在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变。
3-1 基础表单
单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail" placeholder="请输入您的邮箱地址">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" >记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>
显示结果如下图所示:

3-2 水平表单
Bootstrap框架默认的表单是垂直显示风格,在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>
显示结果如下图所示:

3-3内联表单
在Bootstrap框架中实现内联表单,只需要在<form>元素中添加类名“form-inline”即可。如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中。
<p>内联表单</p>
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group" >
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>

3-4表单控件(输入框input)
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstrap框架都是通过input[type=“?”](其中?号代表type类型,比如说text类型,对应的是input[type=“text”])的形式来定义样式的。
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>
效果如下图所示:

3-7表单控件(复选框checkbox和单选择按钮radio)
1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放置在一个名为“.checkbox”的容器内
3、radio连同label标签放置在一个名为“.radio”的容器内
在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
<form role="form">
<h3>案例1</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="rodio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form>
显示结果如下:

3-8表单控件(复选框和单选框按钮水平排列)
复选框和单选按钮有时需要水平排列:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<form role="form">
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>
显示结果如下:

3-9表单控件(按钮)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按钮都是采用<button>来实现。
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Button</th>
<th>class=""</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><button class="btn" href="#">Default</button></td>
<td><code>btn</code></td>
<td>Standard gray button with gradient</td>
</tr>
<tr>
<td><button class="btn btn-primary" href="#">Primary</button></td>
<td><code>btn btn-primary</code></td>
<td>Provides extra visul weight and identifies the primary action in a set of buttons</td>
</tr>
<tr>
<td><button class="btn btn-info" href="#">Info</button></td>
<td><code>btn btn-info</code></td>
<td>Used as an alternative to the default styles</td>
</tr>
<tr>
<td><button class="btn btn-success" href="#">Success</button></td>
<td><code>btn btn-success</code></td>
<td>Indicates a successful or positive action</td>
</tr>
<tr>
<td><button class="btn btn-warning" href="#">Warning</button></td>
<td><code>btn btn-warning</code></td>
<td>Indicates caution should be taken with this action</td>
</tr>
<tr>
<td><button class="btn btn-danger" href="#">Danger</button></td>
<td><code>btn btn-danger</code></td>
<td>Indicates a dangerous or potentially negative action</td>
</tr>
<tr>
<td><button class="btn btn-inverse" href="#">Inverse</button></td>
<td><code>btn btn-inverse</code></td>
<td>Alternate dark gray button, not tied to a semantic action or use</td>
</tr>
</tbody>
</table>
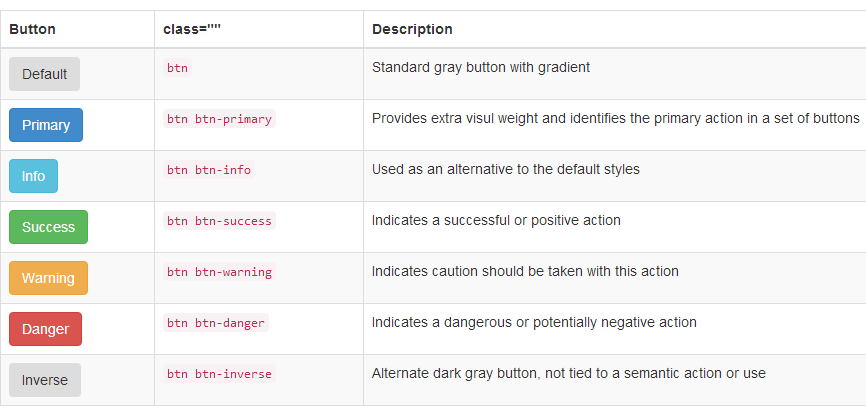
显示效果如下:

3-10表单控件大小
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件
<h1>案例1</h1>
<form role="form">
<div class="form-group">
<label class="control-label">控件变大</label>
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
</div>
<div class="form-group">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
<div class="form-group">
<label class="control-label">控件变小</label>
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
</div>
</form>
<br>
<br>
<br>
<h1>案例2</h1>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<input class="form-control" type="form-control" placeholder=".col-xs-6">
</div>
<div class="col-xs-6">
<input class="form-control" type="form-control" placeholder=".col-xs-6">
</div>
</div>
<div class="form-group">
<div class="col-xs-5">
<input class="form-control input-sm" type="text" placeholder=".col-xs-5">
</div>
<div class="col-xs-7">
<input class="form-control input-sm" type="text" placeholder=".col-xs-7">
</div>
</div>
</form>
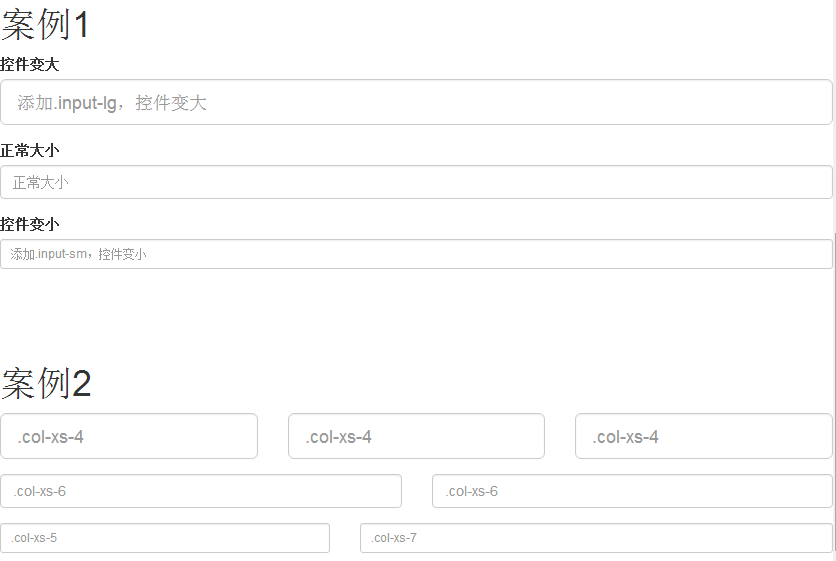
显示结果如下:

3-11表单控件状态(焦点状态)
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。那么在Bootstrap框架中的表单控件也具备这些状态。焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
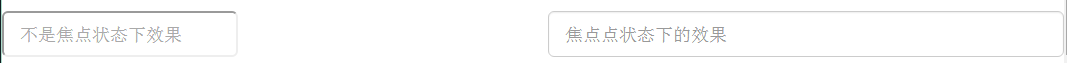
要让控件在焦点状态下有样式效果,需要给控件添加类名“form-control”
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="焦点点状态下的效果">
</div>
</div>
</form>
显示效果如下:

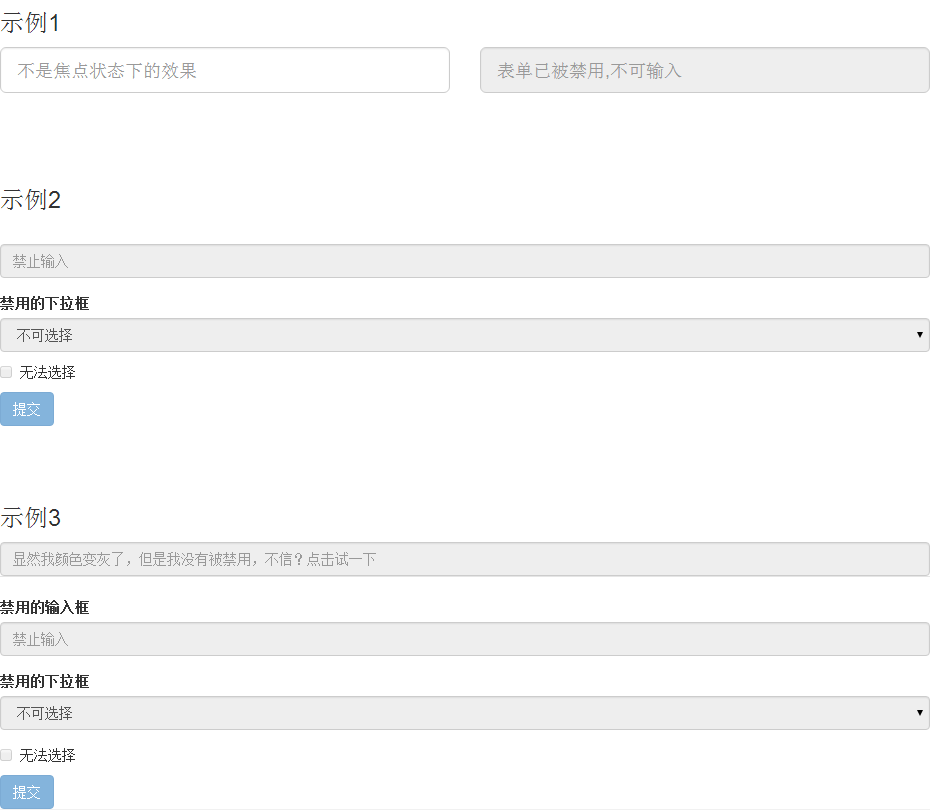
3-12表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理:使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
<h3>示例1</h3>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下的效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled>
</div>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<fieldset disabled="">
<div class="form-group">
<label for="disabledTextInput"></label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="from-group">
<label for="diabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox" >无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
<br>
<br>
<br>
<h3>示例3</h3>
<form role="form">
<fieldset disabled>
<legend>
<input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没有被禁用,不信?点击试一下">
</legend>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
显示结果如下:

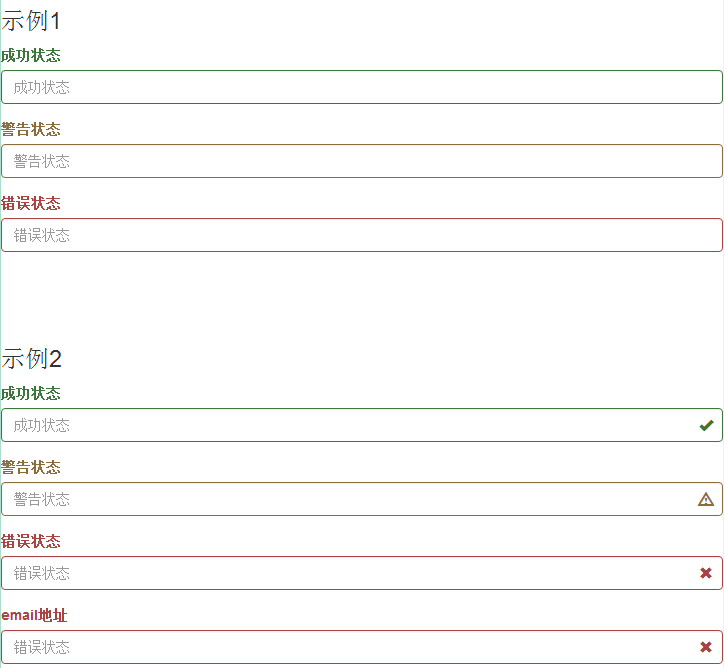
3-13表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起。在 Bootstrap 的小图标都是使用@font-face来制作。而且必须在表单中添加了一个 span 元素。
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态">
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputEmail1">email地址</label>
<input type="email" class="form-control" id="inputEmail1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
显示结果如下:

3-14表单提示信息
Bootstrap框架中使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
.help-inline{
display:inline-block;
padding-left:5px;
color: #737373;
}
如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统。
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态">
<span class="help-block">你输入的信息是的正确</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="help-block">请输入正确信息</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="help-block">你输入的信息是错误的</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态">
</div>
<span class="col-xs help-block">你输入的信息是正确的</span>
</div>
</div>
</form>
显示效果如下:

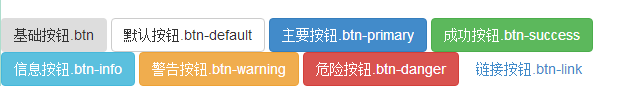
3-15按钮
按钮是Bootstrap框架核心内容之一
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
显示效果如下所示:

3-16基本按钮
<button class="btn" type="button">我是一个基本按钮</button>

3-17默认按钮
Bootstrap框架首先通过基础类名“.btn”定义了一个基础的按钮风格,然后通过“.btn-default”定义了一个默认的按钮风格。默认按钮的风格就是在基础按钮的风格的基础上修改了按钮的背景颜色、边框颜色和文本颜色。使用默认按钮风格也非常的简单,只需要在基础按钮“btn”的基础上增加类名“btn-default”即可:
<button class="btn btn-default" type="button">默认按钮</button>
显示效果如下图所示:

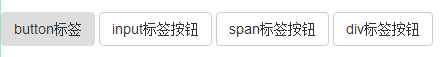
3-18多标签支持
一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元素上,唯一需要注意的是,要在制作按钮的标签元素上添加类名“btn”。如果不添加是不会有任何按钮效果。
<button class="btn btn-defalult" type="button">button标签</button>
<input type="submit" class="btn btn-default" value="input标签按钮"/>
<span class="btn btn-default">span标签按钮</span>
<div class="btn btn-default">div标签按钮</div>
显示效果如下图所示:

3-19定制风格
在Bootstrap框架中除了默认的按钮风格之外,还有其他六种按钮风格,每种风格的其实都一样,不同之处就是按钮的背景颜色、边框颜色和文本颜色。在Bootstrap框架中不同的按钮风格都是通过不同的类名来实现,在使用过程中,开发者只需要选择不同的类名即可:
代码和图请参考3-15
3-20按钮大小
在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小,btn-lg,btn-sm,btn-xs分别表示大型,小型,和超小型。
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xl" type="'button">超小型按钮.btn-xs</button>
显示效果如下:

3-21块状按钮
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。
<button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary btn-block" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xl btn-block" type="'button">超小型按钮.btn-xs</button>
显示效果如下图所示:

3-22按钮状态
Bootstrap框架针对按钮的状态做了一些特殊处理。在Bootstrap框架中针对按钮的状态效果主要分为两种:活动状态和禁用状态。 Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。而且不同风格下的按钮都具有这几种状态效果,只是颜色做了一定的调整
代码及图请参考3-15
3-23按钮状态--禁用状态
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
显示效果如下图所示:

3-24图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
使用方法非常简单,只需要在<img>标签上添加对应的类名
<div class="container">
<div class="row">
<div class="col-sm-4">
<img alt="140*140" src="http://placehold.it/140x140">
<div>默认图片</div>
</div>
<div class="col-sm-4">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<div>圆角图片</div>
</div>
<div class="col-sm-4">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<div>圆形图片</div>
</div>
<div class="row">
<div class="col-sm-6">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<div>缩略图</div>
</div>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">
<div>响应式图片</div>
</div>
</div>
</div>
显示效果如下图所示:

3-25图标(一)
Bootstrap框架中提供了近200个不同的icon图片,而这些图标都是使用CSS3的@font-face属性配合字体来实现的icon效果。
自定义完字体之后,需要对icon设置一个默认样式,在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
显示效果如下图所示:

3-26图标(二)
在网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可:
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
<span class="glyphicon glyphicon-heart"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-cloud"></span>
<span class="glyphicon glyphicon-envelope"></span>
<span class="glyphicon glyphicon-th-list"></span>
<span class="glyphicon glyphicon-euro"></span>
<span class="glyphicon glyphicon-music"></span>
<span class="glyphicon glyphicon-star-empty"></span>
<span class="glyphicon glyphicon-user"></span>
<span class="glyphicon glyphicon-th"></span>
<span class="glyphicon glyphicon-zoom-in"></span>
<span class="glyphicon glyphicon-ok"></span>
<span class="glyphicon glyphicon-remove"></span>
<span class="glyphicon glyphicon-zoom-out"></span>
显示效果如下图所示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号