浏览器自动填写用户名和密码
在网站开发的过种中,有放多浏览器会在我们登录的时候,询问我们是否要记住用户名和密码。当我们在实际的开发过程中的时候,会遇到一些需求,

然而会出现

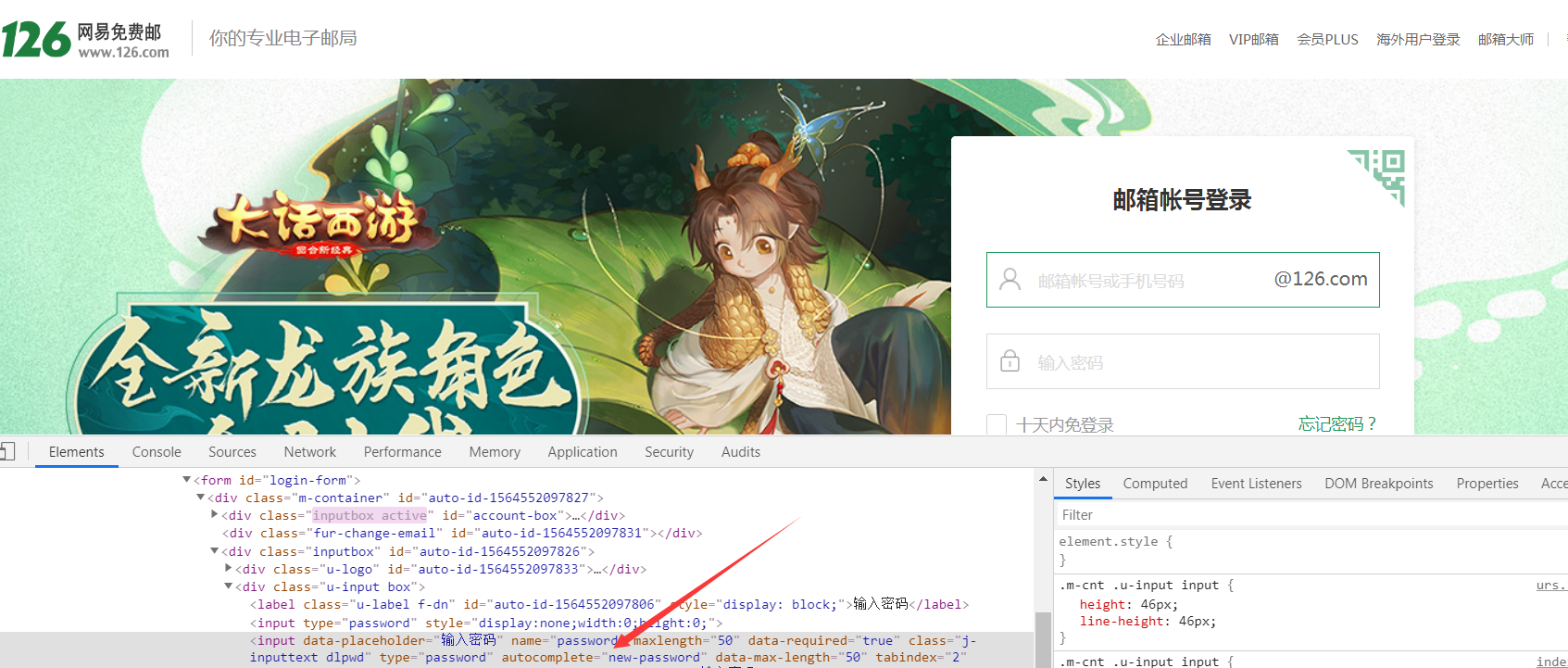
这个时候只需要在input中加入一行代码则可以解决自动填充的问题
autocomplete="new-password"
这也是借鉴网易邮箱的方法

至于为什么这么做?咱也不敢问,咱也不敢说啊。对不!好用就行。
不过,在有的UI框架里是不支持

这样的方式在页面上会报错,至于报错信息嘛,各有不同,我只是以iviewui为一个栗子。

虽然是这样写了,当type="password"时,好像没有什么用。然而不要方,办法总归是有的,黑科技也是科技。能抓到老鼠的猫就是好喵。
$(":password").attr("autocomplete", "new-password");
当然用原生的JS也是可以的
document.querySelectorAll('input[type=password]').forEach(item=>{
item.setAttribute("autocomplete","new-password");
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2016-07-31 关于javascript中的面向对象