在最近写的react项目中,把组件分离出单个文件以供使用,这里可以用export导出,再通过import在别的文件引入。通常的用法如下:
1,从A文件导出单个函数(也可是对象或原语),在B文件引入:
在A文件使用export default导出需要在B文件使用的那个组件(比如Func组件) ==> export default class Func extends React.Component {}
那么在B文件引入时,可以这样写 ==> import FunName from './A.js'; ,然后在下面的代码中引用FunName即可。
注意,这里的import的名字(FunName)可以随意取,因为export default作为默认导出,每个脚本只能导出一个,而导出的这个值会作为入口文件使用,不管起什么名字指的都是它咯。通常与A文件中组件名一样即可。
2,从A文件导出多于一个(包括一个)函数(也可是对象或原语),在B文件引入:
这时,就不能使用export default了。
比如A文件有两个组件Func1, Func2需要导出
export class Func1 extends React.Component{}
export class Func2 extends React.Component{}
除了不写default与1没有区别,区别在于引入的写法不同。
如果只引入Func1 ==> import { Func1 } from './A.js';
如果需要引入Func1、Func2两个组件 ==> import { Func1, Func2 } from './A.js';
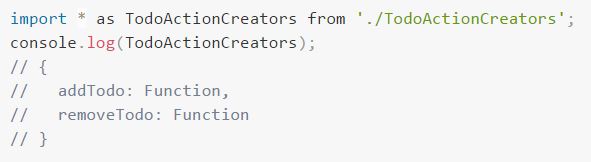
全部导出 ==> import * as Obj from './A.js';
导出的集合形成一个对象,可用自定义名称Obj代指这个对象。譬如,addTodo和removeTodo是这个文件中导出的两个函数:

需要注意的是,引入的组件名必须与导出文件中定义的组件名相同,且必须用花括号包起来。
此外,还有module.exports导出方式。module.exports以一个对象的形式导出需要的模块。
譬如:在A文件有一个store变量,还有一个Counter函数需要导出,此时,可以定义导出形式为:
module.exports = {
store,
Counter
}
然后,在B文件可以使用{}引入需要的某个模块,比如 import { store } from './A.js'; ,此时在下文中可以直接使用store变量,若是用形如 import Obj from './A.js'; 的形式,Obj代表这个导出的对象集合,需要使用Obj.store这样的形式。
参考资料:MDN,stackoverflow


 posted on
posted on

