.Net Core2.0秒杀CMS部署到Centos7.3遇到的坑,酸爽呀
一、Centos7.3的安装
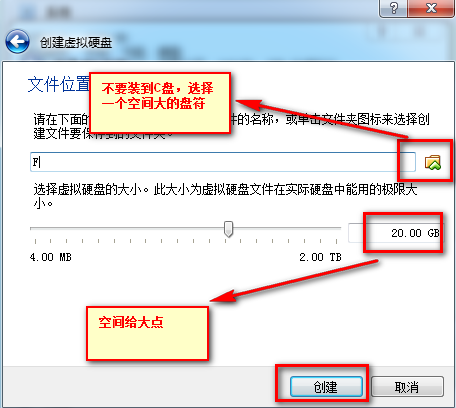
打开VirtualBox,点击新建,如下图所示:


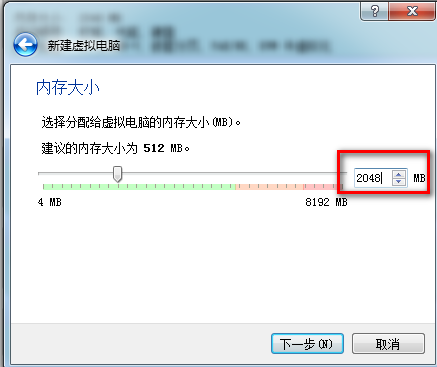
点击“下一步”,弹出下面的对话框,调整内存大小,建议设置为2G,这样操作更流畅点







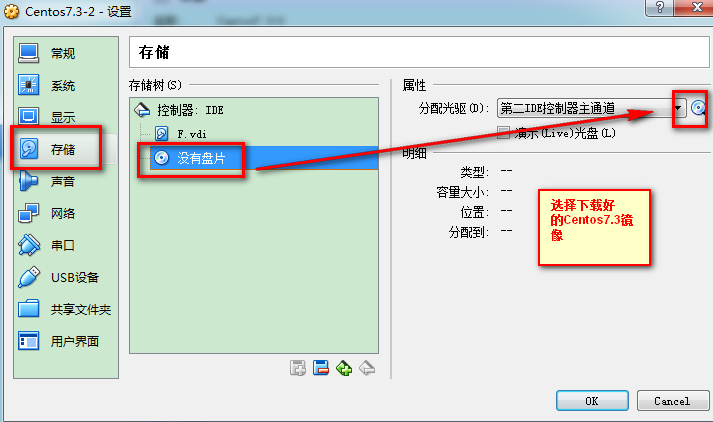
设置好,点击“OK”,再点击“启动”,就进入到Centos的安装界面,

点击“软件选择”,弹出下面的界面,选择下面图中所标注的,测试环境没必要最小化安装,这样对于我这样的菜鸟来说,操作方便点。

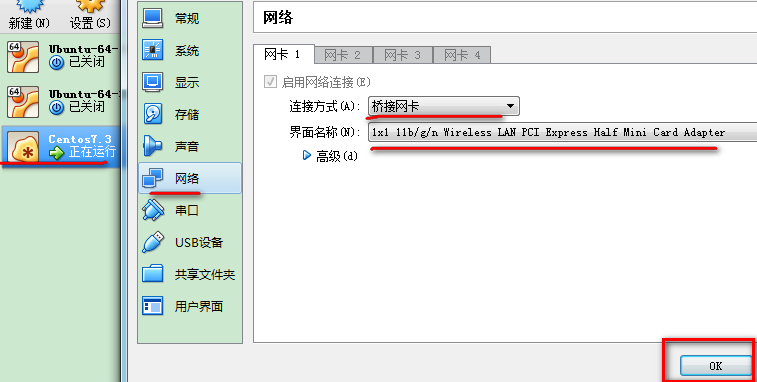
点击“网络和主机名”,弹出下面的提示框,点击“开启”:
选择好之后,就等待安装,安装的到最后会让你设置root账号的密码,建议设置一下,右边的创建用户暂时先不设置,到此已经安装成功了,重启一下即可。这里我就一笔带过,因为网上都有安装的教程我就不啰嗦太多。

二、Nginx的安装
(1)环境调试确认
- 确认系统网络
- 确认yum可用
- 确认关闭IPtables规则
- 确认停用selinux
1)确认网络可用

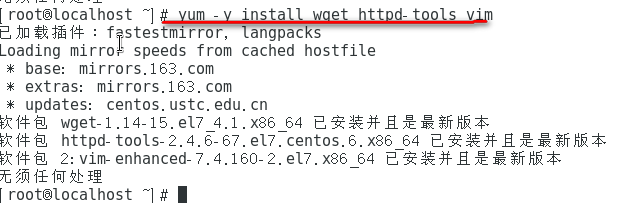
2)确认yum可用



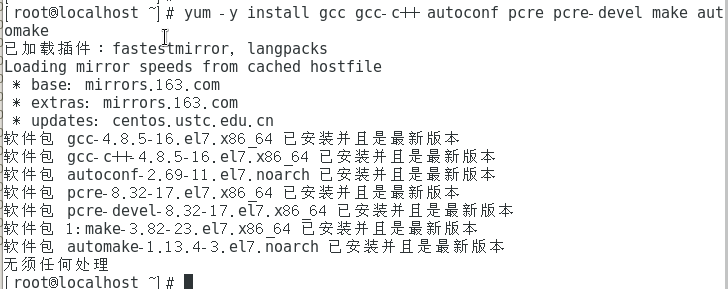
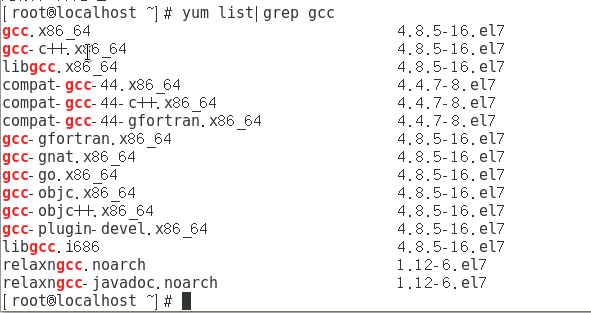
yum list|grep gcc #列出所有的gcc信息

3)关闭IPTable
如果你熟悉的话可以不用关,但对于我这样的菜鸟,我还是先关闭它。
iptables -L
iptables -F
iptables -t nat -L
iptables -t nat -F
4)关闭SeLinux
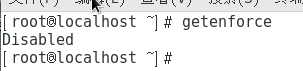
getenforce 查看SeLinux的状态,如果不为Disabled则,修改为该状态

1、临时关闭(不用重启机器):
setenforce 0 ##设置SELinux 成为permissive模式
2、修改配置文件需要重启机器:
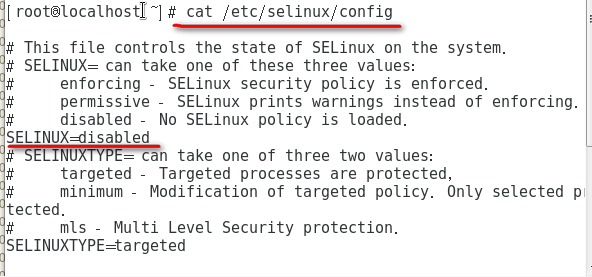
修改/etc/selinux/config 文件
将SELINUX=enforcing改为SELINUX=disabled
重启机器即可

这里我已经修改为了disabled
创建属于自己工作的目录,我的个人习惯:
cd /opt
mkdir app download logs work backup
(2)快速安装Nginx
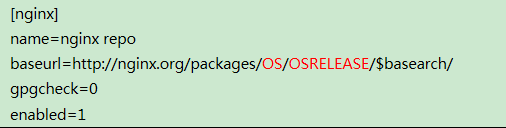
- 新建一个nginx.repo文件,
- 把官网中对应的yum源复制到新建的nginx.repo文件中,并做一下修改:

注意:OS改为:centos OSRELEASE改为:7
- 修改完 :wq保存并退出。
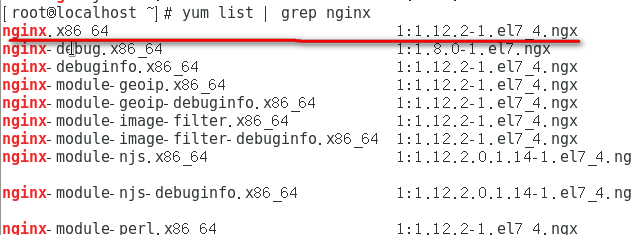
- 使用:yum list | grep nginx 列出相关版本信息
- 使用:yum install nginx 安装
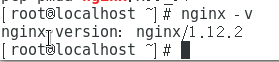
安装完之后,执行下面的命令,可以查看对应的版本信息

关于Nginx更多的知识以后有机会再给大家介绍,目前只要成功安装Nginx就OK了。
systemctl start nginx #启动nginx
systemctl enable nginx #设置nginx的开机启动
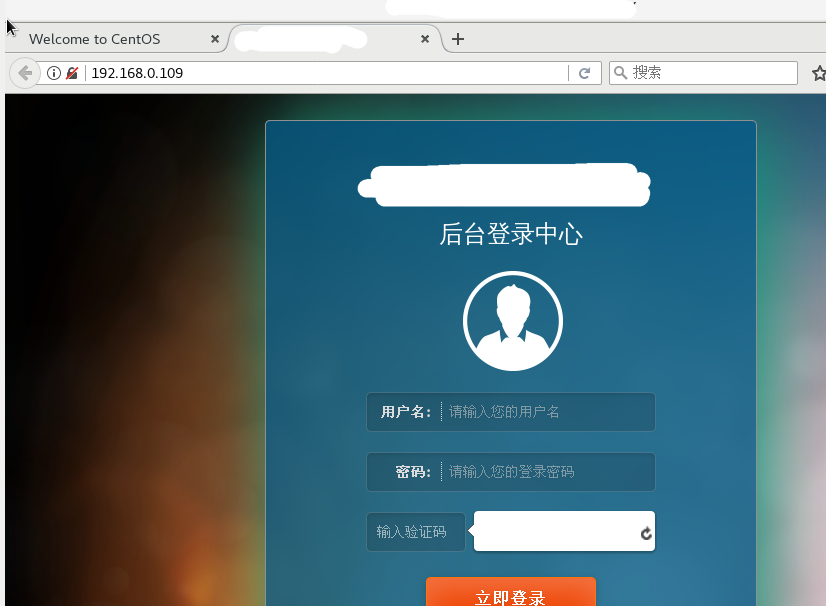
然后在 CentOs系统 打开浏览器 输入 :192.168.0.109 (使用ifconfig查看IP)
看到下面 的页面说明安装成功,并启动成功了:

(3)安装.Net Core SDK(目前是2.0.2版本)
可以参考微软的文档,非常详细:https://www.microsoft.com/net/learn/get-started/linuxcentos
(4)配置防火墙
- 查看firewall服务状态
systemctl status firewalld

- 查看firewall的状态
firewall-cmd --state

- 开启、重启、关闭、firewalld.service服务(如果关闭了请打开)
# 开启
service firewalld start
# 重启
service firewalld restart
# 关闭
service firewalld stop
-
# 查询端口是否开放
firewall-cmd --query-port=8080/tcp
# 开放80端口(如果想在外面可以访问到,要开启80端口)
firewall-cmd --permanent --add-port=80/tcp
# 移除端口
firewall-cmd --permanent --remove-port=8080/tcp -
#重启防火墙(修改配置后要重启防火墙)
firewall-cmd --reload -
# 参数解释
1、firwall-cmd:是Linux提供的操作firewall的一个工具;
2、--permanent:表示设置为持久;
3、--add-port:标识添加的端口;
三、项目发布并部署
- 把发布好的项目,上传到Centos的/opt/app/demo1/目录下面:

注意:上面的项目一定要在Startup.cs文件的Configure方法中添加下面的代码:(标红的部分)
app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto }); app.UseAuthentication();//注意添加这段代码就是想说明,如果有该段代码,则添加的代码一定要在该代码的前面添加,如果没有需求则可以去掉,上面的项目中是没有改段代码的
- Nginx的配置
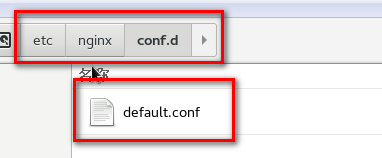
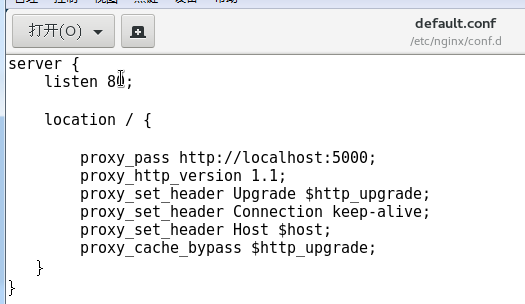
修改下面目录中的default.conf文件:

内容替换为:

- 配置守护服务(supervisor)
yum install python-setuptools easy_install supervisor mkdir /etc/supervisor echo_supervisord_conf > /etc/supervisor/supervisord.conf
修改:supervisord.conf

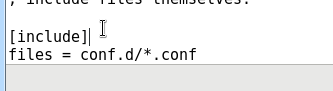
修改内容为最后面的部分:

其中files= conf.d/*.conf修改为:files = supervisord.d/*.ini
在再改目录下面创建一个目录,如下图所示:

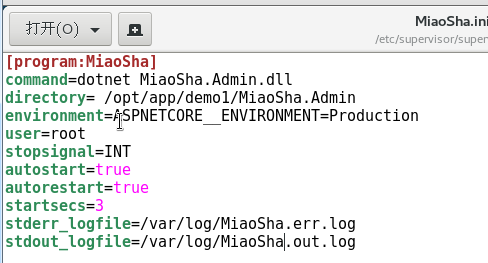
进入上面创建的目录里面,新建一个文件:MiaoSha.ini

内容为:

修改完之后,执行下面的命令:
supervisord -c /etc/supervisor/supervisord.conf
supervisorctl reload
好了,现在可以在浏览器中输入:192.168.0.109:80,即可访问,但是我想开机的时候,就启动,需要做一下的配置:
- 配置Supervisor开机启动
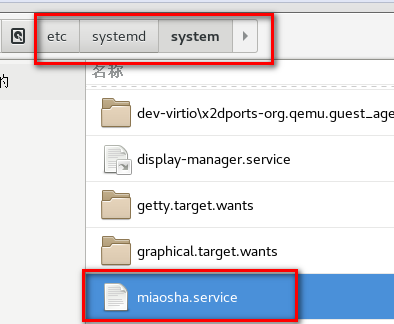
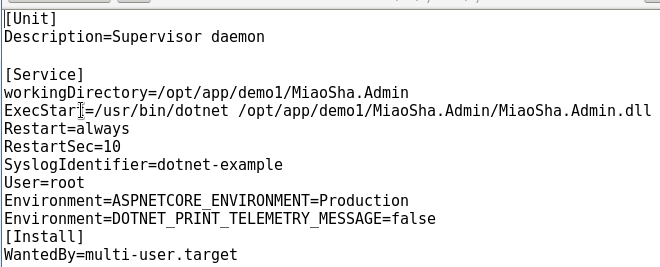
打开目录 /etc/systemd/system/ 新建文件 miaosha.service

内容:

然后执行:
systemctl enable miaosha.service
systemctl start miaosha.service
systemctl status miaosha.service

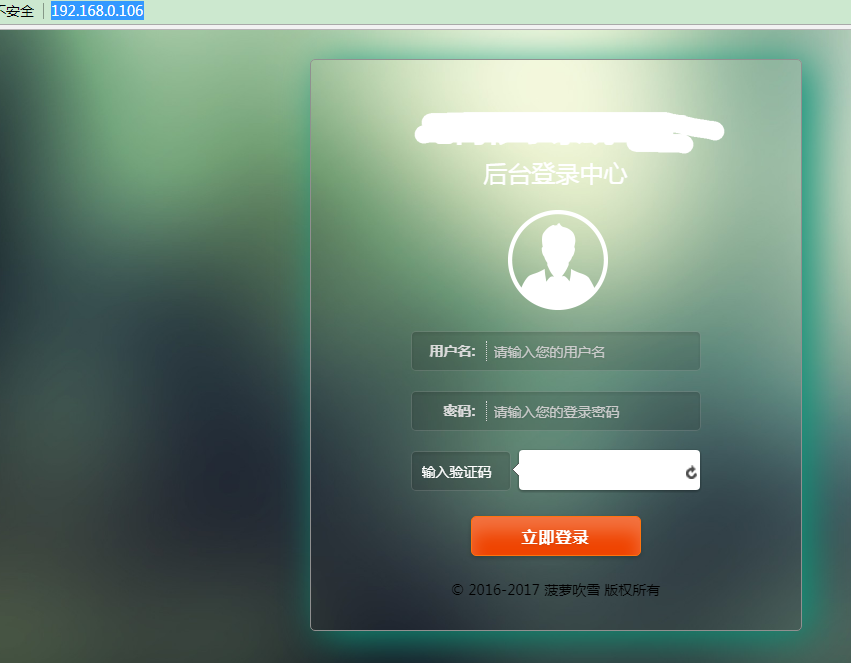
如果上图中出现同样的结果,说明已经配置成功,我们重启电脑,不用dotnet MiaoSha.Admin.dll了,即可在虚拟机中访问:192.168.0.109而且也可以在外面的浏览器中访问,下面展示这两种访问结果:
在虚拟机中访问:

本地访问:

四、总结
在部署的时候,也参考了 “ 农码一生” 的相关文章,但怎么也配置不成功,一直报502错误,后来参考了官网的配置,和自己摸索,终于部署成功,遇到很多坑,建议大家不要只看,动起手来,你就会知道其中的酸爽!好了,分享到这里吧,希望对你有帮助!
五、问题
后面会把写好的项目部署到阿里云上,如果遇到问题,会第一时间更新。
(1)首先感谢那些帮助我的人,很感谢!没有你们的帮助可能我会消耗更多的时间。
状态:已解决
时间:2017年11月14日晚
问题:站点可以访问,js css jpg加载不出来报404
解决办法:
1)首先我们看看发布的这个项目代码 Program.cs和Startup.cs文件的代码:
public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .UseUrls("http://localhost:5000") .Build(); }
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto }); app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Login}/{action=Login}/{id?}"); }); }
2)Nginx的配置

3)访问结果:(图片、js、css、json文件404,即使你再路径前面加上wwwroot还是报404)

出现问题的原因是很多的,在保证你代码总的图片路径是正确的前提下,可能的原因是:反向代理的路径下找不到文件,需要单独指定js css文件的访问路径。
修改Nginx的配置如下(重启Nginx):

注意:root后面的路径,之前我的路径没有加上wwwroot/ 还是报404,加上之后再访问就没有问题了,可以在上面的()里面添加你的静态资源文件的后缀名,这样Nginx就可以直接转发请求的静态资源文件。
expires 1d 表示缓存的时间,如果这些静态资源基本上没有变化的话,可以把该值设置大点。

(2)
状态:已解决
时间:2017年11月15日晚
问题:在配置supervisor时,配置完成,启动时遇到:cannot unlink stable.sock什么之类是问题
解决办法:重新安装supervisor,具体可以参考:
- 配置守护服务(supervisor)配置节
(3)
状态:已解决
时间:2017年11月26日11:56:12
问题:Centos7.3手欠更新一下最新的.Net Core SDK 2.0.3,使用dotnet -version 发现:bash dotnet 未找到命令
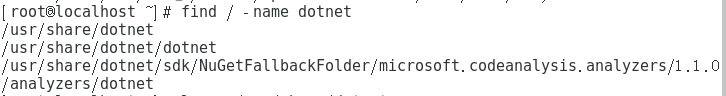
原因:微软的pkg包居然没有添加环境变量, 也没有软连接dotnet
解决办法:更新了是不是还需要再安装一下,于是就重新安装了一遍,但是还报上面的错误。最后添加了一下软连接
step1:

step2:

step3:

注意:是把第二个:usr/share/dotnet/dotnet 挂到 /usr/local/bin/dotnet
作者:郭峥
出处:http://www.cnblogs.com/runningsmallguo/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)