DTD 之前的非空白字符在某些情况下会使该 DTD 失效
http://w3help.org/zh-cn/causes/HG8001
标准参考
HTML 4.01 规范中提到,DTD 的前面或后面允许出现空白符,这里提到的“空白符”包括空格符、换行符、制表符和注释。
关于 HTML 文档结构的详细信息,请参考 HTML 4.01 规范 7.1 Introduction to the structure of an HTML document 中的内容。
问题描述
如果在 DTD 之前加入注释或其他内容,在某些浏览器中该 DTD 将无法被识别。
造成的影响
这个问题将导致同一个页面在有些浏览器中工作在标准模式 (S) 下,在其他浏览器中工作在混杂模式 (Q) 下,从而导致该页面的表现在各浏览器中产生较大差异,如布局混乱、内容重叠、功能无法使用等。
受影响的浏览器
IE6
DTD 前的任何非空白符都将使浏览器忽略 DTD,包括注释和 XML 声明。
IE7 IE8
DTD 前的任何非空白符都将使浏览器忽略 DTD,包括注释,但不包括 XML 声明。
Firefox
DTD 前的任何包含“<”的字符都将使浏览器忽略 DTD,但不包括 XML 声明。
Chrome Safari Opera
DTD 前的任何非空白符都将使浏览器忽略 DTD,但不包括 XML 声明。
问题分析
一个 HTML 文档的 DTD 前边如果出现其他字符,在各浏览器中的处理情况是不一致的。
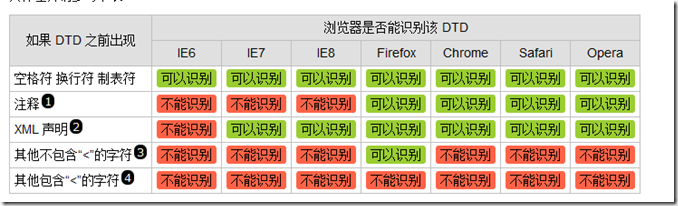
具体差异请参考下表:
如果 DTD 之前出现
浏览器是否能识别该 DTD
【注】
1. 即HTML注释,如 <!-- comment -->。
2. 类似 <?xml version="1.0" encoding="utf-8"?> 的 XML 声明。
3. 即不是空格符、换行符、制表符,也不是注释、XML 声明的任何其他字符串,但不能包含“<”字符。
4. 即不是空格符、换行符、制表符,也不是注释、XML 声明的任何其他字符串,其中包含“<”字符。
通过以上对比可以看出,要保证 DTD 在所有浏览器中都能正常识别,DTD 之前只能出现空格符、换行符和制表符。
解决方案
声明 DTD 时,确保 DTD 之前没有其他字符,即便有,也只能是空格符、换行符和制表符。
如将 DTD 放在 HTML 文档的第一行。