为JQuery EasyUI 表单组件增加“焦点切换”功能
1、背景说明
在使用 JQuery EasyUI 各表单组件时,实际客户端页面元素是由 JQuery EasyUI 生成的,元素的焦点切换,虽然 Tab 键可以正常用,但顺序控制属性 tabindex 不起作用,因为页面看到的元素,是生成的,没有tabindex 属性,而真实的元素被隐藏了。本文通过一个自定义函数,实现Tab 和 回车键的焦点切换功能。
2、函数定义
通过捕获窗口按件,对回车和Tab键进行了热点切换处理。先根据当前焦点,获取需要tabindex 属性,加1后为下一焦点无素的属性值,根据这一属性找到下一焦点元素,并设置成焦点。
//增加改变焦点操作 function addChangeFocusOpe() { $(window).keydown(function(event){//按键事件 if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键 { var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。 if(tabindex != undefined) { var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号 var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素 if(nextInput.length > 0); { var nextObj = $(nextInput[0]); var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域” var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定 if(options.indexOf("multiline:true") != -1) {//要设置焦点的元素是“文本区域” focusObj = nextObj.next('span').find('textarea'); } focusObj.focus(); //设置焦点 } } } if(event.keyCode==9) {//对于tab键,则取消其本有功能,因为上面已完成焦点转换 return false; } }); }
3、使用方式
(1)页面调用函数
$(function(){ $('#code').next('span').find('input').focus(); //第一个元素设置焦点 addChangeFocusOpe(); //页面增加焦点切换操作 });
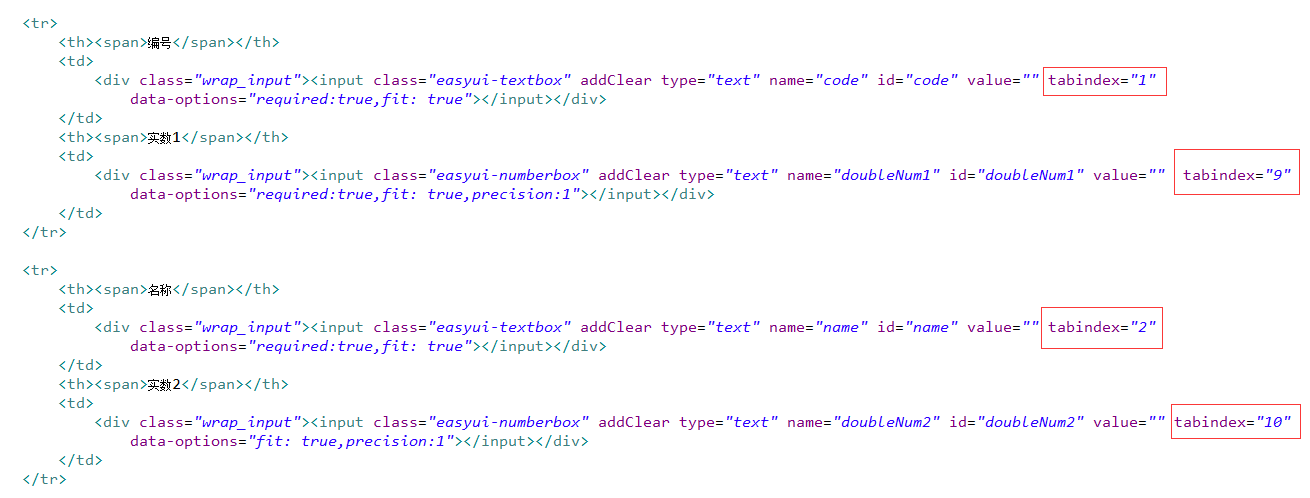
(2)表单元素设置 tabindex 属性

4、约束和限制
由于函数实现时,tabindex 采用 +1的方式,去查找下一元素,所在页面设置 tabindex 属性时,一定要连续,否则在断续的地方,将不起作用。



