vscode调试nodejs
项目根目录下新建.vscode文件夹,同时该文件夹下新建launch.json文件
launch.json
{ "configurations": [ { "type": "node", "request": "launch", "name": "nodemon", "runtimeExecutable": "nodemon", "program": "${workspaceFolder}/app/starter.js", "restart": true, "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" } ] }
注意:
1.需要在项目跟目录下,不然点击启动调试的时候识别不出来该项目中有这个调试任务
2.program启动程序配置项,${workspaceFolder}为当前工作面板下,注意改项目最好是根目录直接在vscode的工作面板中作为一个项目,而不是一个嵌套在一个项目下的子项目。
3.${workspaceFolder}/app/starter.js中app/starter.js是这个项目下app目录下的starter.js文件作为启动文件。这个文件如果配置不对,会出现调试工具栏启动成功后一闪而过便消失,例如像测试接口的时候怎么调用接口都进入不了调试。
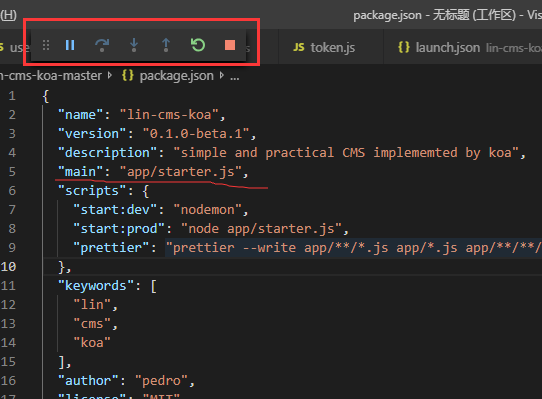
(1)如何正确的找到配置启动文件:去jsonpack.json文件中main字段中找,例如我的项目中main字段
"main": "app/starter.js",所以我们的launch.json中就应该配置成"program": "${workspaceFolder}/app/starter.js"。一般express创建的项目启动文件都是项目跟目录下app.js,我们就要配置成"program": "${workspaceFolder}/app.js"。
(2)配置成功后,调试状态栏就会一直固定在vscode界面的顶部,哪怕没有接口调试的访问,也会一直在。
(3)注意调试模式下需要把正式的启动后端的cmd关闭,不然会出现已经启动了一个端口,端口冲突。
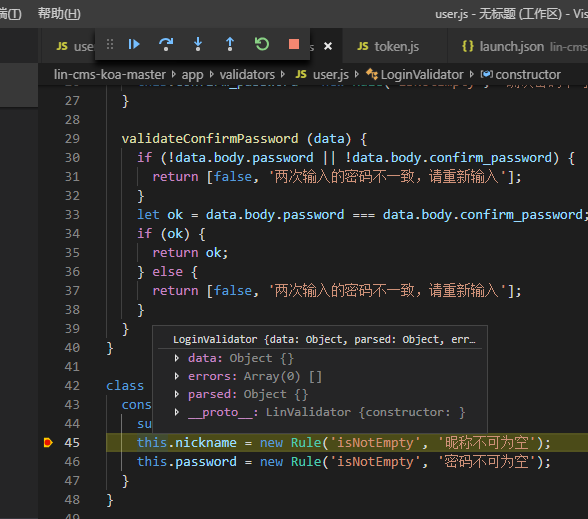
正确启动调试工具的情况如图

给代码加断点,并通过postman访问接口时调试成功有反应的截图