MATLAB 句柄绘图
一、线句柄实例
>> h1=line([0:10],[0:10])%创建句柄值
h1 =
Line (具有属性):
Color: [0 0.4470 0.7410]
LineStyle: '-'
LineWidth: 0.5000
Marker: 'none'
MarkerSize: 6
MarkerFaceColor: 'none'
XData: [0 1 2 3 4 5 6 7 8 9 10]
YData: [0 1 2 3 4 5 6 7 8 9 10]
ZData: [1x0 double]
显示 所有属性

>> get(h1)%查询句柄属性
AlignVertexCenters: 'off'
Annotation: [1x1 matlab.graphics.eventdata.Annotation]
BeingDeleted: 'off'
BusyAction: 'queue'
ButtonDownFcn: ''
Children: [0x0 GraphicsPlaceholder]
Clipping: 'on'
Color: [0 0.4470 0.7410]
CreateFcn: ''
DeleteFcn: ''
DisplayName: ''
HandleVisibility: 'on'
HitTest: 'on'
Interruptible: 'on'
LineJoin: 'round'
LineStyle: '-'
LineWidth: 0.5000
Marker: 'none'
MarkerEdgeColor: 'auto'
MarkerFaceColor: 'none'
MarkerSize: 6
Parent: [1x1 Axes]
PickableParts: 'visible'
Selected: 'off'
SelectionHighlight: 'on'
Tag: ''
Type: 'line'
UIContextMenu: [0x0 GraphicsPlaceholder]
UserData: []
Visible: 'on'
XData: [0 1 2 3 4 5 6 7 8 9 10]
YData: [0 1 2 3 4 5 6 7 8 9 10]
ZData: [1x0 double]
get(gcf)%窗口对象的句柄(get current figure,gcf)
Alphamap: [1x64 double]
BeingDeleted: 'off'
BusyAction: 'queue'
ButtonDownFcn: ''
Children: [1x1 Axes]
Clipping: 'on'
CloseRequestFcn: 'closereq'
Color: [0.9400 0.9400 0.9400]
Colormap: [64x3 double]
CreateFcn: ''
CurrentAxes: [1x1 Axes]
CurrentCharacter: ''
CurrentObject: [0x0 GraphicsPlaceholder]
CurrentPoint: [0 0]
DeleteFcn: ''
DockControls: 'on'
FileName: ''
GraphicsSmoothing: 'on'
HandleVisibility: 'on'
IntegerHandle: 'on'
Interruptible: 'on'
InvertHardcopy: 'on'
KeyPressFcn: ''
KeyReleaseFcn: ''
MenuBar: 'figure'
Name: ''
NextPlot: 'add'
Number: 1
NumberTitle: 'on'
PaperOrientation: 'portrait'
PaperPosition: [3.0917 9.2937 14.8167 11.1125]
PaperPositionMode: 'auto'
PaperSize: [21.0000 29.7000]
PaperType: 'A4'
PaperUnits: 'centimeters'
Parent: [1x1 Root]
Pointer: 'arrow'
PointerShapeCData: [16x16 double]
PointerShapeHotSpot: [1 1]
Position: [680 558 560 420]
Renderer: 'opengl'
RendererMode: 'auto'
Resize: 'on'
SelectionType: 'normal'
SizeChangedFcn: ''
Tag: ''
ToolBar: 'auto'
Type: 'figure'
UIContextMenu: [0x0 GraphicsPlaceholder]
Units: 'pixels'
UserData: []
Visible: 'on'
WindowButtonDownFcn: ''
WindowButtonMotionFcn: ''
WindowButtonUpFcn: ''
WindowKeyPressFcn: ''
WindowKeyReleaseFcn: ''
WindowScrollWheelFcn: ''
WindowStyle: 'normal'
>> get(gca)%当前轴对象句柄(get current axes,gca)
ALim: [0 1]
ALimMode: 'auto'
ActivePositionProperty: 'outerposition'
AmbientLightColor: [1 1 1]
BeingDeleted: 'off'
Box: 'off'
BoxStyle: 'back'
BusyAction: 'queue'
ButtonDownFcn: ''
CLim: [0 1]
CLimMode: 'auto'
CameraPosition: [5 5 17.3205]
CameraPositionMode: 'auto'
CameraTarget: [5 5 0]
CameraTargetMode: 'auto'
CameraUpVector: [0 1 0]
CameraUpVectorMode: 'auto'
CameraViewAngle: 6.6086
CameraViewAngleMode: 'auto'
Children: [2x1 Line]
Clipping: 'on'
ClippingStyle: '3dbox'
Color: [1 1 1]
ColorOrder: [7x3 double]
ColorOrderIndex: 1
CreateFcn: ''
CurrentPoint: [2x3 double]
DataAspectRatio: [5 5 1]
DataAspectRatioMode: 'auto'
DeleteFcn: ''
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 10
FontSmoothing: 'on'
FontUnits: 'points'
FontWeight: 'normal'
GridAlpha: 0.1500
GridAlphaMode: 'auto'
GridColor: [0.1500 0.1500 0.1500]
GridColorMode: 'auto'
GridLineStyle: '-'
HandleVisibility: 'on'
HitTest: 'on'
Interruptible: 'on'
LabelFontSizeMultiplier: 1.1000
Layer: 'bottom'
LineStyleOrder: '-'
LineStyleOrderIndex: 1
LineWidth: 0.5000
MinorGridAlpha: 0.2500
MinorGridAlphaMode: 'auto'
MinorGridColor: [0.1000 0.1000 0.1000]
MinorGridColorMode: 'auto'
MinorGridLineStyle: ':'
NextPlot: 'replace'
OuterPosition: [0 0 1 1]
Parent: [1x1 Figure]
PickableParts: 'visible'
PlotBoxAspectRatio: [1 0.7903 0.7903]
PlotBoxAspectRatioMode: 'auto'
Position: [0.1300 0.1100 0.7750 0.8150]
Projection: 'orthographic'
Selected: 'off'
SelectionHighlight: 'on'
SortMethod: 'childorder'
Tag: ''
TickDir: 'in'
TickDirMode: 'auto'
TickLabelInterpreter: 'tex'
TickLength: [0.0100 0.0250]
TightInset: [0.0363 0.0532 0.0134 0.0202]
Title: [1x1 Text]
TitleFontSizeMultiplier: 1.1000
TitleFontWeight: 'normal'
Type: 'axes'
UIContextMenu: [0x0 GraphicsPlaceholder]
Units: 'normalized'
UserData: []
View: [0 90]
Visible: 'on'
XAxis: [1x1 NumericRuler]
XAxisLocation: 'bottom'
XColor: [0.1500 0.1500 0.1500]
XColorMode: 'auto'
XDir: 'normal'
XGrid: 'off'
XLabel: [1x1 Text]
XLim: [0 10]
XLimMode: 'auto'
XMinorGrid: 'off'
XMinorTick: 'off'
XScale: 'linear'
XTick: [0 1 2 3 4 5 6 7 8 9 10]
XTickLabel: {11x1 cell}
XTickLabelMode: 'auto'
XTickLabelRotation: 0
XTickMode: 'auto'
YAxis: [1x1 NumericRuler]
YAxisLocation: 'left'
YColor: [0.1500 0.1500 0.1500]
YColorMode: 'auto'
YDir: 'normal'
YGrid: 'off'
YLabel: [1x1 Text]
YLim: [0 10]
YLimMode: 'auto'
YMinorGrid: 'off'
YMinorTick: 'off'
YScale: 'linear'
YTick: [0 1 2 3 4 5 6 7 8 9 10]
YTickLabel: {11x1 cell}
YTickLabelMode: 'auto'
YTickLabelRotation: 0
YTickMode: 'auto'
ZAxis: [1x1 NumericRuler]
ZColor: [0.1500 0.1500 0.1500]
ZColorMode: 'auto'
ZDir: 'normal'
ZGrid: 'off'
ZLabel: [1x1 Text]
ZLim: [-1 1]
ZLimMode: 'auto'
ZMinorGrid: 'off'
ZMinorTick: 'off'
ZScale: 'linear'
ZTick: [-1 0 1]
ZTickLabel: ''
ZTickLabelMode: 'auto'
ZTickLabelRotation: 0
ZTickMode: 'auto'
设置线条和窗口颜色
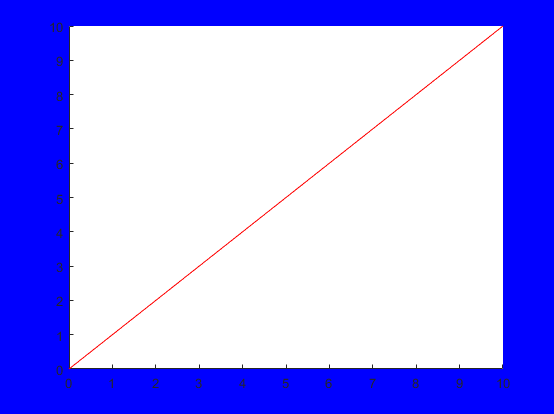
>> set(h1,'color',[1 0 0])%线条红色 >> set(gcf,'color','b')%背景蓝色

二、
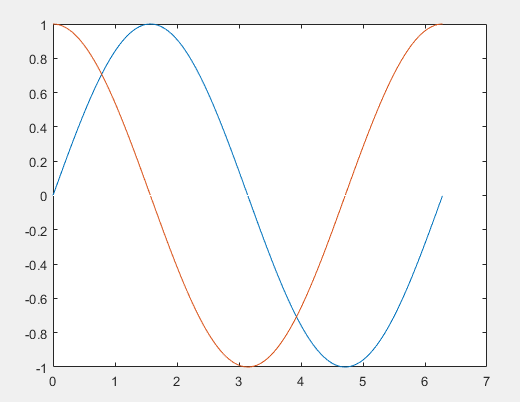
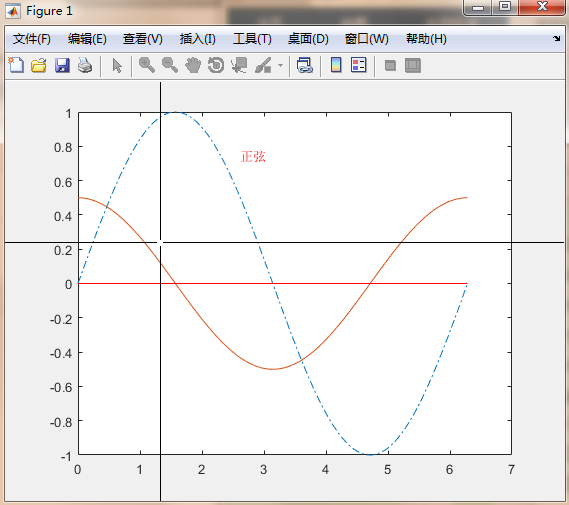
clear x=0:2*pi/180:2*pi; y1=sin(x); y2=cos(x); plot(x,y1,x,y2,x,zeros(size(x)),'w');

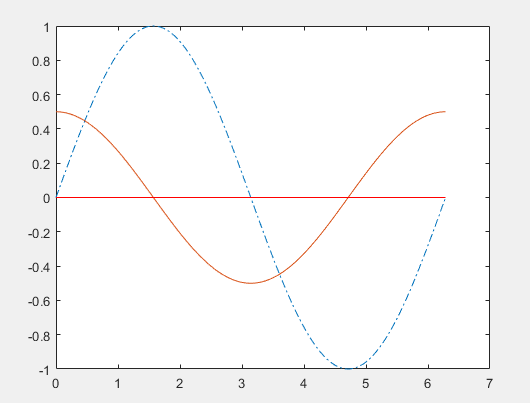
h=get(gcf,'children');%得到图片属性 hh=get(gca,'children');%得到三条线的的属性
y11=get(hh(2),'ydata');%获取cos(x)的幅度,等于y2 set(hh(2),'ydata',y11/2);%设置新的幅度 set(hh(3),'linestyle','-.');%设置格式


set(gca,'DefaultTextColor',[1 0 0])%设置字体颜色
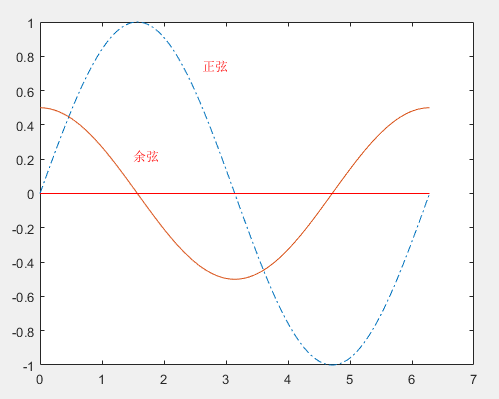
gtext('正弦')%添加字体,鼠标选择位置,点击出现
gtext('余弦')


set(0,'defaultfigurecolor',[0.9 0.9 0.9])%设置图片背景颜色
set(0,'defaultfigurecolor','default')%恢复为默认值

k=menu('请选择','plot','mesh','surf')

二、
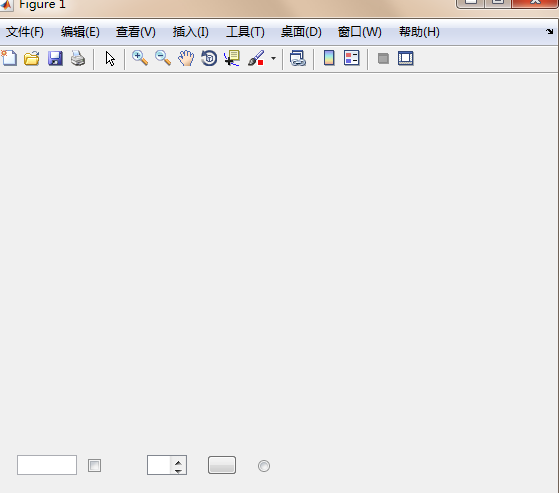
1、把控件安装在图形窗口上
clear
h1=uicontrol('style','edit','tooltipstring','edit text')
h2=uicontrol('style','checkbox','position',[90 20 30 20],'tooltipstring','checkbox')
h3=uicontrol('style','listbox','position',[150 20 40 20],'tooltipstring','listbox')%[a b c d],(a,b)左下角位置,(c,d)宽和高
h4=uicontrol('style', 'pushbutton', 'Position' ,[210,20,30,20],'TooltipString', 'pushbutton')
h5=uicontrol('style', 'radiobutton', 'Position' ,[260,20,30,20],'TooltipString', 'Radiobutton')

2、
clear all
axes('position',[0.1 0.1 0.5 0.2])%坐标位置
x=0:0.5:10;y=x;plot(x,y)
axis([0 10 2 10])%显示范围

3、
clear all
subplot(2,1,1)
membrane %这是一个库函数
light('color',[0.9 0.5 0.1],'position',[0,-2,1])%风格省略为无穷远,光顺序通过(0 0 0)和(0 -2 1)
subplot(2,1,2)
membrane
light('color',[0.9 0.0 0.1],'style','local','position',[1,-1,1])%风格为本地光,光源在(1 -1 1)位置

4、
clear all
figure('color',[1 0.1 0],'position',[0 0 200 100],'name','ww')

三、imagesc
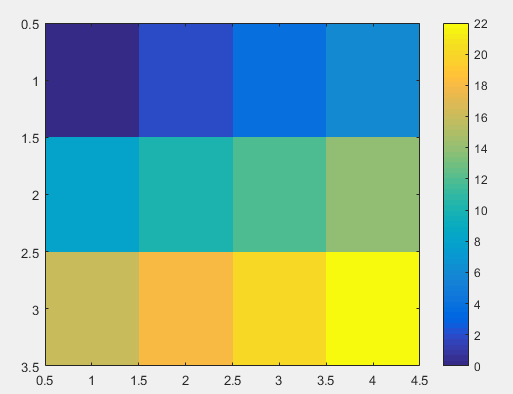
1、imagesc(A)将矩阵A中的元素数值按大小转化为不同颜色,并在坐标轴对应位置处以这种颜色染色。
clear all C = [0 2 4 6; 8 10 12 14; 16 18 20 22]; imagesc(C) colorbar

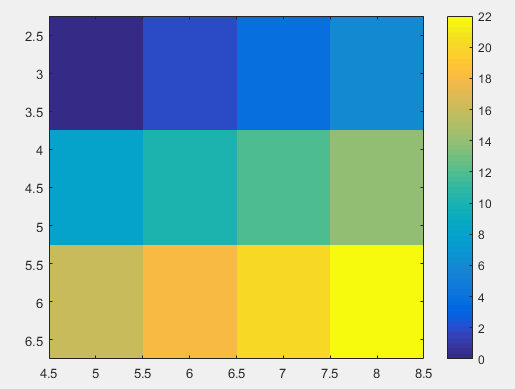
2、更改坐标轴
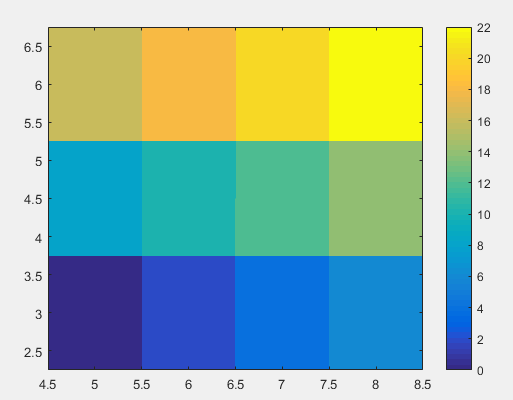
clear all x = [5 8]; y = [3 6]; C = [0 2 4 6; 8 10 12 14; 16 18 20 22]; imagesc(x,y,C) colorbar

翻转y轴
clear all x = [5 8]; y = [3 6]; C = [0 2 4 6; 8 10 12 14; 16 18 20 22]; imagesc(x,y,C) colorbar axis xy;

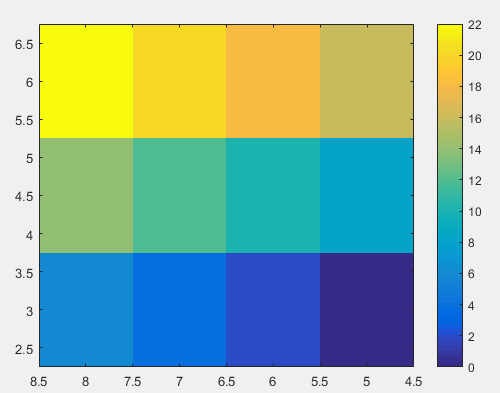
clear all x = [5 8]; y = [3 6]; C = [0 2 4 6; 8 10 12 14; 16 18 20 22]; imagesc(x,y,C) colorbar axis xy%翻转y轴 set(gca,'XDir','reverse')%翻转x轴

3、限制高度
C = [0 2 4 6; 8 10 12 14; 16 18 20 22]; clims = [4 18]; imagesc(C,clims) colorbar

4、更改显示色调
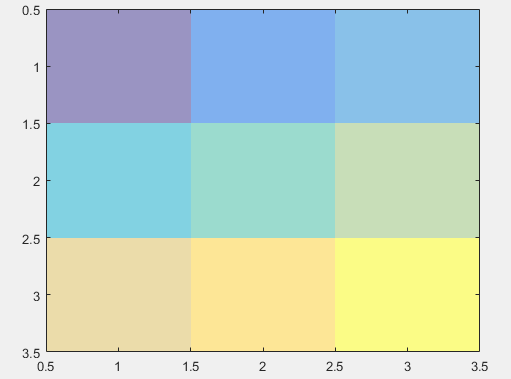
clear C = [1 2 3; 4 5 6; 7 8 9]; im = imagesc(C); im.AlphaData = .5;

5、投影面
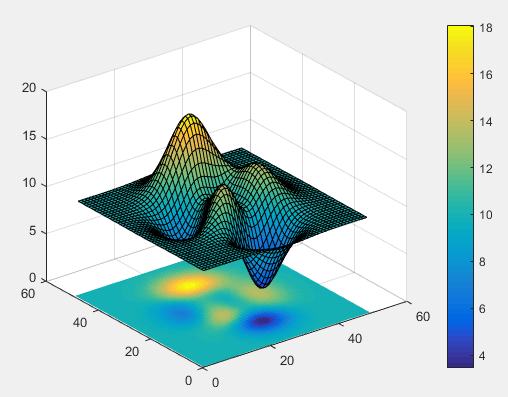
clear Z = 10 + peaks; surf(Z) hold on imagesc(Z) colorbar

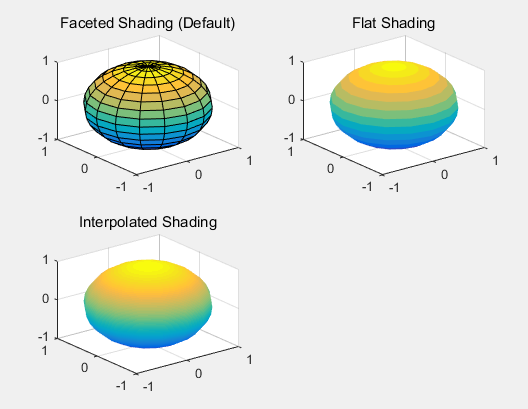
四、shading阴影函数
clear all
figure
subplot(2,2,1)
sphere(16)
title('Faceted Shading (Default)')
subplot(2,2,2)
sphere(16)
shading flat
title('Flat Shading')
subplot(2,2,3)
sphere(16)
shading interp
title('Interpolated Shading')

五、colorbar函数颜色
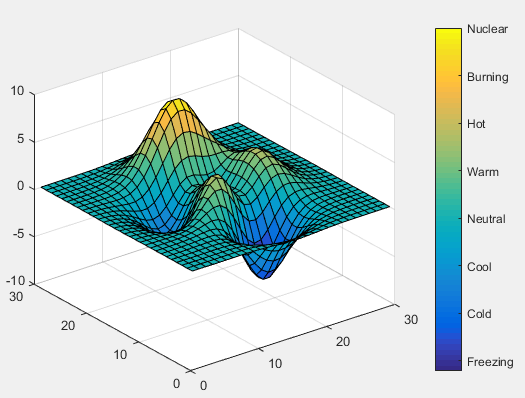
1、
close all; clear all; clc
figure(1)
surf(peaks(30))
colorbar('YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

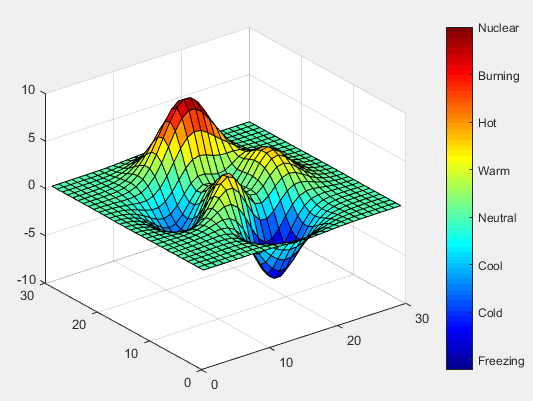
2、
close all; clear all; clc
figure(1)
surf(peaks(30))
colormap jet
colorbar('YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

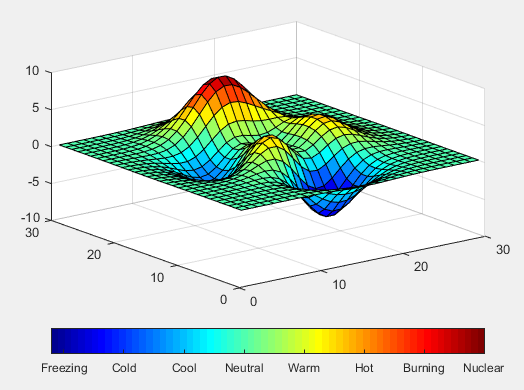
3、
close all; clear all; clc
figure(1)
surf(peaks(30))
colormap jet
colorbar('location','SouthOutside','YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

六、findobj
1、
close all;clear;clc;
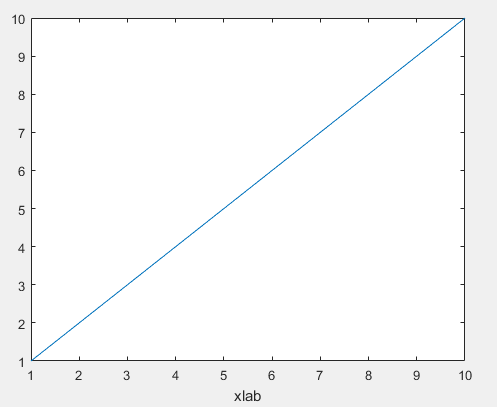
plot(1:10)
xlabel xlab %x轴名称为“xlab”
disp('findobj返回的对象句柄')
h=findobj
h1=findobj('tag','figure')