JavaScript—瀑布流
现在网页中需要翻页的列表,好多都已经改为瀑布流了。所以这个思路还是特别重要的
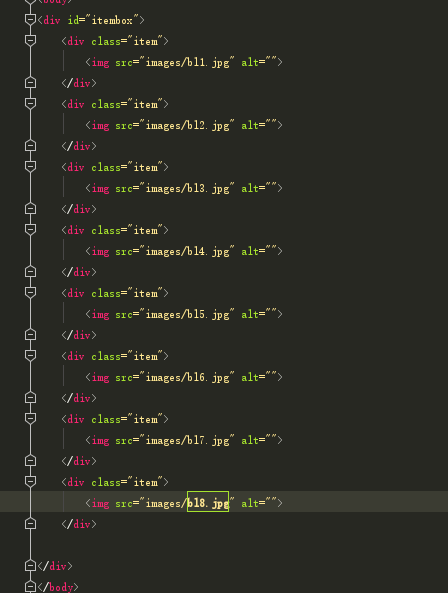
HTML

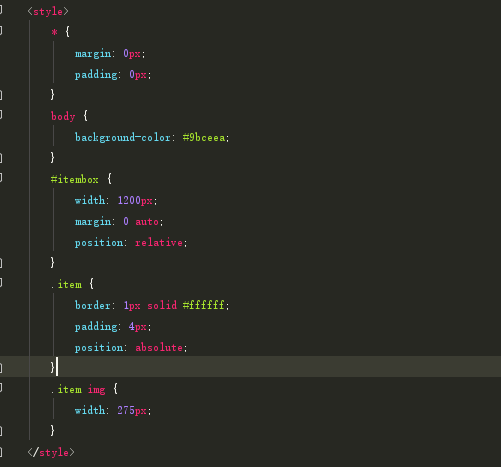
Css

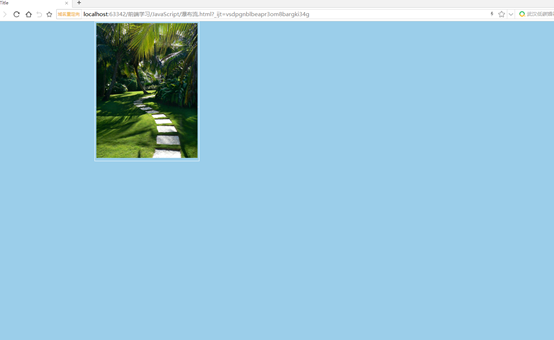
页面

因为每个图片的高度不一样所以她的 top 和left 我们待会通过JS计算 动态生成
js部分 思路注释
<script>
// 1.获取父容器的宽度 获取子容器的宽度 算出一列放多少个,边距
// 2.通过计算盒子的高度,布局方法
// 3.瀑布流启动
//获取父容器
let itemBox=document.getElementById('itembox')
//父容器宽度
let iBoxW=itemBox.offsetWidth;
// 子容器和宽度
let item=document.getElementsByClassName('item')
let itemW=item[0].offsetWidth
//列数
const rowNum=Math.floor(iBoxW/itemW)
//间距
const distents=Math.floor((iBoxW-itemW*rowNum)/rowNum)
// console.log(distents,rowNum)
// 每个图片的left=列数*(图片大小+间距)
//每个图片的top值为当前高度最低的top
//保存每列的高度、索引就是我们放的列数,值就是top
let arr=[]
// 实现布局
for (let i=0;i<item.length;i++){
// 第一排top为0
if (i<rowNum){
item[i].style.left=i*(itemW+distents)+'px';
item[i].style.top='0px'
arr[i]=item[i].offsetHeight;
}
// 第二 三 四。。。。排
else {
let Minarr=MinArr(arr)
item[i].style.left=Minarr.index*(itemW+distents)+'px';
item[i].style.top=Minarr.min+'px'
console.log(item[i].offsetHeight,arr)
//更新数组高度
arr[Minarr.index]+=item[i].offsetHeight
}
}
let json=['bl1.jpg','bl5.jpg','bl6.jpg','bl7.jpg','bl8.jpg','bl4.jpg','bl3.jpg','bl2.jpg','CJD2.jpg','CJD4.jpg','CJD1.jpg','CJD3.jpg']
console.log(MinArr(arr),arr)
//启动瀑布流
//滚动事件
window.onscroll=function () {
//浏览器可视高度
let toH=window.innerHeight
//浏览器滚动超出的高度
let doH=window.pageYOffset
let Minarr=MinArr(arr)
//当这2个值+起来>最小列宽度时加载数据
if (toH+doH>Minarr.min){
for (let i=0;i<json.length;i++){
//创建元素
let div=document.createElement('div')
div.className='item'
let img=document.createElement('img')
img.src='images/'+json[i]
//设置TOP left
// 每个图片的left=列数*(图片大小+间距)
//每个图片的top值为当前高度最低的top
div.style.top=Minarr.min+'px'
div.style.left = Minarr.index*(itemW+distents)+'px';
//添加
div.appendChild(img)
itemBox.appendChild(div)
//保存每列的高度、索引就是我们放的列数,值就是top
arr[Minarr.index]+=div.offsetHeight
// 重新排序
Minarr=MinArr(arr)
}
//后期用AJAX 改变JSOn的值
}
}
//最小高度和索引
function MinArr(arr) {
let mArr={}
mArr.min=arr[0]
mArr.index=0;
for (let i=1;i<arr.length;i++){
if (mArr.min>arr[i]){
mArr.min=arr[i]
mArr.index=i;
}
}
return mArr
}
</script>
疑问
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
我开始用获取body的高度时候始终都是0 原因是因为绝对定位不能将父容器撑开 产生了BFC 解决办法。。。。还不知道 留个疑惑吧



