一、问题:我们前面讲了标签选择器有一个缺陷就是它不加选择的把所有相同的标签全都变成统一样式,这对于我们个性化定制产生了阻碍,因此我们便引出了id选择器,来进行特别指定进行配置样式
二、id选择器
1.定义:根据指定的id名称找到对应的标签,然后设置属性
2.格式:
#id名称{
属性:值;
}
3.例如:
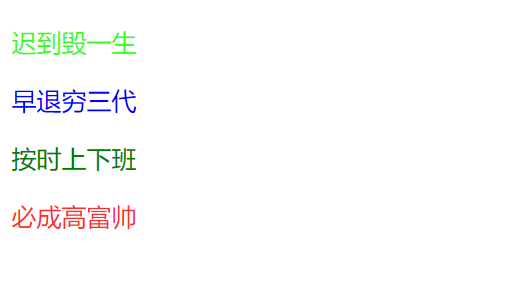
<style> p{ color: rgb(255,45,45); } #label1{ color:black; } #label2{ color: #37fa1e; } #label3{ color: blue; } #label4{ color:green; } </style> </head> <body> <b id="label1"></b> <p id="label2">迟到毁一生</p> <p id="label3">早退穷三代</p> <p id="label4">按时上下班</p> <p id="label5">必成高富帅</p>

4.注意:
(1)每个HTML标签中都有一个属性叫做id ,也就是说每个标签都可以设置id
(2)在同一个界面中id名称是不可以重复的
(3)在编写id选择器的时候一定要在id名称前面加上#
(4)id名称是有规范的:只能由字母、数字、下划线组成的,且不能以数字开头;id名称不能以HTML标签名来命名
(5)在企业开发中一般情况下如果仅仅是为了设置样式,我们一般不会使用id,因为在前端开发中id是留给js使用的,可以使用类选择器
三、类选择器
1.定义:根据指定的类名称找到对应的标签,然后进行设置属性
2.格式:
(1)写在HTML中的与id的格式是一致的
(2)在style中:
.类名{
属性:值;
}
3.例子:
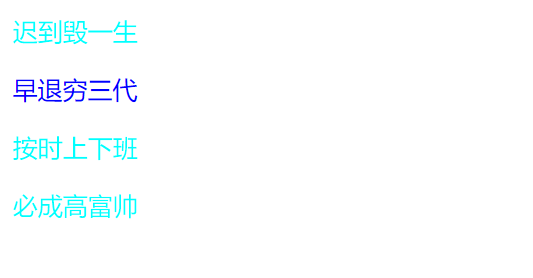
<style> .pp2{ color: aqua; } .pp3{ color:blue; } </style> </head> <body> <p class="pp2">迟到毁一生</p> <p class="pp3">早退穷三代</p> <p class="pp2">按时上下班</p> <p class="pp2">必成高富帅</p> </body>

4.注意点:
(1)每个HTML标签中都有一个属性叫做class ,也就是说每个标签都可以设置class
(2)在同一个界面中class名称是可以重复的
(3)在编写class选择器的时候一定要在class名称前面加上.
(4)class名称是有规范的:只能由字母、数字、下划线组成的,且不能以数字开头;class名称不能以HTML标签名来命名(和id的命名规范一样)
(5)使用类选择器就是为了设置样式的
(6)在HTML中每个标签可以同时绑定多个类名
格式:
<标签名称 class=“class名1 class名2 class名3”>
例如:
.ppp{ font-size: 50px; } .pppp{ color:red; } .ppppp{ font-family: 微软雅黑; } .......(省略中间的) <p class="ppp pppp ppppp">实验一下</p>

多个类名控制不同的属性。
四、源码:
d69_class_selector
d68_id_selector
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包




