Python之路【第二十一篇】:JavaScript基础学习(二)
JavaScript的基础学习(二)
一、ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
1.1 对象的概念与分类
● 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
● ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
● 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
● object对象:ECMAScript中的所有对象都由这个对象继承而来;Object对象中的所有属性和方法都会出现在其他对象中。
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的。
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

1.2 String对象
自动创建字符串对象:
//创建字符串对象两种方式
var str1="hello";
var str2=new String("hello2");
console.log(typeof str1)
console.log(typeof str2)
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word");
alert(str1.length);
alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String对象属性
获取字符串长度
length

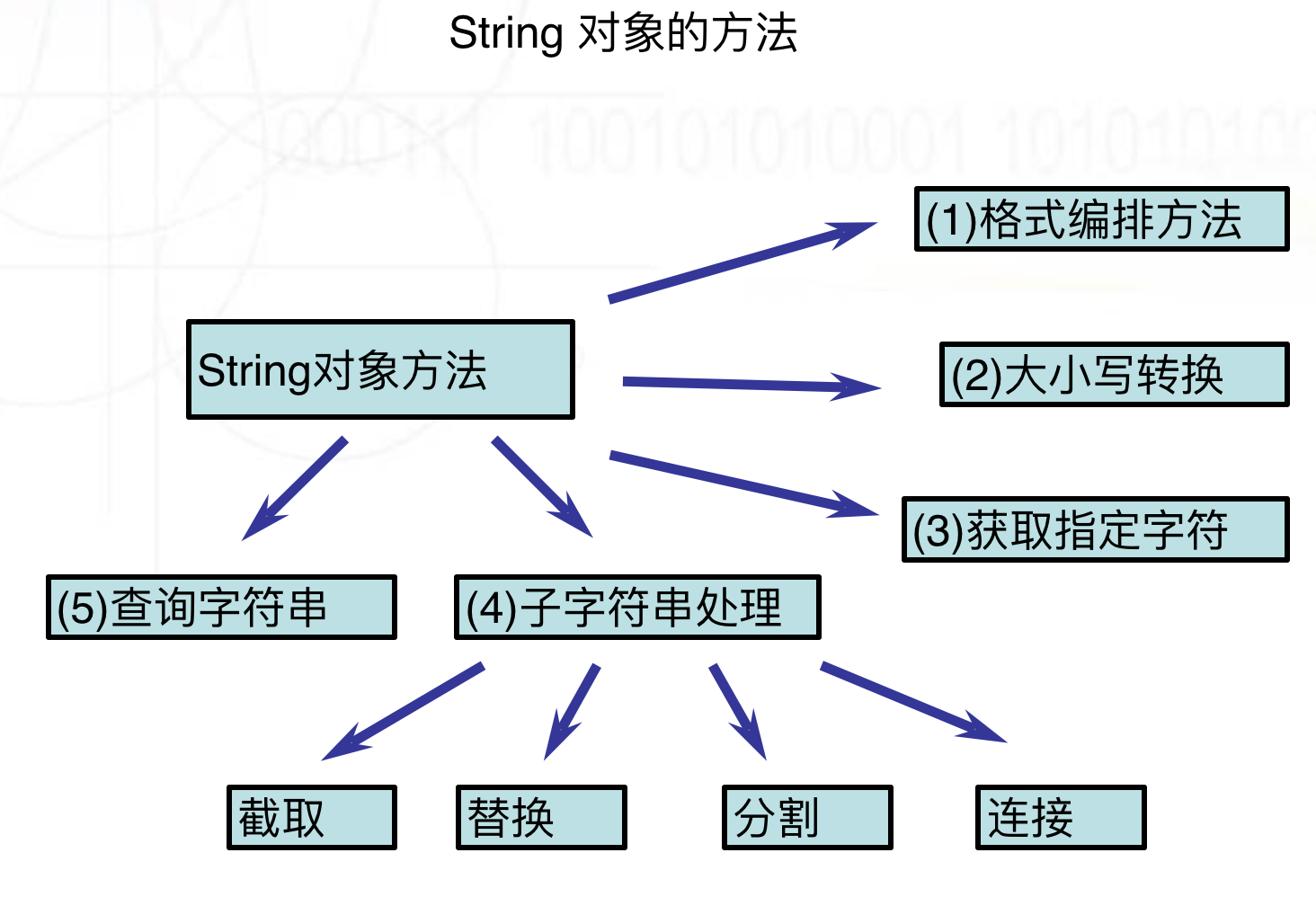
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表
书写格式: String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 ----------------------------------------- var x="simon"; var y="x.italics():"+x.italics(); document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2) —— 大小写转换
var str1="AbcdEfgh";
var str2=str1.toLowerCase();
var str3=str1.toUpperCase();
alert(str2);
//结果为"abcdefgh"
alert(str3);
//结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符
书写格式
x.charAt(index)
x.charCodeAt(index)
使用注解
x代表字符串对象
index代表字符位置
index从0开始编号
charAt返回index位置的字符
charCodeAt返回index位置的Unicode编码
----------------------
var str1="welcome to the world of JS! 苑昊";
var str2=str1.charAt(28);
var str3=str1.charCodeAt(28);
alert(str2);
//结果为"苑"
alert(str3);
//结果为33489
String对象的方法(4)—— 查询字符串
//书写格式
//
//x.indexOf(findstr,index)
//x.lastIndexOf(findstr)
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2);
//结果为2
alert(str3);
//结果为18
//-------*********************************************************-------
//书写格式
//
//x.match(regexp)
//
//x.search(regexp)
//
//使用注解
//
//x代表字符串对象
//
//regexp代表正则表达式或字符串
//
//match返回匹配字符串的数组,如果没有匹配则返回null
//
//search返回匹配字符串的首字符位置索引
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]);
//结果为"world"
alert(str3);
//结果为15
String对象的方法(5)----------字符串处理
截取字符串
//substr substring
var str1="hello";
console.log(str1.substr(1,3));
console.log(str1.substring(1,3))
效果如下:

console.log(str1.slice(1,4))
console.log(str1.slice(-3,-1))
替换字符串
//x.replace(findstr,tostr)
var str1="abcdefgh";
var str2=str1.replace("cd","aaa");
alert(str2);
//结果为"abaaaefgh"
分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);
//结果为"二"
分割字符串
//y=x.concat(addstr)
//
//使用注解
//
//x代表字符串对象
//addstr为添加字符串
//返回x+addstr字符串
var str1="abcd";
var str2=str1.concat("efgh");
alert(str2);
//结果为"abcdefgh"
二、Array对象
2.1 创建数组对象
Array 对象用于在单个的变量中存储多个值。
语法:
创建方式1:
var a=[1,2,3];
创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content
初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同
var test=new Array(100,"a",true);
2.2 创建二维数组
var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
2.3 Array对象的属性
获取数组元素的个数:length
var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); }
2.4 Array对象的方法

2.4.1 连接数组-join方法
//书写格式
//x.join(bystr)
//使用注解
//
//x代表数组对象
//bystr作为连接数组中元素的字符串
//返回连接后的字符串
//与字符串的split功能刚好相反
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
//Array对象的方法
//join方法
var arr5=[1,2,3,4,"1234"];
var ret=arr5.join("**")
console.log(ret)
console.log(typeof ret)

2.4.2 连接数组-concat方法
//连接数组-concat方法
//
//x.concat(value,...)
var a = [1,2,3];
var a = new Array(1,2,3);
var b=a.concat(4,5) ;
alert(a.toString());
//返回结果为1,2,3
alert(b.toString());
//返回结果为1,2,3,4,5
2.4.3 数组排序-reverse sort
//x.reverse() //x.sort() var arr1=[32, 12, 111, 444]; //var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素 alert(arr1.toString()); //结果为444,111,12,32 arr1.sort(); //排序数组元素 alert(arr1.toString()); //结果为111,12,32,444 //------------------------------ arr=[1,5,2,100]; //arr.sort(); //alert(arr); //如果就想按着数字比较呢? function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } } arr.sort(intSort); alert(arr); function IntSort(a,b){ return a-b; }
2.4.4 数组切片-slice
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
2.4.5 删除子树组
//x. splice(start, deleteCount, value, ...)
//
//使用注解
//
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8]
alert(a.toString());
2.4.6 数组的进出栈操作(1)
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
2.4.7 数组的进出栈操作(2)
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
总结js的属组特性:
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
三、Function对象
函数的定义:
function 函数名(参数){函数体;
return 返回值;
}
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_simon");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
alert(1);
function func1(){
alert('hello zhurui!');
return 8
}
ret=func1();
alert(ret)
----------------
var func1=new Function("name","alert(\"hello\"+name);")
func1("yuan")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script> //f(); --->OK function f(){ console.log("hello") } f() //----->OK </script>
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
alert(void(fun1(1,2)))
运算符void()作用:拦截方法的返回值
函数的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
函数的内置对象arguments
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
匿名函数
// 匿名函数
var func = function(arg){
return "simon";
}
// 匿名函数的应用
(function(){
alert("simon");
} )()
(function(arg){
console.log(arg);
})('456')
四、函数的作用域和闭包
4.1 作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
if(1){
var x=10;
}
console.log(x);//10
function f() {
var y=12;
}
console.log(y);// Uncaught ReferenceError: y is not defined
嵌套函数的作用域:
例1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //以下开始 var city = "shanghai"; function Bar() { console.log(city) } function func() { var city = "beijing"; return Bar; } var ret = func(); ret(); </script> </body> </html>
五、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使用JavaScript有能力与浏览器"对话"。
5.1 window对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
windos对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //window对象的方法 //alert 仅仅作为提醒 // window.alert("hello") //confirm提醒并且选择 // var ret=window.confirm("hello simon"); // console.log(ret) //prompt输入接收用户信息 // var ret2=window.prompt("hello....."); // console.log(ret2) //open // open("http://www.baidu.com") setInterval(f(),1000); function f() { console.log("hello") } </script> </body> </html>
练习题:
var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } }
setInterval clearInterval
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #id1{ width: 200px; height: 50px; } </style> </head> <body> <input type="text" id="id1" onclick="begin()"> <button onclick="end()">停止</button> <script> function showTime() { var current_time=new Date().toLocaleString(); var ele=document.getElementById("id1"); ele.value=current_time } var clock1; function begin() { if(clock1==undefined) { showTime(); clock1 = setInterval(showTime, 1000) } } function end() { clearInterval(clock1) clock1=undefined } </script> </body> </html>
setTimeout clearTimeout
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function f() { console.log("simon....n") } var c=setTimeout(f,1000) clearTimeout(c) </script> </body> </html>
5.2 History对象
History对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
5.3 Location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL)
location.reload()
location.replace(newURL)//注意与assign的区别
六、DOM对象(DHTML)
6.1 什么是DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
6.2 DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
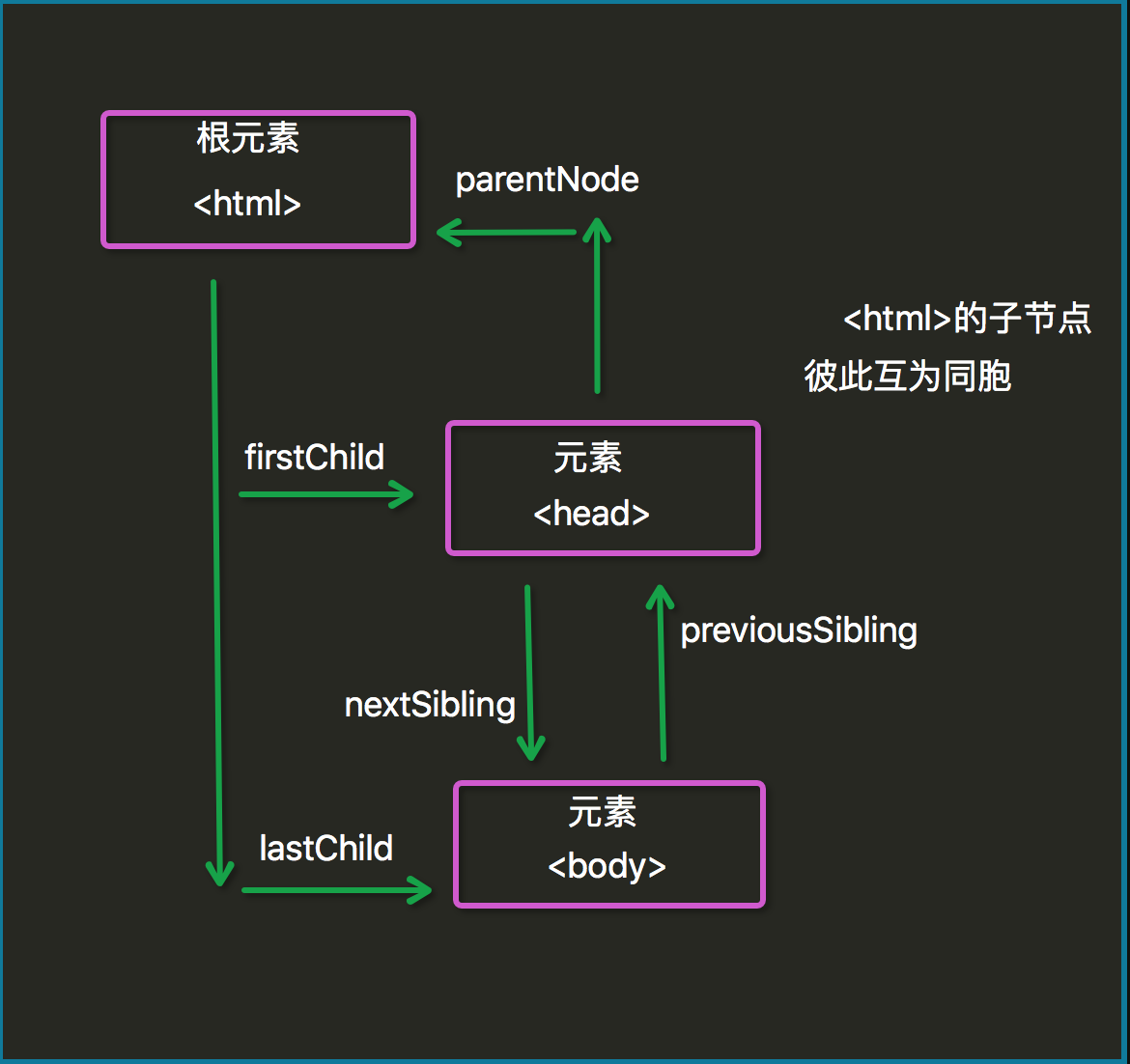
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
注意:
<div id="div1"> <div id="div2"></div> <p>hello yuan</p> </div> <script> var div=document.getElementById("div2"); console.log(div.nextSibling.nodeName); //思考:为什么不是P? </script>
推荐导航属性:
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
局部查找:
<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
6.3 HTML DOM Event(事件)
HTML 4.0 的新特性之一是有可能使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段JavaScript。下面是一个属性列表,这些属性可插入HTML标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
两种为元素附加事件属性的方式
<div onclick="alert(123)">点我呀</div> <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); }; </script>
注意:
<div id="abc" onclick="func1(this)">事件绑定方式1</div> <div id="id123">事件绑定方式2</div> <script> function func1(self){ console.log(self.id) } //jquery下是$(self), 这种方式this参数必须填写; //------------------------------------------ var ele=document.getElementById("id123").onclick=function(){ console.log(this.id); //jquery下是$(this), 这种方式不需要this参数; } </script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // window.onload=function(){ // var ele=document.getElementById("ppp"); // ele.onclick=function(){ // alert(123) // }; // }; function fun1() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun1()"> <p id="ppp">hello p</p> </body> </html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> <script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); }
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?
事件传播:
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;"> <div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div> </div> <script type="text/javascript"> document.getElementById("abc_1").onclick=function(){ alert('111'); } document.getElementById("abc_2").onclick=function(event){ alert('222'); event.stopPropagation(); //阻止事件向外层div传播. } </script>
6.4 增删改查演示
6.4.1 node的CURD:
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.
<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1,.div2,.div3,.div4{ width: 300px; height: 100px; } .div1{ background-color: green; } .div2{ background-color: yellow; } .div3{ background-color: rebeccapurple; } .div4{ background-color: deeppink; } </style> </head> <body> <div class="div1"> <button onclick="add()">add</button> hello div1 </div> <div class="div2"> <button onclick="del()">del</button> hello div2 </div> <div class="div3"> <button onclick="change()">change</button> <p>hello div3</p> </div> <div class="div4">hello div4</div> <script> function add() { var ele=document.createElement("p"); //<p<p> ele.innerHTML="<h1>hello p</h1>"; ele.style.color="red"; ele.style.fontSize="10px"; // ele.innerHTML="hello p"; var father=document.getElementsByClassName("div1")[0]; father.appendChild(ele) } function del() { var father=document.getElementsByClassName("div1")[0]; var son=father.getElementsByTagName("p")[0]; father.removeChild(son) } function change() { var img=document.createElement("img"); //<img src=""> img.src="hetong.jpg" var ele=document.getElementsByTagName("p")[0]; var father=document.getElementsByClassName("div3")[0]; father.replaceChild(img,ele) } </script> </body> </html>
6.4.2 修改HTML DOM
● 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
● 改变 CSS 样式
<p id="p2">Hello world!</p> document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
正反选:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="selectAll()">全选</button> <button onclick="Cancel()">取消</button> <button onclick="reverse()">反选</button> <table border="1px"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> <td>333</td> <td>333</td> </tr> </table> <script> function selectAll() { var inputs = document.getElementsByTagName("input"); for (var i = 0; i < inputs.length; i++) { var input = inputs[i]; input.checked = true; } } function Cancel() { var inputs=document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input=inputs[i]; input.checked=false; } } function reverse() { var inputs=document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input=inputs[i]; input.checked=!input.checked; // if(input.checked){ // input.checked=false // }else{ // input.checked=true // } } } </script> </body> </html>
js练习之二级联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="provices"> <option value="">请选择省份</option> <!--<option value="">上海市</option>--> <!--<option value="">江苏省</option>--> <!--<option value="">浙江省</option>--> </select> <select name="" id="citys"> <option value="">请选择城市</option> </select> <script> // a={name:"simon"}; // b={"name":"zhurui"}; // console.log(a.name) // console.log(b.name) // // data={"浙江省":["杭州","宁波"],"江苏省":["南京","苏州"],"甘肃省":["兰州","天水"]}; // console.log(data); // console.log(typeof data); // console.log(data['甘肃省']); // for (var i in data){ // console.log(i); // } data={"浙江省":["杭州","宁波"],"江苏省":["南京","苏州"],"甘肃省":["兰州","天水"]}; var pro_ele=document.getElementById("provices"); var city_ele=document.getElementById("citys"); for (var i in data){ var ele=document.createElement("option"); ele.innerHTML=i; pro_ele.appendChild(ele) } pro_ele.onchange=function () { console.log(this.selectedIndex); console.log(this.options[this.selectedIndex]); var citys=data[this.options[this.selectedIndex].innerHTML]; city_ele.options.length=1; for (var i=0;i<citys.length;i++){ var ele=document.createElement("option"); ele.innerHTML=citys[i]; city_ele.appendChild(ele) } } </script> </body> </html>



