Python Tkinter Grid布局管理器详解
Grid(网格)布局管理器会将控件放置到一个二维的表格里。主控件被分割成一系列的行和列,表格中的每个单元(cell)都可以放置一个控件。


注意:不要试图在一个主窗口中混合使用pack和grid
(1)标签控件
1 from tkinter import * 2 3 tk=Tk() 4 #标签控件,显示文本和位图,展示在第一行 5 Label(tk,text="First").grid(row=0) 6 Label(tk,text="Second").grid(row=1)#第二行 7 8 #主事件循环 9 mainloop()

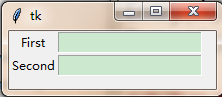
(2) 输入控件
1 from tkinter import * 2 3 tk=Tk() 4 #标签控件,显示文本和位图,展示在第一行 5 Label(tk,text="First").grid(row=0) 6 Label(tk,text="Second").grid(row=1)#第二行 7 8 #输入控件 9 Entry(tk).grid(row=0,column=1) 10 Entry(tk).grid(row=1,column=1) 11 12 #主事件循环 13 mainloop()

(3)sticky参数的使用
1 from tkinter import * 2 3 tk=Tk() 4 #标签控件,显示文本和位图,展示在第一行 5 Label(tk,text="First").grid(row=0,sticky=E)#靠右 6 Label(tk,text="Second").grid(row=2,sticky=W)#第二行,靠左 7 8 #输入控件 9 Entry(tk).grid(row=0,column=1) 10 Entry(tk).grid(row=2,column=1) 11 12 #主事件循环 13 mainloop()

(4)columnspan和rowspan参数的使用
columnspan选项可以指定控件跨越多列显示,而rowspan选项同样可以指定控件跨越多行显示。
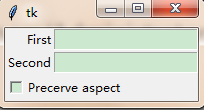
1 from tkinter import * 2 3 tk=Tk() 4 var=IntVar() 5 6 #标签控件,显示文本和位图,展示在第一行 7 Label(tk,text="First").grid(row=0,sticky=E)#靠右 8 Label(tk,text="Second").grid(row=1,sticky=W)#第二行,靠左 9 10 #输入控件 11 Entry(tk).grid(row=0,column=1) 12 Entry(tk).grid(row=1,column=1) 13 14 button=Checkbutton(tk,text="Precerve aspect",variable=var) 15 button.grid(sticky=W) 16 17 #主事件循环 18 mainloop()

跨越两列显示如下
1 from tkinter import * 2 3 tk=Tk() 4 var=IntVar() 5 6 #标签控件,显示文本和位图,展示在第一行 7 Label(tk,text="First").grid(row=0,sticky=E)#靠右 8 Label(tk,text="Second").grid(row=1,sticky=W)#第二行,靠左 9 10 #输入控件 11 Entry(tk).grid(row=0,column=1) 12 Entry(tk).grid(row=1,column=1) 13 14 button=Checkbutton(tk,text="Precerve aspect",variable=var) 15 button.grid(columnspan=2,sticky=W) 16 17 #主事件循环 18 mainloop()

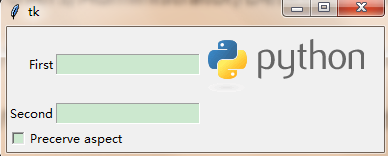
1 from tkinter import * 2 3 tk=Tk() 4 var=IntVar() 5 6 #标签控件,显示文本和位图,展示在第一行 7 Label(tk,text="First").grid(row=0,sticky=E)#靠右 8 Label(tk,text="Second").grid(row=1,sticky=W)#第二行,靠左 9 10 #输入控件 11 Entry(tk).grid(row=0,column=1) 12 Entry(tk).grid(row=1,column=1) 13 14 #多选框插件 15 button=Checkbutton(tk,text="Precerve aspect",variable=var) 16 button.grid(row=2,columnspan=2,sticky=W) 17 18 #插入图片 19 photo=PhotoImage(file="python_logo.gif") 20 label=Label(image=photo) 21 label.image=photo 22 label.grid(row=0,column=2) 23 24 #主事件循环 25 mainloop()

1 from tkinter import * 2 3 tk=Tk() 4 var=IntVar() 5 6 #标签控件,显示文本和位图,展示在第一行 7 Label(tk,text="First").grid(row=0,sticky=E)#靠右 8 Label(tk,text="Second").grid(row=1,sticky=W)#第二行,靠左 9 10 #输入控件 11 Entry(tk).grid(row=0,column=1,padx=10,pady=10) 12 Entry(tk).grid(row=1,column=1) 13 14 #多选框插件 15 button=Checkbutton(tk,text="Precerve aspect",variable=var) 16 button.grid(row=2,columnspan=2,sticky=W) 17 18 #插入图片 19 photo=PhotoImage(file="python_logo.gif") 20 label=Label(image=photo) 21 label.image=photo 22 label.grid(row=0,column=2,rowspan=2,columnspan=2, 23 sticky=W+E+N+S, padx=5, pady=5)#合并两行,两列,居中,四周外延5个长度 24 25 #主事件循环 26 mainloop()

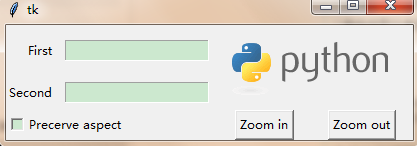
(5)
1 from tkinter import * 2 3 tk=Tk() 4 var=IntVar() 5 6 #标签控件,显示文本和位图,展示在第一行 7 Label(tk,text="First").grid(row=0,sticky=E)#靠右 8 Label(tk,text="Second").grid(row=1,sticky=W)#第二行,靠左 9 10 #输入控件 11 Entry(tk).grid(row=0,column=1,padx=10,pady=10) 12 Entry(tk).grid(row=1,column=1) 13 14 #多选框插件 15 button=Checkbutton(tk,text="Precerve aspect",variable=var) 16 button.grid(row=2,columnspan=2,sticky=W) 17 18 #插入图片 19 photo=PhotoImage(file="python_logo.gif") 20 label=Label(image=photo) 21 label.grid(row=0,column=2,rowspan=2,columnspan=2, 22 sticky=W+E+N+S, padx=5, pady=5)#合并两行,两列,居中,四周外延5个长度 23 24 #按钮控件 25 button1=Button(tk,text="Zoom in") 26 button1.grid(row=2,column=2) 27 button2=Button(tk,text="Zoom out") 28 button2.grid(row=2,column=3) 29 30 31 #主事件循环 32 mainloop()

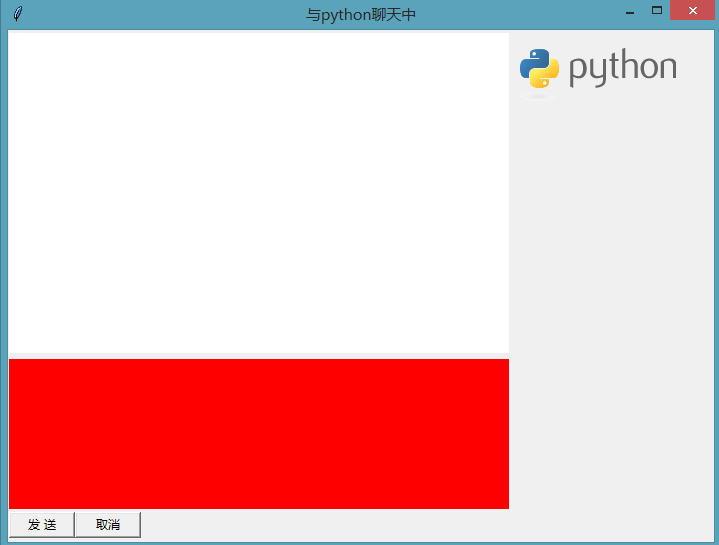
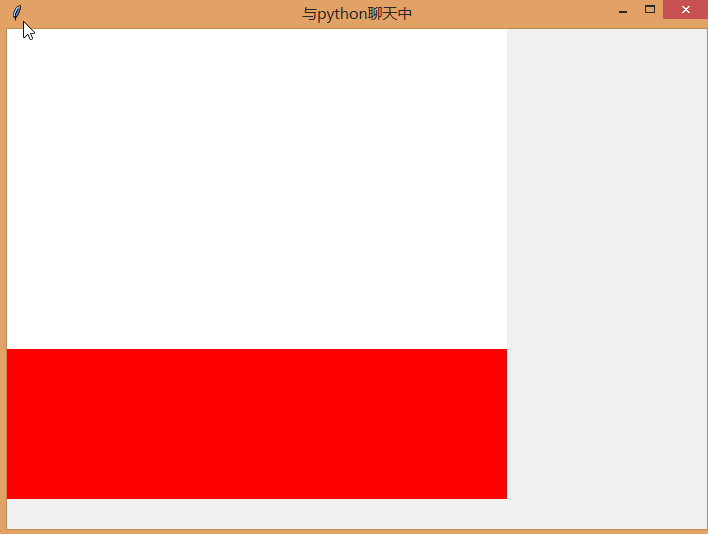
(6)padx和pady参数的应用
1 from tkinter import * 2 import time 3 4 t = Tk() 5 t.title('与python聊天中') 6 7 #创建frame容器 8 frmLT = Frame(width=500, height=320, bg='white') 9 frmLC = Frame(width=500, height=150, bg='red') 10 frmLB = Frame(width=500, height=30) 11 frmRT = Frame(width=200, height=500) 12 13 frmLT.grid(row=0, column=0) 14 frmLC.grid(row=1, column=0) 15 frmLB.grid(row=2, column=0) 16 frmRT.grid(row=0, column=1, rowspan=3)

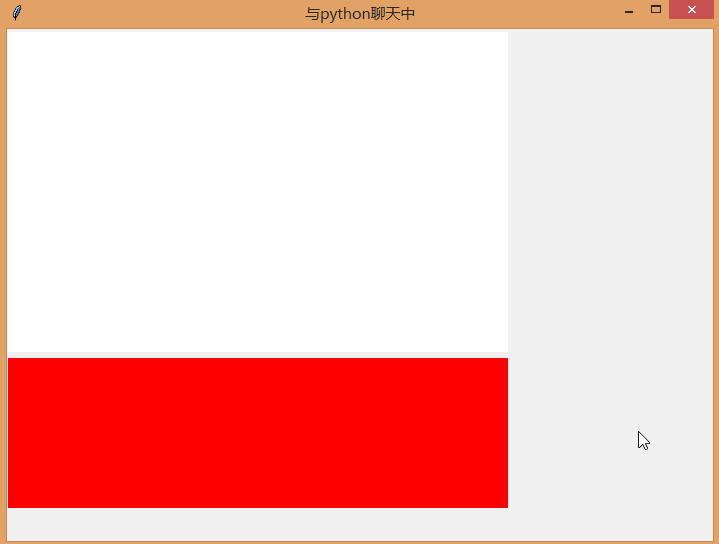
1 from tkinter import * 2 import time 3 4 t = Tk() 5 t.title('与python聊天中') 6 7 #创建frame容器 8 frmLT = Frame(width=500, height=320, bg='white') 9 frmLC = Frame(width=500, height=150, bg='red') 10 frmLB = Frame(width=500, height=30) 11 frmRT = Frame(width=200, height=500) 12 13 frmLT.grid(row=0, column=0,padx=1,pady=3) 14 frmLC.grid(row=1, column=0,padx=1,pady=3) 15 frmLB.grid(row=2, column=0) 16 frmRT.grid(row=0, column=1, rowspan=3,padx=2,pady=3)

利用padx和pady,可以将框架边界区分开
1 from tkinter import * 2 import time 3 4 t = Tk() 5 t.title('与python聊天中') 6 7 #创建frame容器 8 frmLT = Frame(width=500, height=320, bg='white') 9 frmLC = Frame(width=500, height=150, bg='red') 10 frmLB = Frame(width=500, height=30) 11 frmRT = Frame(width=200, height=500) 12 13 frmLT.grid(row=0, column=0,padx=1,pady=3) 14 frmLC.grid(row=1, column=0,padx=1,pady=3) 15 frmLB.grid(row=2, column=0) 16 frmRT.grid(row=0, column=1, rowspan=3,padx=2,pady=3) 17 18 '''#固定容器大小 19 frmLT.grid_propagate(0) 20 frmLC.grid_propagate(0) 21 frmLB.grid_propagate(0) 22 frmRT.grid_propagate(0)''' 23 24 #添加按钮 25 btnSend = Button(frmLB, text='发 送', width = 8)#在frmLB容器中添加 26 btnSend.grid(row=2,column=0) 27 btnCancel = Button(frmLB, text='取消', width = 8) 28 btnCancel.grid(row=2,column=1,sticky=E) 29 30 #添加图片 31 imgInfo = PhotoImage(file = "python_logo.gif") 32 lblImage = Label(frmRT, image = imgInfo) 33 lblImage.image = imgInfo 34 lblImage.grid() 35 36 #固定容器大小 37 frmLT.grid_propagate(0) 38 frmLC.grid_propagate(0) 39 frmLB.grid_propagate(0) 40 frmRT.grid_propagate(0)