在jquery 中我们可以选择$().each() 与 $.each() 进行迭代对象和数组
$(items).each(function(){
//item
}) ,
而后者则
$.each(items,function(i,item){
//write your code
})
-----------------jquery ajax----------------------
jquery 开发ajax 相对来说 是比较简单的 具体情况可以参考 [QLeelulu的ajax系列]
1.ajax 读取 XML
//XMLFile.xml
<?xml version="1.0" encoding="utf-8" ?>
<users>
<user sex="0">
<name>abcd1</name>
<age>12</age>
</user>
<user sex="1">
<name>abcd2</name>
<age>13</age>
</user>
</users>
$(function(){
$(".getData").click(function(){
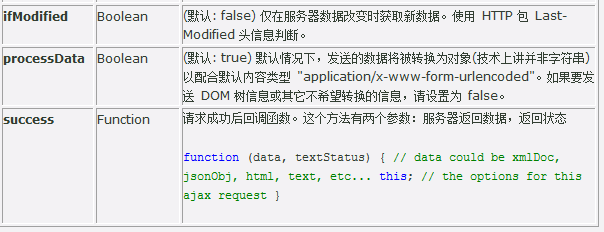
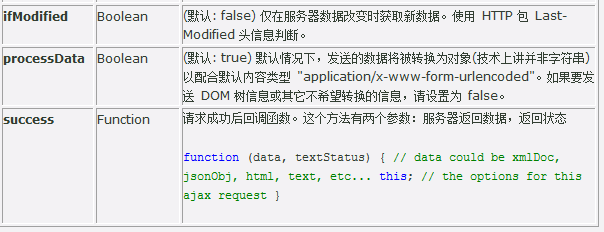
$.ajax({
url:"XMLFile.xml",
success:function(data)
{
$(data).find("user").each(function(){
alert($(this).attr("sex"));//获取属性
alert($(this).children("age").text());//获取item 中的 age
})
},
beforeSend:function(){
$(".loading").html("数据加载中.");
},
error:function(){
},
golable:false,
datatype:"xml",
complete:function()
{
$(".loading").html("");
$(".loading").html("数据加载完成");
}
})
});
})
2. jquery 读取 json
json 格式:
$.ajax({
url:"index.aspx",
success:function(json)
{
json=eval_r("("+json+")");//将数据转成json格式
$.each(json,function(i,item){
document.write("UserID"+String(item.userID)+" Name:"+item.Name+" Email:"+item.Email+"<br/>");
});
},
beforeSend:function(){
},
error:function(){
},
golable:false,
datatype:"json",
complete:function()
{
}
})


 -------------------------JSON数据获取---------------------
$().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用$().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用Code
window.onload=function(){
getJSON();//获取多组数据
getData();//获取单组数据
}
function getJSON()
{
var json="[{'UserID':11, 'Name':'rddy', 'Email':'zhuleiprohotmail.com'},{'UserID':12, 'Name':'Tfddly', 'Email':'jjjail.com'},{'UserID':351, 'Name':'Truly', 'Email':'zhulm'}]";
json=eval_r("("+josn+")");//将字符串转换成josn格式
$.each(json,function(i,item){
document.writeln("UserID"+String(item.userID)+" Name:"+item.Name+" Email:"+item.Email+"<br/>");
});
}
function getData()
{
var json="{'userID':12,'name':['rhythm','rhythmk']}";
json=eval_r("("+json+")");
document.write(json.name[1]);//rhythmk
document.write(json.name);//rhythm,rhythmk
-------------------------JSON数据获取---------------------
$().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用$().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用Code
window.onload=function(){
getJSON();//获取多组数据
getData();//获取单组数据
}
function getJSON()
{
var json="[{'UserID':11, 'Name':'rddy', 'Email':'zhuleiprohotmail.com'},{'UserID':12, 'Name':'Tfddly', 'Email':'jjjail.com'},{'UserID':351, 'Name':'Truly', 'Email':'zhulm'}]";
json=eval_r("("+josn+")");//将字符串转换成josn格式
$.each(json,function(i,item){
document.writeln("UserID"+String(item.userID)+" Name:"+item.Name+" Email:"+item.Email+"<br/>");
});
}
function getData()
{
var json="{'userID':12,'name':['rhythm','rhythmk']}";
json=eval_r("("+json+")");
document.write(json.name[1]);//rhythmk
document.write(json.name);//rhythm,rhythmk
-------------------------JSON数据获取--------------------- $().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用$().each() <wbr>与 <wbr>$.each()区别,以及 <wbr>jquery <wbr>ajax <wbr>应用Code window.onload=function(){ getJSON();//获取多组数据 getData();//获取单组数据 } function getJSON() { var json="[{'UserID':11, 'Name':'rddy', 'Email':'zhuleiprohotmail.com'},{'UserID':12, 'Name':'Tfddly', 'Email':'jjjail.com'},{'UserID':351, 'Name':'Truly', 'Email':'zhulm'}]"; json=eval_r("("+josn+")");//将字符串转换成josn格式 $.each(json,function(i,item){ document.writeln("UserID"+String(item.userID)+" Name:"+item.Name+" Email:"+item.Email+"<br/>"); }); } function getData() { var json="{'userID':12,'name':['rhythm','rhythmk']}"; json=eval_r("("+json+")"); document.write(json.name[1]);//rhythmk document.write(json.name);//rhythm,rhythmk