跨域(CORS)
1. 概念组
A. 跨域:是指浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器对JavaScript 施加的安全限制;
B. 同源策略:源就是协议、域名和端口号,同源策略是浏览器的一种安全功能,不同源(协议或域名或端口不同)之间不能相互读写;
C. 跨域资源共享(CORS):跨域资源共享(Cross Origin resource sharing)是一种机制,它使用额外的HTTP头来告诉浏览器,让运行在一个origin(domain)上的web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求;
D. 简单请求:该请求不会触发CORS预检请求,如:GET、HEAD方法请求;
E. 预检请求(OPTIONS):“需预检的请求”要求必须首先使用OPTIONS方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求,它的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响,如:POST、DELETE等方法请求【XMLHttpRequest】。
注意:CORS请求失败会产生错误,但是为了安全,在JavaScript代码层面是无法获知到底具体在哪里出了问题,只能查看浏览器的控制台以得知具体是哪里出现了错误。
2. HTTP响应头字段
A. Access-Control-Allow-Origin: origin | * ,origin代表允许访问该资源的外域URI,对于不需要携带身份凭证的请求,该字段值可以*,表示允许来自不同域的请求;如果服务端指定了具体的域名,那么响应首部中的Vary字段值必须包含Origin,这将告诉客户端,服务器对不同的源站返回不同的内容;
B. Access-Control-Allow-Methods: method1, method2 | *,代表实际请求所允许使用的HTTP方法;
C. Access-Control-Allow-Headers: field-name1, field-name2 | *,代表实际请求所允许携带的首部字段;
D. Access-Control-Expose-Headers: X-My-Custom-Header,代表让服务器把允许浏览器访问的头放入白名单,因为服务器只能拿到一些最基本的响应头;
E. Access-Control-Max-Age: seconds,代表请求的结果能被缓存多久;
F. Access-Control-Allow-Credentials: true,代表预检请求是否允许浏览器读取response的内容,此时服务器不得将Access-Control-Allow-Origin的值设为*,身份凭证包括Cookies和HTTP认证相关数据。
3. HTTP请求头字段
A. Origin: origin,代表预检请求或实际请求的源站URI,不管是否为跨域请求,该字段总是被发送;
B. Access-Control-Request-Method: method,用于预检请求,代表将实际请求所使用的HTTP方法告诉服务器;
C. Access-Control-Request-Headers: field-name1, field-name2 ,用于预检请求,代表将实际请求所携带的请求头告诉服务器。
4. nginx解决跨域

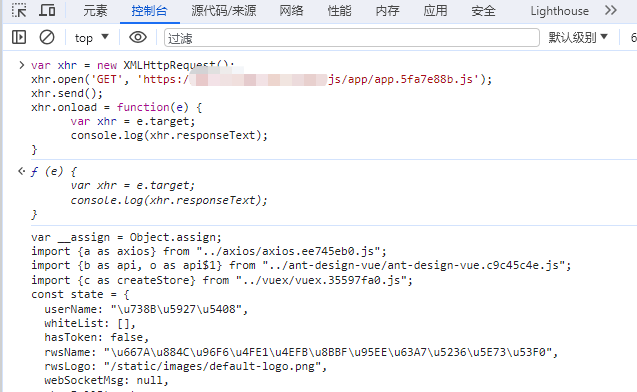
5. 跨域模拟
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://10.12.109.111:8080/js/app/app.5fa7e88b.js');
xhr.send();
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}

可参考:HTTP访问控制





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗