一.Vue框架
前端领域有三大框架
- Angular诞生于2009年,是由谷歌公司创建出来的框架;
- React诞生于2013年,是由facebook公司创建出来的框架;
- Vue诞生与2014年,是由中国在校学生尤雨溪创建出来的框架, 是一套用于构建用户界面的渐进式框架;
二.Vue的基本使用
eg:简单使用Vue输出我的年龄
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.min.js"></script> </head> <body> <div id = "app"> <h1>赵亚军今年{{age}}岁了!</h1> </div> </body> </html> <script language="JavaScript"> //当引入vue的程序包后,Vue框架会对外暴露一个vue的构造函数 //通过vue的构造函数可以创建vue的实例 var vm = new Vue({ //el 挂载点,将vue实例与结构层中的标签相联系 el:"#app", //vue实例的数据来源 data: { age: 28 } }); //修改属性age的值 vm.age=18; </script>
效果图

三.Vue框架中的常用指令
指令:由vue框架提供,作用是操作标签的样式、文本、事件等等;
1.v-text指令和v-html指令
v-text:可以修改标签的文本内容;
v-html:可以修改标签的文本内容;
v-text和v-html的区别:当vue的data中有标签时,v-text不会对标签进行解析,而v-html会对标签进行解析;
eg:实例代码如下
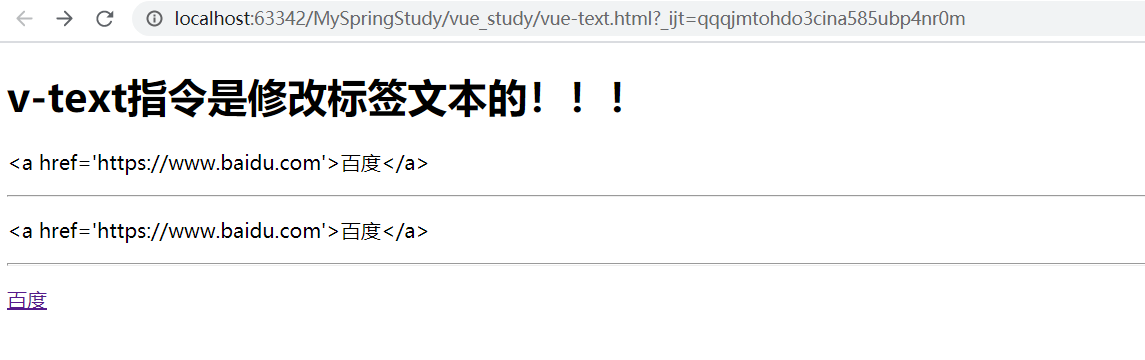
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>vue指令v-text</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <h1>v-text指令是修改标签文本的!!!</h1> //v-text指令不会解析data中的标签,而是直接输出 <p v-text="msg">123456789</p> <hr/> <p>{{msg}}</p> <hr/> //v-html指令会将vue的data中的标签进行解析 <p v-html="msg"></p> </div> </body> </html> <script> var vm = new Vue({ //挂载 el:"#app", //数据 data:{ msg:"<a href='https://www.baidu.com'>百度</a>" } }); </script>
效果图:

2.v-show指令:控制标签的显示与隐藏,其底层原理是使用的css的display属性进行控制
eg:代码实例如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-show指令</title> <!--引包--> <script src = "vue.min.js" ></script> </head> <body> <div id="app"> <ul> <li>吃饭</li> <li v-show="false">睡觉</li> <li>打豆豆</li> </ul> </div> </body> </html> <script> var vm = new Vue({ el:"#app" }); </script>
效果图

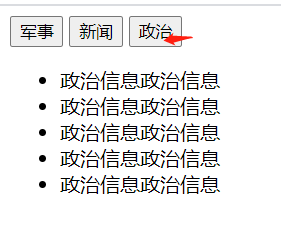
选项卡小练习:在页面的上面有三个按钮,分别是“军事”,“新闻”,"政治",当点击不同按钮是显示不同的页面内容信息;
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>选项卡练习</title> 6 <script src="vue.min.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <button @click="select('军事')">军事</button> 11 <button @click="select('新闻')">新闻</button> 12 <button @click="select('政治')">政治</button> 13 <ul v-show="'军事'==info"> 14 <li>军事信息军事信息</li> 15 <li>军事信息军事信息</li> 16 <li>军事信息军事信息</li> 17 <li>军事信息军事信息</li> 18 <li>军事信息军事信息</li> 19 </ul> 20 <ul v-show="'新闻'==info"> 21 <li>新闻信息新闻信息</li> 22 <li>新闻信息新闻信息</li> 23 <li>新闻信息新闻信息</li> 24 <li>新闻信息新闻信息</li> 25 <li>新闻信息新闻信息</li> 26 </ul> 27 <ul v-show="'政治'==info"> 28 <li>政治信息政治信息</li> 29 <li>政治信息政治信息</li> 30 <li>政治信息政治信息</li> 31 <li>政治信息政治信息</li> 32 <li>政治信息政治信息</li> 33 </ul> 34 </div> 35 </body> 36 </html> 37 <script> 38 var vm = new Vue({ 39 el:"#app", 40 data:{ 41 info:"新闻" 42 }, 43 //编写函数的地方 44 methods:{ 45 select(param){ 46 vm.info = param; 47 } 48 } 49 }) 50 </script>
效果图

3.v-if指令的使用
eg:实例代码如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-if指令的使用</title> 6 <script src="vue.min.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <p>性别:</p> 12 <li v-if="'男'==info">男</li> 13 <li v-else-if="'女'==info">女</li> 14 <li v-else>未知</li> 15 </ul> 16 </div> 17 </body> 18 </html> 19 <script> 20 var vm = new Vue({ 21 //挂载点 22 el:"#app", 23 data:{ 24 info:"123" 25 } 26 }); 27 </script>
效果图

4.v-for指令
eg:实例代码如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-for指令</title> 6 <script src="./vue.min.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>常用指令v-for</h1> 11 <!--v-for循环n次,输出文本内容--> 12 <h2 v-for="item in 3">我是二级标题</h2> 13 <hr/> 14 <!--v-for便利输出数组的值和下标--> 15 <ul> 16 <li v-for="(item,index) in arr">{{index}}-----{{item}}</li> 17 </ul> 18 <hr/> 19 <!--九九乘法表--> 20 <table border="1"> 21 <tr v-for="row in 9"> 22 <td v-for="col in 9" v-show="row >= col">{{col}}*{{row}} = {{row * col}} </td> 23 </tr> 24 </table> 25 </div> 26 </body> 27 </html> 28 <script> 29 var vm = new Vue({ 30 el:"#app", 31 data:{ 32 arr:['吃饭','睡觉','打豆豆'] 33 } 34 }); 35 </script>
效果图

5.v-for指令练习,单击按钮可添加爱好,并在下面显示出来
eg:代码实例如下
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>v-for指令练习</title> 5 <script src="./vue.min.js"></script> 6 </head> 7 <body> 8 <div id="app"> 9 爱好: 10 <p> 11 <input type="text" v-model="hobby"><button @click="add()">添加一个爱好</button> 12 </p> 13 <ul> 14 <li v-for="item in arr">{{item}}</li> 15 </ul> 16 </div> 17 </body> 18 </html> 19 <script> 20 var vm = new Vue({ 21 el:"#app", 22 data:{ 23 arr:['吃饭','睡觉','打豆豆'], 24 hobby:'', 25 }, 26 methods:{ 27 add(){ 28 vm.arr.push(this.hobby); 29 em.hobby = ''; 30 } 31 } 32 }); 33 </script>
效果图

6.v-on指令:vue给标签绑定事件的指令,其简写方式为“@”
eg:实例代码如下
1 <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>v-on指令</title> 5 <script src="./vue.min.js"></script> 6 </head> 7 <body> 8 <div id="app"> 9 <p>我的小计数器{{count}}</p> 10 <button v-on:click="add">单击我+1</button> 11 <button @click="minus">单击我-1</button> 12 <hr/> 13 <button v-on:mouseenter="mytest">鼠标移上来触发</button> 14 </div> 15 </body> 16 </html> 17 <script> 18 var vm = new Vue({ 19 el:"#app", 20 data:{ 21 count:"1" 22 }, 23 methods:{ 24 add(){ 25 this.count++; 26 this.count = this.count>= 10 ? 10 : this.count; 27 }, 28 minus(){ 29 this.count--; 30 this.count = this.count <= -5 ? -1000000 : this.count; 31 }, 32 mytest(){ 33 alert("鼠标移到我上面啦。。。。。"); 34 } 35 } 36 }); 37 </script>
效果图

7.v-model指令:v-model指令是双向绑定指令
eg:实例代码如下
<html lang="en"> <head> <meta charset="UTF-8"> <title>v-model指令</title> <script src="./vue.min.js"></script> </head> <body> <div id="app"> <p>输入的内容:{{msg}}</p> <input type="text" v-model="msg"/> </div> </body> </html> <script> var vm = new Vue({ el:"#app", data:{ msg:"么么哒么么哒..." } }); </script>
效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号