flutter 自定义输入框组件
一、组件分析
ui如下
根据UI分析我们需要提取哪些是动态的,可以通过传递参数得到不同的结果?
1.左侧icon
2.输入的文本
3.是否是密码框
4.输入框的控制器:如何时时得到输入框的值
二、快速创建自定义组件
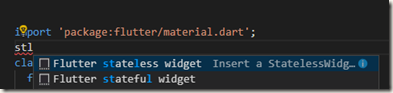
vscode中使用快捷键stl快速生成一个无状态组件,
class CreateMyInput extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
为什么这里使用的是一个无状态组件(StatelessWidget)?,这里只是一个纯展示的,给定固定的参数就会返回固定的结果,而不是涉及自定义组件内部状态交互。因此选择无状态组件。
下面是建立好的无状态组件模板
import 'package:flutter/material.dart';
class CreateMyInput extends StatelessWidget {
final iconString;
final placeholder;
final isPassword;
final inputController;
//接收参数写法:1:
// const CreateMyInput(
// {Key key,
// this.iconString,
// this.placeholder,
// this.isPassword,
// @required this.inputController})
// : super(key: key);
//接收参数写法2:。。这种写法更简洁一点
CreateMyInput({this.iconString,this.placeholder,this.isPassword,this.inputController});
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.fromLTRB(15.0,5,15.0,5),
child: Row(
children: <Widget>[
Image.asset(iconString,width: 25,color:Color(0xff2D4ED1)),
Expanded(
child: Container(
margin: EdgeInsets.only(left: 15),
decoration:BoxDecoration(
border:Border(bottom: BorderSide(width: 0.8,color: Color(0xff2D4ED1))), //底部border
),
padding: EdgeInsets.fromLTRB(0, 0, 5, 0),
child: TextField(
controller: inputController,
decoration: InputDecoration(
hintText: placeholder,
contentPadding: EdgeInsets.fromLTRB(0, 17, 15, 15), //输入框内容部分设置padding,跳转跟icon的对其位置
border:InputBorder.none,
),
obscureText: isPassword, //是否是以星号*显示密码
),
),
)
],
),
);
}
}
三、外部使用自定义组
import '../base_widgit/create_my_input.dart'; //手机号的控制器 TextEditingController phoneController = TextEditingController(); //密码的控制器 TextEditingController passwordController = TextEditingController(); CreateMyInput(iconString:'images/login_icon_phone.png',placeholder:"请输入手机号",isPassword:false,inputController:phoneController),
注意使用的时候参数需要加类型
获取输入框的值
void _mylogin() async{
print({'手机号': phoneController, '密码': passwordController.text});
if(phoneController.text == ''){
showToast("请输入手机号码");
return;
}
if(passwordController.text == ''){
showToast("请输入密码");
return;
}
var data= {
'Identifier': phoneController.text,
'Credential': passwordController.text
};
SharedPreferences _prefs = await SharedPreferences.getInstance();
await post('Login/UserLogin',formData:params).then((val){
print('dddddd:>>>>>>>>>>>>>-----------------------------------$val');
_prefs.setString('mobile',phoneController.text);
});
}
注意一些创建布局的方法以及逻辑方法要与Widget build并列
Widget build(BuildContext context) {//..}
void _mylogin() async{//...}
Widget _createLogo() {//...}