ASP.Net Core 2.0中的Razor Page不是WebForm
随着.net core2.0的发布,我们可以创建2.0的web应用了。2.0中新东西的出现,会让我们忘记老的东西,他就是Razor Page。下面的这篇博客将会介绍ASP.Net Core 2.0中的Razor Page。
在ASP.Net Core 2.0新特点之一就是支持Razor Page。今天的Razor Page是ASP.Net Core MVC中的一个子集。ASP.Net Core MVC 支持Razor Page意味着Razor Page应用从技术上来说就是MVC应用,同时Razor Page和MVC 视图有相同的特性。
什么是Razor Page?
对于MVC的开发者来说,可能想问,为什么我们需要另外一种方式来创建我们的ASP.Net Core 站点?是MVC不能满足我的需求?通过在社区收集的信息,我发现大概有一下原因:
(1)Razor Page对于开发者,甚至是来自其他脚本语言比如:ASP、PHP的开发者来说很容易创建我们的web应用,同时Razor Page要比MVC更加的轻量级。
(2)Razor Page非常适合不大的场景,在这种场景下可以构建控制器和模型来作为单独的类别。
我完全是不同意这些观点的,因为MVC在ASP.Net Core 下是轻巧灵活的,我也用MVC来覆盖较小的场景, 它的方式更快, 因为我使用的东西, 我已经非常了解了。MVC 引入的代码量并不是很大,因此对于小型的应用来说差异不会很大。
创建一个Razor Page应用
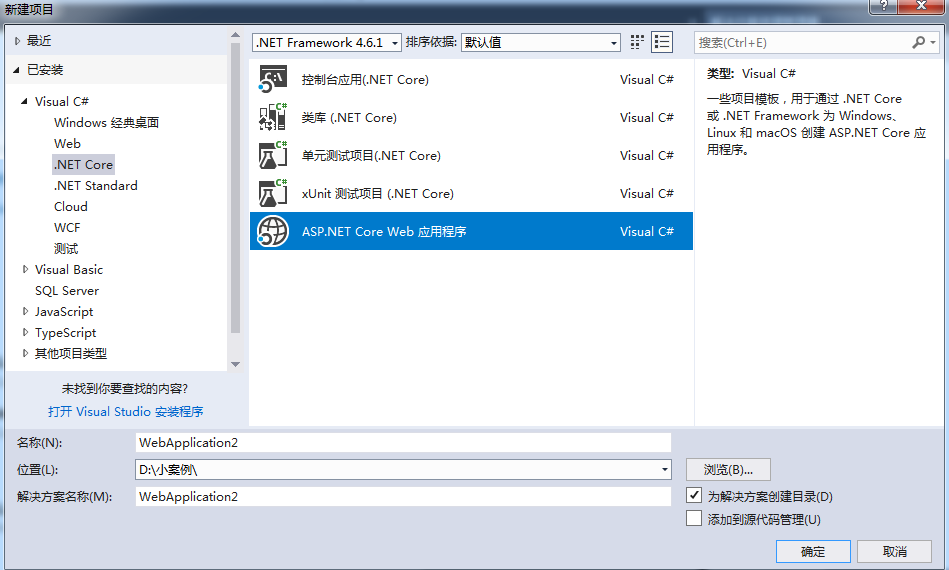
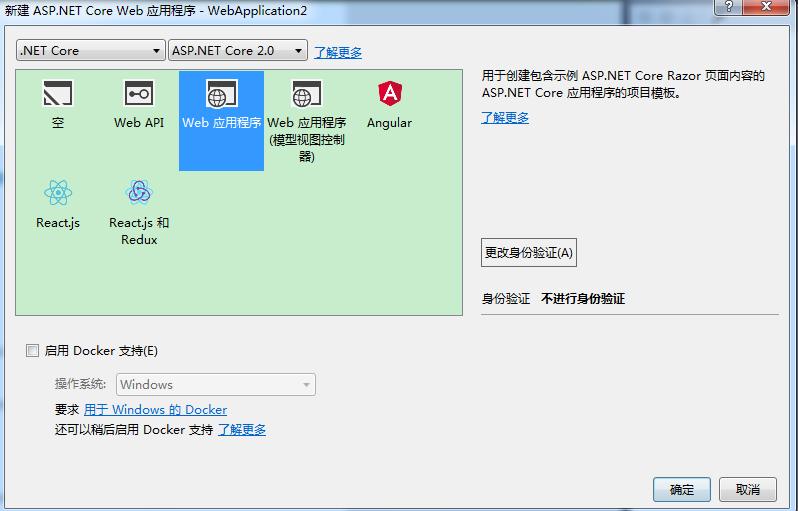
在Visual Studio 2017 Preview 2我们可以使用Razor Page的模板来创建项目


点击确定即可。
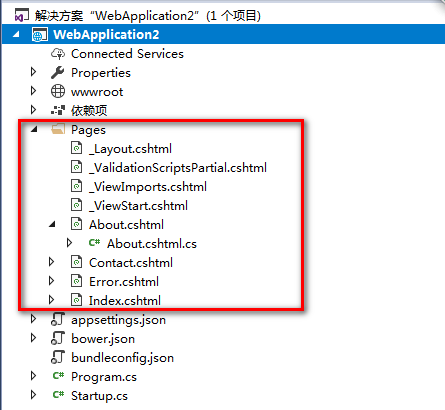
项目结构

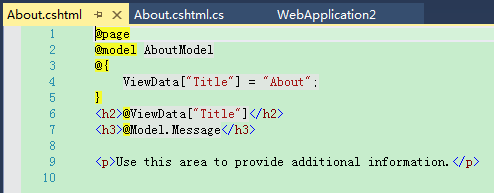
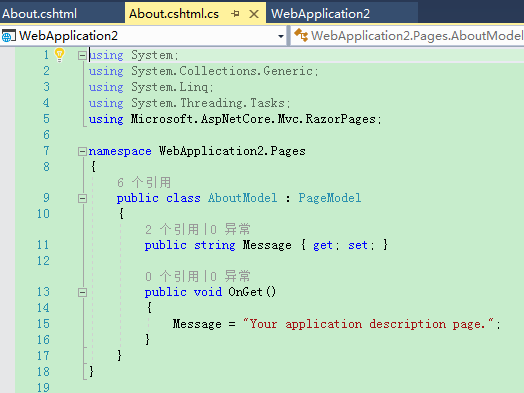
项目结构很像MVC但是这里没有Controller和Views文件夹,只有一个Pages文件夹,里面包含了所有的Razor Views.在上下文中Razor Views被叫做“Pages”。这些Pages很像MVC中的Views,但是他们也包含了在MVC中控制器的类。稍后我会介绍Razor Page。Program和Startup类和MVC应用中是一样的,不仅仅是名字还有代码。如前所述,Razor Page在MVC的支持下,是其中的一部分。这里可以将表现层和业务逻辑分开。我们可以为页面创建代码隐藏文件,并将它命名为PageName.cshtml.cs。代码隐藏文件所包含的类被称为“Page Model”。请注意,创建的解决方案中的 About.cshtml、Contact.cshtml、Error.cshtml、Index.cshtml 页面中都包含代码隐藏文件。正如创建的Razor Page,它有它自己的模式。称它为View-ViewModel,它像MVC和MVVM的混合。当我们考虑编码的时候,Razor Pages会让我们更接近老的ASP。现在它更object-oriented,更接近MVC。这就是关于页面的代码,同时也是默认的Razor Pages应用程序的一部分。

Page 总是用 @page 指令标记,并且@page必须要放到开始的位置,有了它,会告诉视图引擎,这是Razor Page不是一个标准的MVC View。我们可以指定比常规MVC模型更像视图模型的模型。实际上,这里的模型更像是控制器和模型的混合。那些使用XAML的人应该发现他熟悉的概念,下面是关于页面的代码隐藏或页面模型。

我们使用Handlers作为处理HTTP请求(GET,POST,PUT,DELETE ..)的方法。例如,我们可以有以下方法:
- OnGet / OnGetAsync
- OnPost / OnPostAsync
- OnDelete / OnDeleteAsync
这些方法将由ASP.NET Core根据HTTP请求的类型自动匹配,就我个人而言, 我发现这些 OnGet () 和 OnPost () 方法比 MVC 控制器的操作更隐秘, 它们清楚地传达了它们的目的。
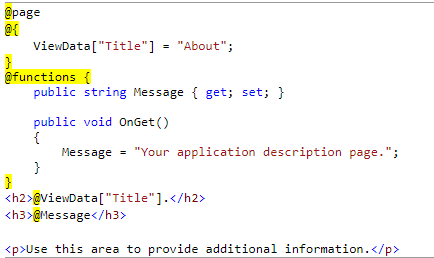
我们再看看Razor Page 没有code-behind的情况:
现在, 让我们看看只有Page, 而无需代码隐藏的文件。它的工作方式与代码隐藏类的版本完全一样。

方法和属性在 @functions 节中定义。我只是把页面模型的内容移到页面本身, 它就能正常工作了。实际上, 最好将这些代码隐藏文件和视图从代码中清除, 因为视图中的代码不容易使用自动测试进行测试。此外, 如果视图随着时间的推移变得更加复杂, 那么, 如果只在隐藏代码文件中增加代码这种方式是很好的。
最后:
我不知道有多少人在今天使用Razor Page, 但它仍然是轻量级的选择, 我也认为这可能是一个简单项目的选择, 在这里不需要很好的粒度和对代码的控制, 但我仍然觉得在有些情况下与 MVC 可以一起用。无论如何, 拥有更多的选择和 entry-level 的技术从来都不是坏事。我希望有明确的使用场景下去使用Razor Page, 否则这项技术将永远在 MVC 的影响下只是一个小兄弟。
再次说明:Razor Page 不是ASP.Net WebForm,Razor Page 它是基于 MVC 的大部分, 它不从 ASP.NET WebForm中使用任何组件。Razor Page更 MVVM 的模式, 并遵循单一的责任原则,优于 MVC, 其中一个控制器为多个视图做许多事情。因此, 每个页面都有其单页模型。它的速度更快, 更苗条--控制器被消除 (cshtml 和 Index.cshtml.cs)。更详细的可以参考: https://www.youtube.com/watch?v=Lu1wBtf2CKE&t=1780s
参考文章:(实战案例)
(1)http://www.cnblogs.com/tdfblog/p/razor-pages-in-asp-net-core.html
(2)http://www.cnblogs.com/tdfblog/p/razor-pages-handlers-in-asp-net-core.html
原文:http://gunnarpeipman.com/2017/05/razor-pages/
翻译:菠萝吹雪-Code
本文地址:http://www.cnblogs.com/runningsmallguo/p/7376565.html
欢迎转载,请在明显位置给出出处及链接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号