ASP.NET 2.0 AJAX 第二天:创建一个简单的ASP.NET 2.0 AJAX 应用程序
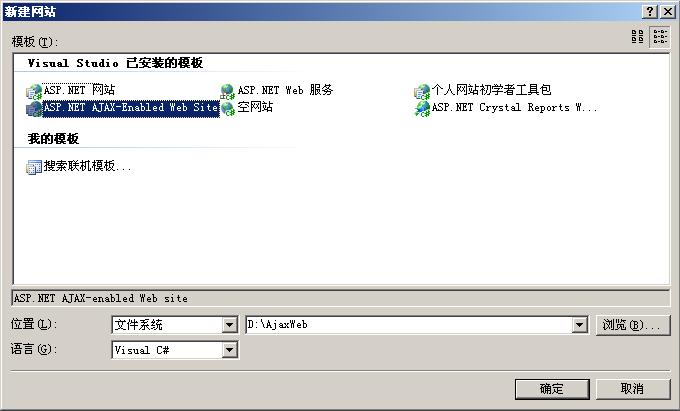
打开VS,选择[文件]-[新建]-[网站]-ASP.NET AJAX-Enabled Web Site,指定路径并确认(如图所示)。

从而生成一个ASP.NET AJAX 网站的模板。这个模板与普通的ASP.NET Web Site模板的主要区别有二个:
1) 它在aspx文件中自动包括了一段代码:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
2) web.config中多了很多代码
2、为了测试ASP.NET AJAX的效果,我们可以用一个GridView连接数据库并进行一些与数据库通讯的操作:
1)新建一个GridView并与数据库中的表绑定
2)新建一个文本框和一个按钮,当单击按钮时将文本框的数据插入到数据库,并刷新Gridview。(如图)
运行程序,单击按钮将文本框的内容加入GridView 时,整个页面刷新(现在还未加入AJAX)
3、利用ASP.NET AJAX 控件实现局部刷新
1)首先从工具箱中的Ajax Extensions列表中拖动一个UpdatePanel控件到视图中
2)将我们要与数据库交互的相关控件(这里的GridView、文本框、按钮)拖入到 UpatePanel中。
这时我们再运行程序,单击按钮向GridView中插入方框中内容,可以看到,页面没有刷新了。
4、添加UpdateProgress控件提示用户正在与服务器通信
1)从工具箱中直接拖动一个UpdateProgress控件到页面上
2)在UpadateProgress控件中加入提示信息。比如:Loading…,Update…等,除了文字,还可以使用一个动态的图像(.gif图片)。我们可以到http://ajaxload.info/ 这个网站去下载各式各样的动态图像。网站上可以选择各种效果并自定义颜色,页面上的[Generate It!]按钮是生成预览,[Download It]是下载我们选择的效果(一个gif图片)。
3)设置属性AssociatedUpdatePanelID的值为UpdatePanel的ID
4)由于我们本地测试时程序运行太快,所以看不到提示效果,所以可以在代码中的适当位置加入:
System.Threading.Thread.Sleep(5000); //让网页休眠5秒
现在我们运行,程序就可以看到如下效果了: