Vue2.2版本学习小结
一、项目初始化继续参考这里
https://github.com/vuejs-templates/webpack-simple
或者
https://github.com/vuejs-templates/webpack
初始化的时候一路按回车,如果初始化失败,请FQ或者更换npm源。
初始化之后npm install安装
安装好了之后运行项目
npm run dev
二、如何使用css预处理语言
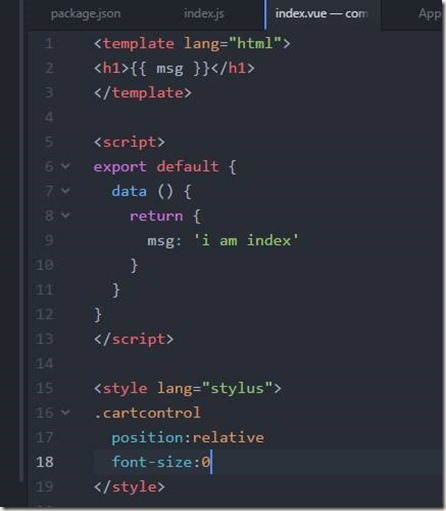
1.使用stylus
安装stylus与stylus-loader
npm install stylus
npm install stylus-loader
<style lang="stylus">
2.使用sass
安装sass-node sass与sass-loader
npm install sass-node npm install sass npm sass-loader
(如果安装不成功,可以尝试更换镜像)
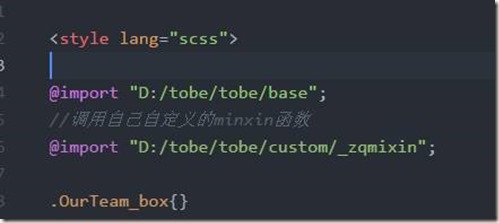
注意 lang="scss" 而不是sass <style lang="scss">
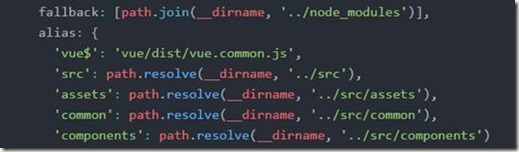
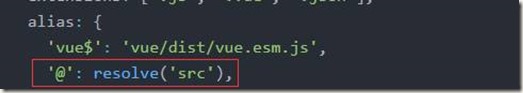
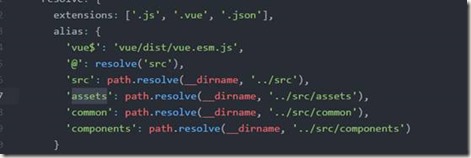
新版模块路径简写配置有变化了
——————>
@符代替src
三、Vue2.2版本相对于Vue2.1版本对路由使用写法这块发生了一点点变法
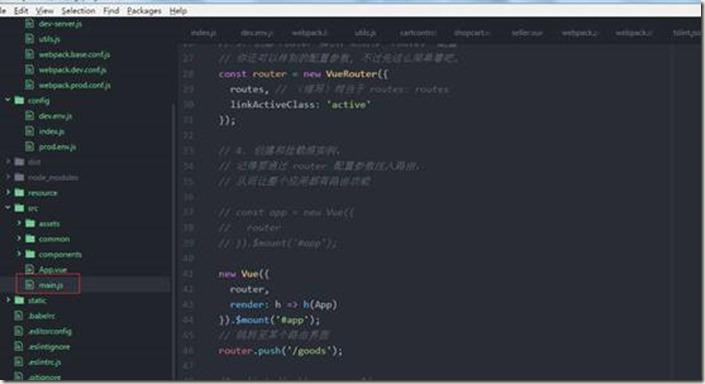
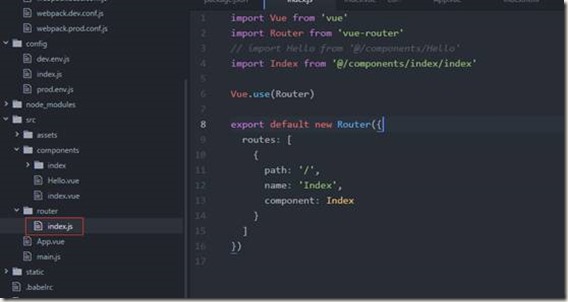
路由由main.js独立出来router文件里
vue2.1使用路由的方式
——————》
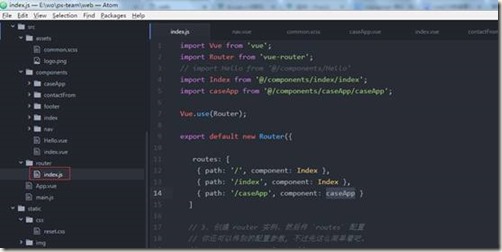
vue2.2使用方式
原来的1/2/3/4 步不需要了,现在只需配置第三部就行了。。配置路由
让页面能够访问到,先不管跳转正取与否
路由配置
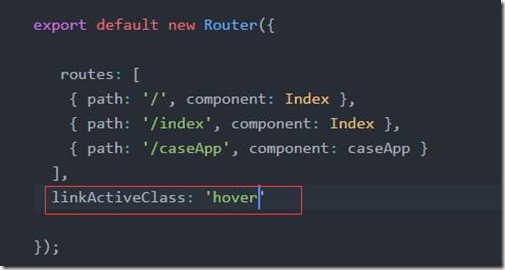
配置路由当前导航高亮
目前现版本写法:不要4步走了 直接new Router 里面以对象的形式去配置
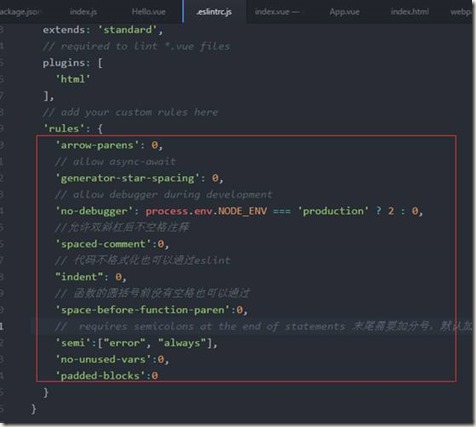
四、Eslint规则配置一下
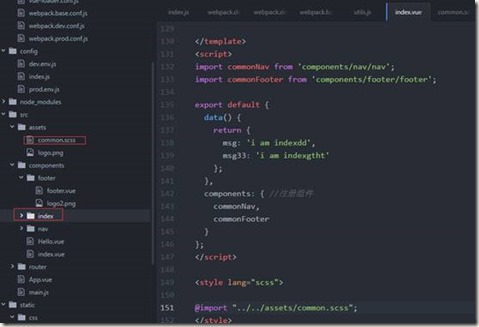
五、import的使用
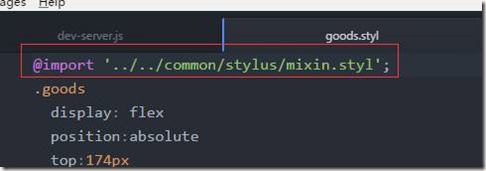
预处理语言导入引用的时候用 @import
包括.vue文件中style部分引入
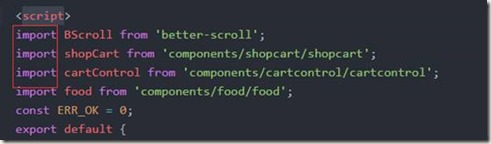
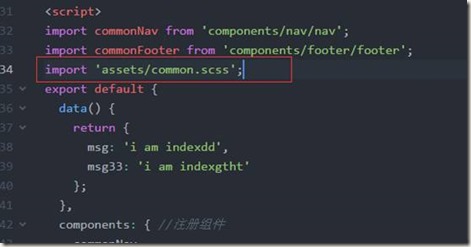
Script标签部分引入模块的时候直接 import导入----肯能原因是es6的导入方法
@import导入的是预处理语言的引入模块
同一个组件下的css引入图片的路径
./ 当前目录 ../往上找一级 ../../往上找2级
注意这里的短路径只是给es6使用的
这样导入commin.scss模块是可以的
·如果在style部分导入样式模块不能使用短路径
为了防止我们定义的mixin 函数不出错,还是尽量style部分导入样式模块
Html部分引入图片也是一样 ./
六、其他
通过父组件传递过来的值判断子组件是否某个元素
Index.vue
Nav.vue
v-if 也可以换成v-show
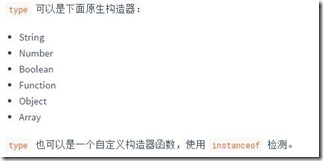
props熟悉设置
https://cn.vuejs.org/v2/guide/components.html#camelCase-vs-kebab-case
。。。。
继续学习中,待补充。。。