10.13
Vue工程环境搭建(NodeJs以及Vue-cli:出现权限不足的问题解决)
Vue工程
4.1需要依赖NodeJs,官网下载安装后
说明安装成功

4.2配置npm的全局安装路径
npm config set prefix "nodejs的安装目录"
没有出现报错信息即可

4.3切换npm的淘宝镜像,不然外网服务器下载资源会比较慢
npm config set registry https://registry.npm.taobao.org

4.4安装Vue-cli
npm install -g @vue/cli
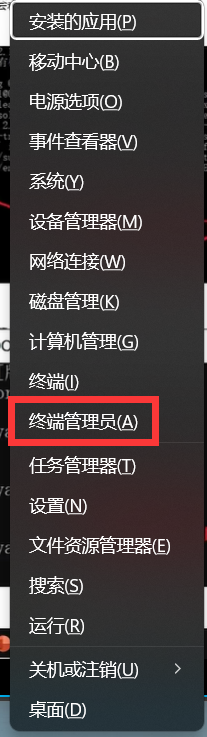
可能会出现的问题:一直提示权限不足
解决办法:
win+x打开命令行(管理员),再输入该命令就成功了。

在普通命令行中输入 vue --version出现版本信息就成功了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署