一.组件间的通信
组件之间可以实现数据的共享,组件间通信的方式有:父子组件、子父组件、兄弟组件通信。
二.父子组件通信
将父组件的数据共享传递给子组件;案例要求将父组件数据“我有一块钱”,共享给子组件并展示;
2.1.实例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue父子组件通信</title> 6 <script src="./js/vue.min.js"></script> 7 <style> 8 #app{ 9 height: 400px; 10 width:40%; 11 background-color: red; 12 margin: 0 auto; 13 } 14 .xs{ 15 width:400px; 16 height:200px; 17 background-color:yellowgreen; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="app"> 23 <h1>我是最大的根组件--------{{msg}}</h1> 24 <son class="xs" :msg="msg"></son> 25 </div> 26 <template id="myson"> 27 <div> 28 <h2>我是子组件~~~~~~~~{{msg}}</h2> 29 </div> 30 </template> 31 </body> 32 </html> 33 <script> 34 //创建vue实例 35 var vm = new Vue({ 36 el:"#app", 37 data:{ 38 msg:"我有1块钱" 39 }, 40 //创建局部组件 41 components:{ 42 //局部组件son 43 son:{ 44 template:"#myson", 45 props:["msg"] 46 } 47 } 48 }); 49 </script>
2.2.效果图

2.3.说明:
- 父组件可以通过v-bind(简写“:”)将数据以动态属性值的方式传递给子组件。
- 子组件通过props(是一个数组)接受父组件传递的数据。
三.子父组件通信
将子组件的数据共享给父组件;通过点击事件来主动触发。
3.1.实例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue子父组件通信</title> 6 <script src="./js/vue.min.js"></script> 7 <style> 8 *{ 9 margin:0px; 10 padding:0px; 11 } 12 #app{ 13 width:40%; 14 height:400px; 15 background-color: aqua; 16 margin:0px auto; 17 } 18 .cur{ 19 width:40%; 20 height:200px; 21 background-color: coral; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="app"> 27 <h1>我是父组件王健林-------{{info}}</h1> 28 <wsc class="cur" @gift="get_gift($event)"></wsc> 29 </div> 30 <template id="wsc"> 31 <div> 32 <h2>我是熊猫TV王思聪</h2> 33 <button @click="send">送老子一个熊猫TV</button> 34 </div> 35 </template> 36 </body> 37 </html> 38 <script> 39 var vm = new Vue({ 40 el:"#app", 41 data:{ 42 info:"123" 43 }, 44 methods:{ 45 get_gift(info){ 46 this.info = info; 47 } 48 }, 49 components:{ 50 wsc:{ 51 template:"#wsc", 52 data(){ 53 return { 54 msg:"熊猫TV" 55 } 56 }, 57 methods:{ 58 //而给父组件传递数据的方法 59 send(){ 60 //触发自定义事件gift,通过组件的$emit方法 61 this.$emit("gift",this.msg); 62 } 63 } 64 } 65 } 66 }) 67 </script>
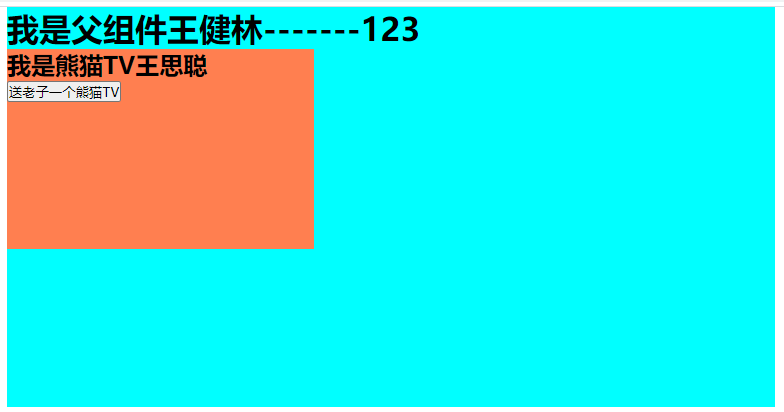
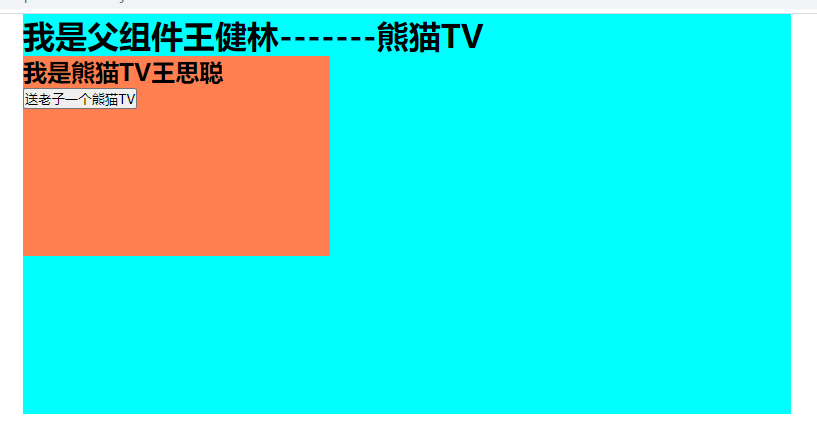
3.2.效果图


3.3.说明:
- 子组件需要通过$emit方法触发自定义事件,第一个参数为自定义事件名称,第二个参数为传递给父组件的数据;
- 父组件接受数据:在子组件二点标签上@自定义事件名+父组件提供的函数即可;
四.vue-cli(vue脚手架)的使用
4.1.安装
在cmd窗口中执行命令 npm install -g vue-cli;
命令中-g代表安装的工具可以在cmd命令行任意目录下使用;
安装完成后可使用vue -V命令查看版本
4.2.使用脚手架创建vue项目
4.2.1.打开Windows PowerShell窗口

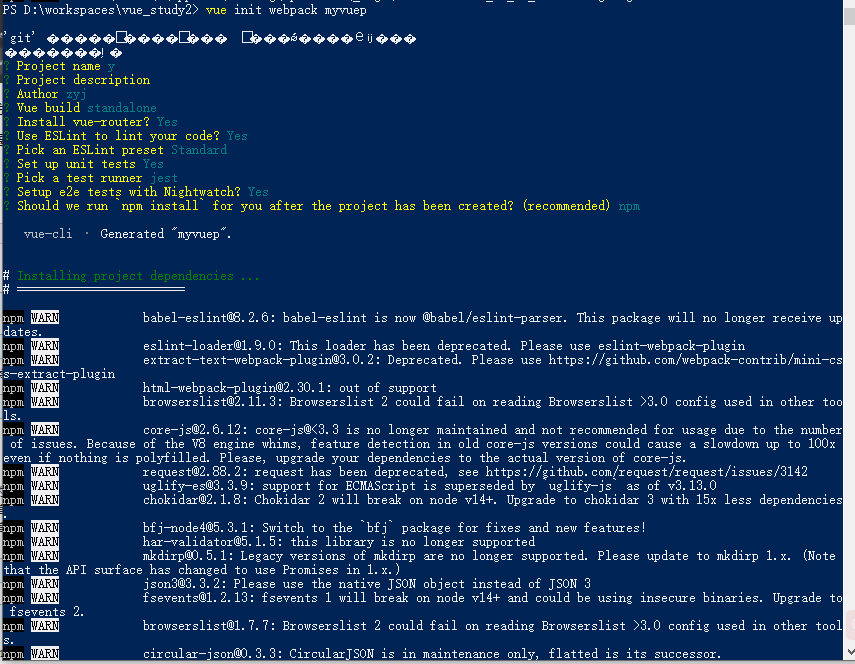
4.2.2.将地址切换到存放vue项目的文件夹下,执行vue init webpackt myvueprj;
其中myvueprj是要创建的项目名称

4.2.3.等待项目下载完成,将地址切换到项目下(cd myvueprj),然后执行命令npm run dev启动项目

然后便可在浏览器中输入http://localhost:8080访问项目
4.3.开发vue项目
在下载搭建的vue项目中,完成小案例以及父子组件数据的共享
4.3.1.实例代码
4.3.1.1修改App.vue文件,修改完后代码如下
1 <style> 2 /*编写css样式的地方*/ 3 #mycou{ 4 color:dodgerblue; 5 font-size: 40px; 6 } 7 #app{ 8 width:800px; 9 height:600px; 10 background-color: #42b983; 11 } 12 </style> 13 <template> 14 <!-- 编写html代码的地方 --> 15 <div id="app"> 16 <h1>{{msg}}-----<span id="mycou">{{count}}</span></h1> 17 <son :count="count"></son> 18 <p> 19 <button @click="add">单击我+1</button> 20 <button @click="minus">单击我-1</button> 21 </p> 22 </div> 23 </template> 24 <script> 25 //引入子组件 26 import son from "./components/son"; 27 export default { 28 data(){ 29 return{ 30 msg:"我的vue脚手架项目的", 31 count:"1" 32 } 33 }, 34 methods:{ 35 add(){ 36 this.count++; 37 }, 38 minus(){ 39 this.count--; 40 } 41 }, 42 components:{ 43 son 44 } 45 }; 46 </script>
4.3.1.2创建编写子组件的文件son.vue,其代码如下
1 <style> 2 #son{ 3 width:600px; 4 height:200px; 5 background-color: red; 6 } 7 </style> 8 <template> 9 <div id="son"> 10 <h2>我是子组件-------{{count}}</h2> 11 </div> 12 </template> 13 <script> 14 export default { 15 props:["count"] 16 } 17 </script>
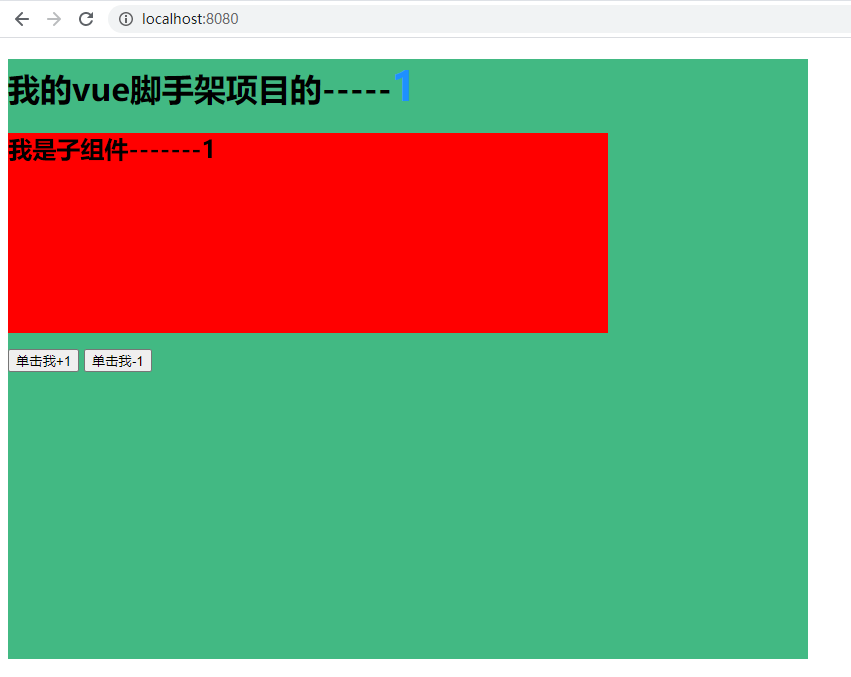
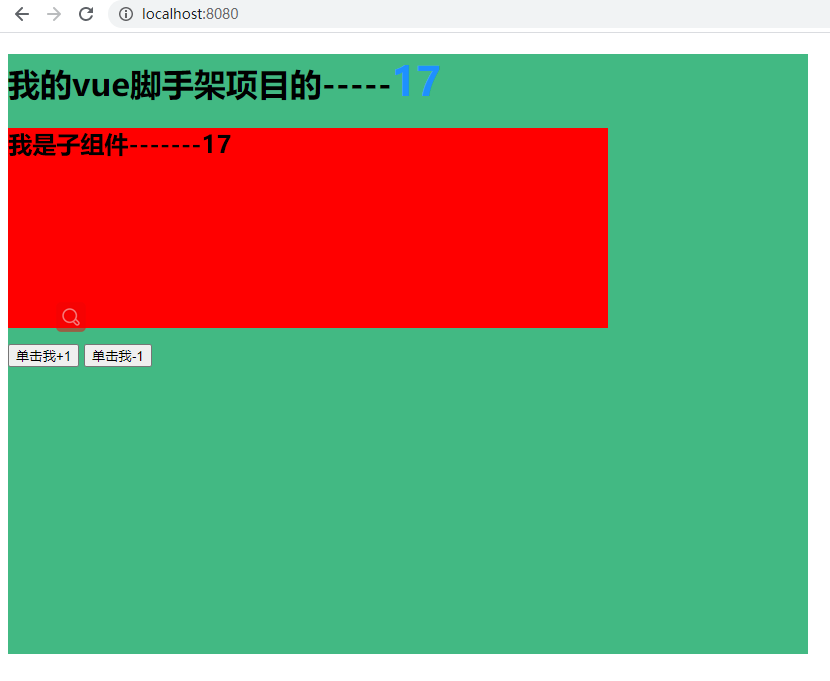
4.3.2.效果图如下


结语:
作为一个后端开发,vue就会这么多,能明白以上4个博客的内容,对一个vue项目能达到“可看懂,可修改、可拓展”的要求,还是
可以实现的。vue更新先至此。。。。。。。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号