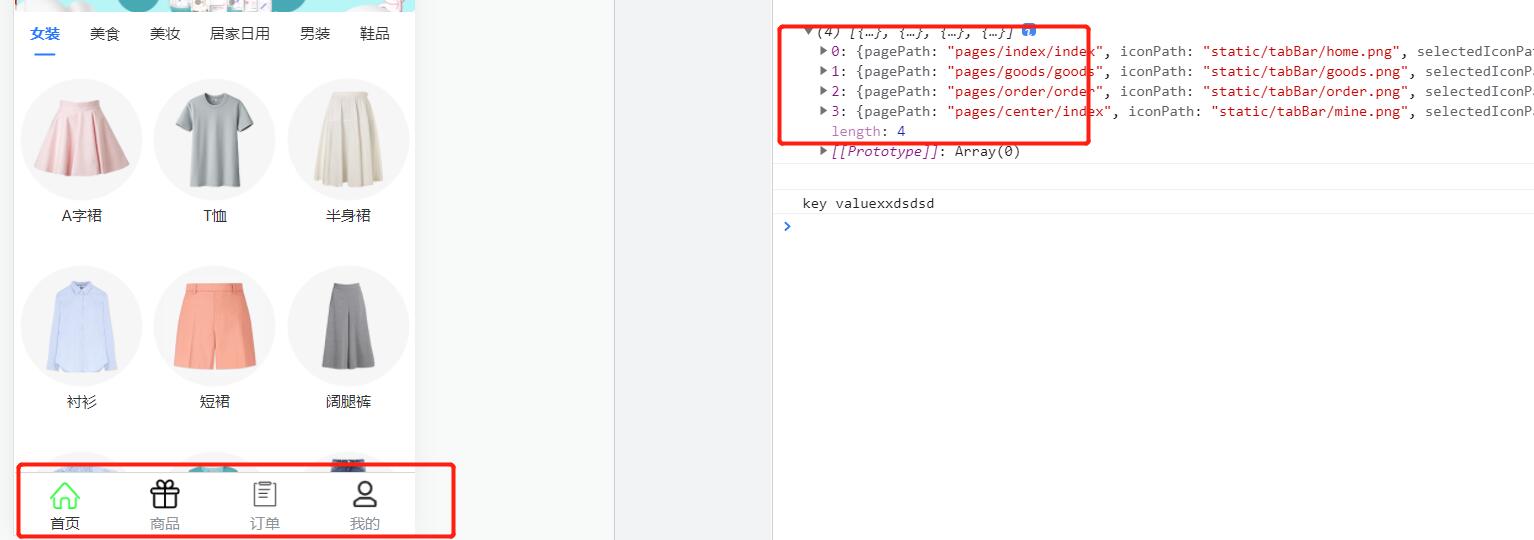
一般在项目里,很多地方都需要做一些登录的限制,需要登录之后才可以进行某些操作和查看,例如商品的详情。验证是否有 token ,没有就到登录页面,登录成功之后,uviewui 用 route 配置 redirectTo 再回到对应的详情。但是在某些底部的 tabBar 页面如果用这个配置项,就不会成功,需要用到 reLaunch 属性。关于这两个属性的不同,官方文档也有介绍(uviewui : https://www.uviewui.com/js/route.html,uniapp:https://uniapp.dcloud.io/api/router?id=navigateto)。思路就是判断上一次的页面是从哪里跳转过来的,请教了别人,用 tab页面页面栈长度只为1,长度为一的情况下看path是否为tab,其他情况下paths-1看path。我是没有发现可以区分得出来。所以我思考了一下,貌似在 pages.json 里有配置底部 tabbar 的数组,是否可以直接引入这个 json ,取出这个数组,于是 import 这个json,发现引入之后是一个空对象,我甚至一度怀疑是自己的路径写错了。最后直接拷贝一份到 login 同目录下。啧啧,是有值的。说明这个思路是没有问题的。那现在的办法是抽出这个配置项?还是有别的办法?我选择了后者,既然不能直接引用,那就再拷贝一份,在 vue.config.js 里配置一下 node,直接把这个 pages.json 拷贝成一个 js 文件,和pages 文件夹,建一个 route 的同级文件夹,名称可以自己写,不做限制。
const path = require('path')
const fs = require('fs')
const fromFile = path.join(__filename, '../pages.json')
const toFile = path.join(__filename, '../route/index.js')
const buffPrefix = Buffer.from('export default ')
const fileData = fs.readFileSync(fromFile)
fs.writeFileSync(toFile, buffPrefix + fileData)
module.exports = {
configureWebpack: {
plugins: [],
devServer: {
disableHostCheck: true
}
}
}