html和css常见问题解答
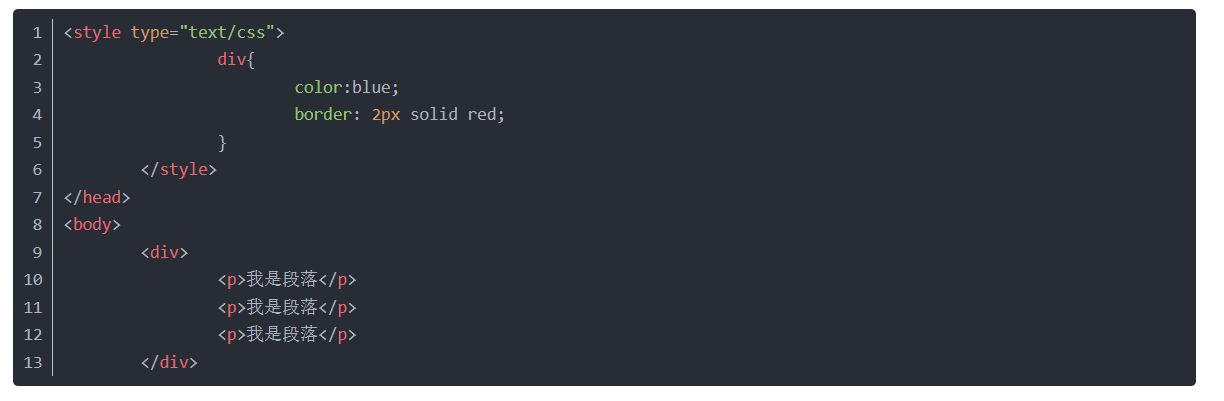
1. 详细描述层叠和继承的概念。
- 元素内嵌样式(用元素的全局属性style定义的样式)
- 文档内嵌样式(定义在style元素中的样式)
- 外部样式(用link元素导入的样式)
- 用户样式(用户定义的样式)
- 浏览器样式(浏览器应用的默认样式)
-
用重要样式调整层叠次序
把样式属性值标记为重要(important),可以改变正常的层叠次序,例如:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css的层叠</title>
<style>
a {
color: black !important;
}
</style>
</head>
<body>
<a style="color: red" href="#">test</a>
<hr>
<a href="#">test2</a>
</body>
</html> - 在CSS中我们可以以z-index= 来定义权重
- 继承

- 层叠

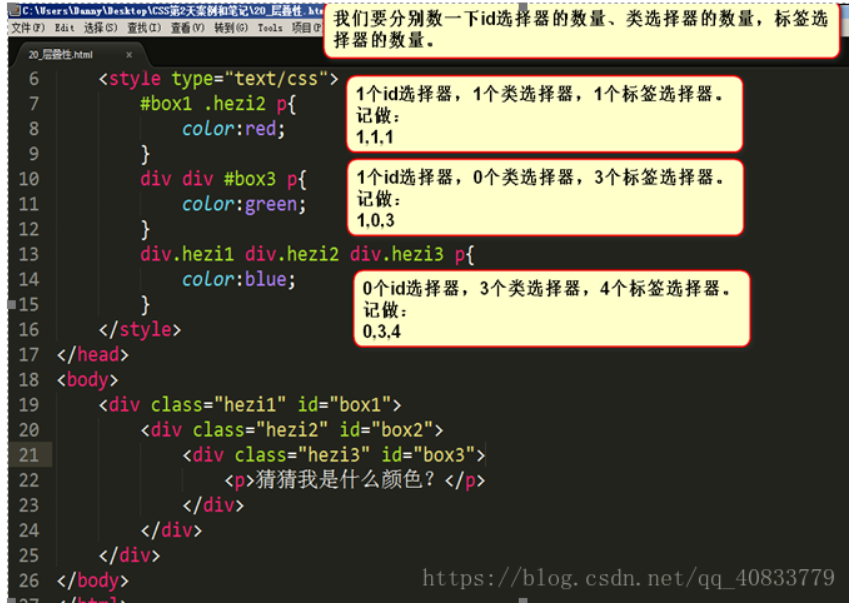
2. 总结一下选择器的优先级。
- 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式。
- 作为style属性写在元素内的样式
- id选择器
- 类选择器
- 标签选择器
- 通配符选择器
- 浏览器自定义或继承
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
同一级别
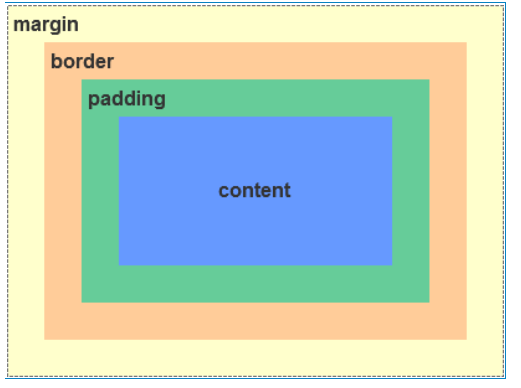
3. 什么是盒模型?
盒模型,顾名思义,就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。
元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。

4. 阐述元素在页面上的定位体系。
定位体系
相对位置:是指盒子在原本定位体系(常规流)下的位置,将盒子的position属性设为relative,启动相对位置
特点:
1.依然占用原来的尺寸
2.不会影响其他的元素位置
固定位置:将盒子的position属性设为fixed,启动固定位置
特点:
1.起始点在视口的左上角
2.脱离文档流(不占位置)宽为内容的宽
3.不给方向,位置不会改变
绝对位置:将盒子的position属性设为absolute,启动绝对位置,当多个标签需要重叠展示时使用
特点:
1.起始点会找第一个父级或祖先元素不为position属性不为static的左上角
2.脱离文档流(不占位置)宽为内容的宽
3.不给方向,位置不会改变
5. 什么是常规流?
常规流
盒模型:规定单个盒子的规则。
视觉格式化模型(布局规则):页面中的多个盒子排列规则。
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
常规流;
浮动;
定位。
常规流布局
常规流又称文档流,普通文档流,常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列。
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。
绝大部分情况下,盒子的包含块,为其父元素的内容盒。
规则:
块盒:
每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto:将剩余空间吸收掉。
margin的取值也可以是auto(将剩余空间吸收掉),margin的默认值为0.
同为auto的时候width吸收能力强于margin。
若宽度、边框、内边距、外边距就算后,仍然有剩余空间,该剩余空间被margin-right全部吸收。
在常规流中,块盒在其包含块中居中,可以定宽,然后左右margin设置为auto。
margin:0px auto;
or
margin-left:auto;
margin-right:auto;
1
2
3
4
5
6
每个块盒垂直方向上的auto值
height:auto, 适应内容的高度
margin:auto ,表示0
百分比取值
padding、宽、margin可以取值为百分比。
以上所有的百分比,相对于包含块的宽度。
高度的百分比:
1). 包含块的高度取决于子元素的高度(父元素高度默认,子元素多高,父元素多高),设置百分比无效。
2). 包含块的高度不取决于子元素的高度,百分比相对于父元素高度。
上下外边距的合并
两个常规流的块盒,上下外边距相邻,会进行合并。
如:两个相邻div,上下边距都为50px,则两个div之间的间距为50px而非100px.
两个外边距取最大值。



