createjs学习二之flash转canvas学习1
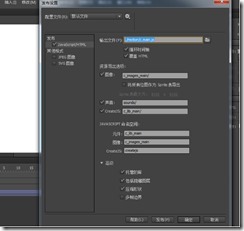
设置发布
或者
导出参数设置
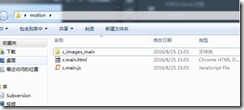
c_images_main/
导出之后的文件
打开导出的html文件可以看到如下,,可以正常显示的,,只是stop了还不能动
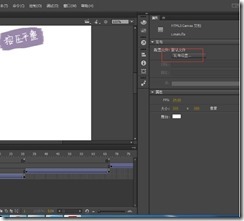
给舞台上某一元素添加点击事件
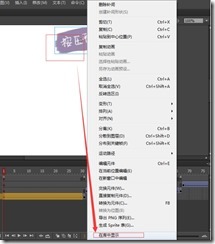
怎么找到该元素?
Flash里面右键显示在库里
Ok找到了
我们通过查看属性
点击实例
看到元素名称叫gra_lable2,于是我们通过这个实例名去导出的js里面去搜索它对应的名字
原来把他赋给了一个叫instance_2的东西。。
当如何你还不确定它到底是不是我们要找的要点击元素
你可以把他父元素,也就是我们实例化的最大元素打印出来
我们发现他了。。发现现在他是一个实例的值,,对,, 就是那个instance_2实例的值。。于是
我们只要
STAGE_P1M_MCS_1.instance_2就是这个我们要找的元素了。。
接下来我们可以绑定事件了
给元素绑定事件
STAGE_P1M_MCS_1.instance_2.on("click", function () {
alert("d")
})
绑定成功
当然这里我们用了jQuery的绑定click事件,,你也可以用原始的js去绑定click事件
最后我们说一下你也可以直接给这个实例给个名字
这样
如何跳转到某一个关键帧
一般会给这个关键帧一个标签名字。。我们直接
STAGE_P1M_MCS_1.gotoAndPlay("s1wrong");
连续的2个stop关键帧处居然不能依靠play播放过去。。。使用gotoAndPlay("s1out")却可以

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号