微信小程序自定义tabbar
最近在写微信小程序(原生),页面tabbar之前使用得是在app.json文件中配置得,但是由于业务需求,点击tabbar按钮之前需要校验用户是否登录了,所以整个tabbar都要重新自定义,好在微信小程序在app.json文件中提供了一个custom得属性,将custom设置为true后,稍作修改就可以使用了;不过在使用过程中,由于自己的粗心 导致遇到了一些问题。
微信官方文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
一、配置信息
1、在 app.json 中的 tabBar 项指定 custom 字段

2、所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。(注:usingComponents直接赋值为空对象即可)
二、新增tabbar文件
在代码根目录下添加入口文件: (与pages同级的目录下新增custom-tab-bar文件夹,并生成index的文件(直接在微信开发者工具的编辑器里得custom-tab-bar文件夹下右击->新建component->输入index即可))

三、添加tabbar文件代码
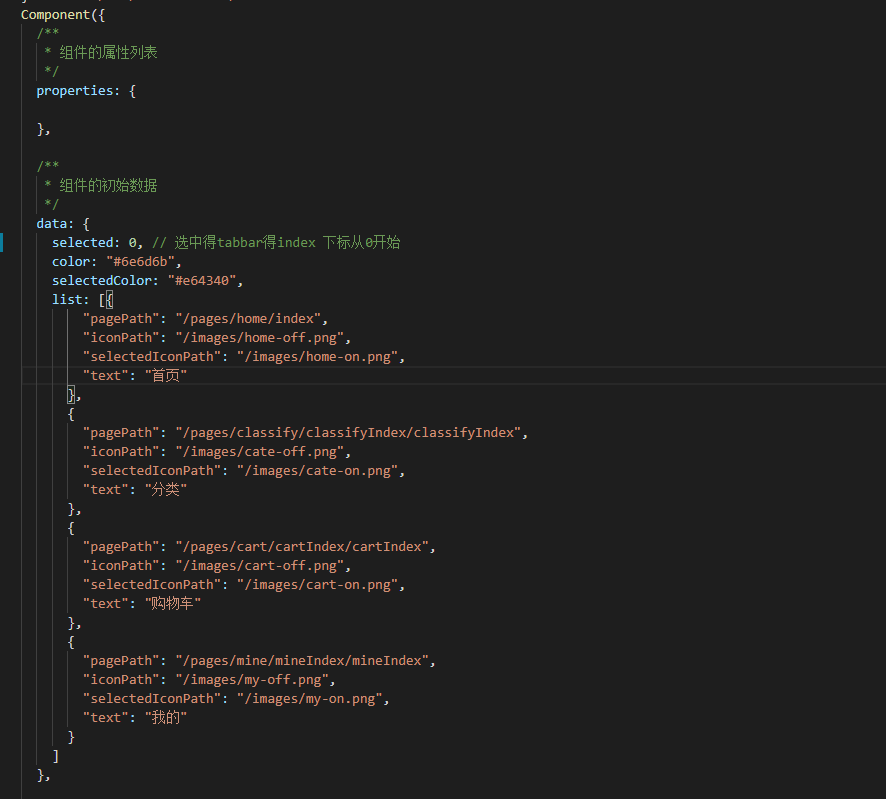
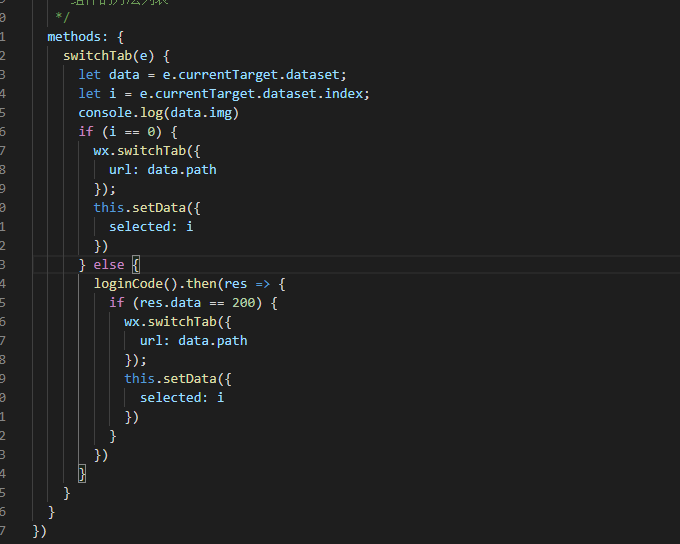
1、custom-tab-bar/index.js文件


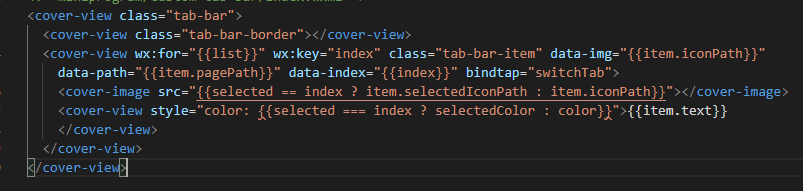
2、custom-tab-bar/index.wxml文件

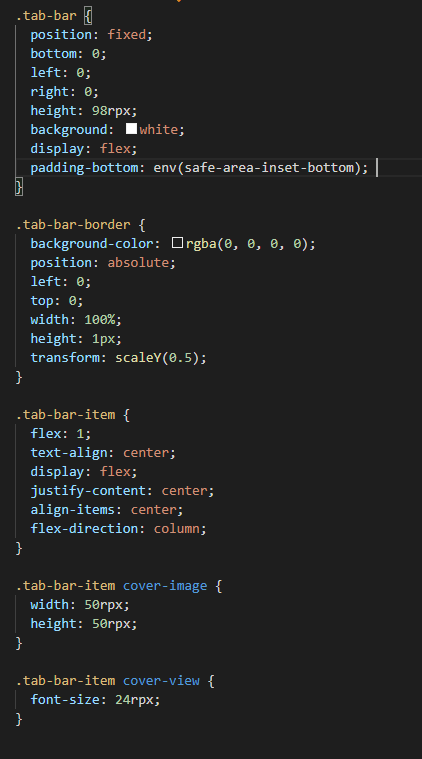
3、custom-tab-bar/index.wxss文件

4、custom-tab-bar/index.josn文件

四、需要用到tabbar页面需要添加得代码
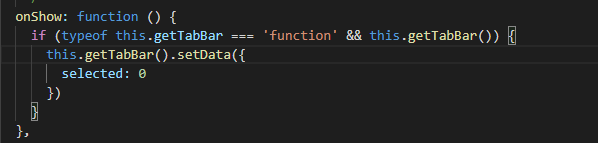
js文件(selected:点击第几个 就在对应得页面中配置下 并赋值与其对应得index)

注意:如果在app.json文件中没有添加( "usingComponents":{}),则需要在json文件中新增添加 "usingComponents":{} (千万不能忘记了哦 )




