HTML概述
HTML是一种描述网页的语言。全称是Hyper Text Markup Language(超文本标记语言),是一种标记语言,由许多的标记标签组成。
一 HTML标签
1,简介
HTML语言是由许多标签组成,HTML 标签是由尖括号包围的关键词,比如 <html>。
HTML标签都是小写的。
HTML 标签通常是成对出现的,比如 <b> 和 </b>,也有单独出现的,如<meta>和<img>等,这种我们称之为单标签。
标签对中的第一个标签是开始标签,第二个标签是结束标签,请注意结束标签和开始标签的区别。
很多标签之间可以相互嵌套。例如<p>里面可以有<span>,<body>里面可以有<p>。
HTML开始标签和结束标签之间的内容我们称之为HTML元素。
1 <body>
2 <p>我是一个段落</p>
3 <img src=url>
4 </body>
2,属性
每个HTML标签都可以拥有自己的属性,属性用来描述HTML元素的更多详细信息。
大多数HTML标签都可以拥有以下这些属性:name,class,id,style,title。他们分别描述元素的名称,类名,唯一id,样式,额外信息。
另外,有很多HTML标签拥有自己特有的属性,比如img标签的src,input标签的type等,这些属性都是部分标签才拥有的。
1 <p name='pragraph' id='001'>我是一个段落</p>
每个属性由属性名和属性值组成,属性名和属性值之间由等号连接。不同属性之间由空格隔开。属性值对大小写没有硬性规定,不过推荐使用小写。
3,样式
样式是指HTML元素的样式,HTML标签的style属性正是用于给HTML元素设置样式的,包括文字字体,背景颜色,文字大小等等。
1 <p style="color:red;font-size:18px">我是一个段落</p>
每个样式由样式名和样式值组成,样式名和样式值由冒号连接。不同样式之间由分号隔开。这种在HTML标签使用style属性添加样式的方式我们称为内联样式。
另一方式是在<head>标签中使用<style>标签,这种方式成为内部样式(即在HTML文档内)。
1 <head>
2 <style>
3 </style>
4 <head>
还有一种方式是在<head>标签中是用<link>标签从外部引入css文件,这种方式我们称为外联样式。
1 <link rel='stylesheet' type='test/css' href=url>
4,脚本
要在HTML文档中引用JavaScript脚本有两种方式,第一种类似上面的内部样式,直接在<script>的开始标签和结束标签之间编写JavaScript代码即可。
1 <body>
2 <script>
3 console.log("hello world");
4 </script>
5 </body>
另一种方式虽然也是使用<script>标签,但用法上略有不同。
1 <head>
2 <script type='test/javascript' src=url></script>
3 <head>
这种方式从HTML文档外部引入javascript文件。<script>标签可以放在任何位置使用,但一般我们把内部JavaScript代码放在<body>中,把外部引入的放在<head>中,不过,这不是绝对的,根据需要选择合适的位置才是恰当的。
5,注释
1 <body>
2 <!--这里是一段HTML注释-->
3 </body>
6,标签
想要了解全部HTML标签的详细信息,可以到这里:https://www.w3school.com.cn/tags/index.asp
二 HTML结构
一个网页即是一份HTML文档。
1,HTML文档的标准结构
1 <!doctype html>
2 <html lang='zh-cn'>
3 <head>
4 <meta charset='utf-8'>
5 <title>my title</title>
6 </head>
7 <body>
8 <!--some code-->
9 </body>
10 </html>
在文档的第一行使用<!doctype html>声明文档类型,方便浏览器解析。
然后是一对<html>标签,它就代表了整个网页。<html>标签里面是<head>和<body>标签。
<head> 标签用于定义文档的头部,它是所有头部元素的容器。可以在<head>内使用的标签有<base>, <link>, <meta>, <script>, <style>, 以及 <title>。其中<title>应该是必须的。<base>用来指定页面中的超链接默认打开方式,meta用来创建元数据,link和script分别用来指定从哪儿引入css样式表和js脚本文件,style用来设置内部样式。如下:
1 <head> 2 <base target="_black"> 3 <!-- 定义所有超链接默认在新的页面打开 --> 4 <meta name="keywords" content="HTML,CSS,JavaScript"> 5 <!-- 定义了一个关于网页关键字的元数据 --> 6 </head>
<body> 标签定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
2,SEO
<html>标签的lang属性,可以清楚的告诉搜索引擎我们的网站是什么语言。一般中文:zh-cn,英文:en。
1 <html lang='zh-cn'>
2 </html>
<title>标签明确的告诉搜索引擎我们的网站主题。
1 <title>淘,淘我喜欢<title>
2 <link rel="icon" href=url type="img/x-ico" /><!--给title加一个小图标-->
h1-h6标题标签。h1和h2标签的内容对搜索引擎来说权重较高。
<meta>标签提供关于HTML文档的元数据。元数据不会显示在页面上,对用户是不可见的,但是对于机器是可读的。我们可以使用该标签清楚的告诉搜索引擎,我们的网站采用的字符集,作者,关键字,网页描述等信息。
1 <head>
2 <meta charset='utf-8'><!--文档编码字符集-->
3 <meta name='keywords' content='HTML CSS JavaScript'><!--网站关键字-->
4 <meta name='author' content='ren'><!--网站作者-->
5 <meta name="description" content="What is this website about?" /><!--网站描述-->
6 </head>
3,HTML实体
在HTML中,许多字符是预留的,比如大于>和小于<,浏览器将把它当做标签的一部分,而不是要向用户展示的字符。
所以,如果我们要向用户展示这两个符号,我们应该这样:<(小于)>(大于)。“&”开头,“;”结尾,中间是英文字母。
由于HTML把空字符完全解读为英文单词分隔符,所以无论我们在编译器中输入多少空格或回车来隔开两个字符,它在浏览器最终只会呈现出一个空格。
1 <p>h e l l o</p>
2
3 <!--终端呈现永远是:h e l l o-->
所以要想在页面呈现多个空格,请使用HTML实体:
1 <p>h e l l o<p>
2
3 <!--最终呈现:h e l l o-->
更多HTML实体请参考:https://www.w3school.com.cn/tags/html_ref_entities.html
三 HTML语义化
语义化的含义就是用合理的、正确的标签来展示HTML结构和内容。语义化的优点如下:
a:易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
b:有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
c:方便其他设备解析,如盲人阅读器根据语义渲染网页。
HTML提供了很多语义标签,用于呈现网页不同类型的内容(以下是H5新增的)。
| 标签 | 描述 |
|---|---|
| <article> | 定义文章。 |
| <aside> | 定义页面内容以外的内容。 |
| <details> | 定义用户能够查看或隐藏的额外细节。 |
| <figcaption> | 定义 <figure> 元素的标题。 |
| <figure> | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| <footer> | 定义文档或节的页脚。 |
| <header> | 规定文档或节的页眉。 |
| <main> | 规定文档的主内容。 |
| <mark> | 定义重要的或强调的文本。 |
| <nav> | 定义导航链接。 |
| <section> | 定义文档中的节。 |
| <summary> | 定义 <details> 元素的可见标题。 |
| <time> | 定义日期/时间。 |
有了这些语义元素,我们就可以简洁方便的呈现出结构化的内容。既利于用户阅读,也利于我们后期维护。
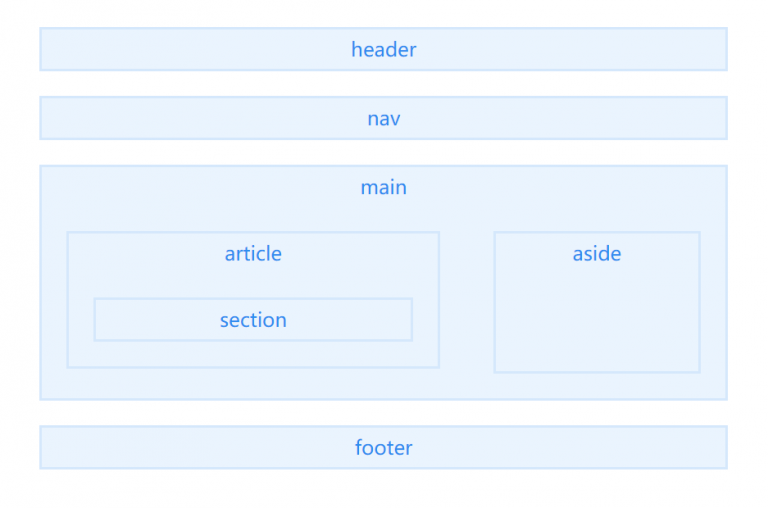
1,结构
我们在编写一份HTML文档时,它(body标签内)的结构应该大致如下。

2,内容
不同的内容应该使用不同的标签。不能和以前一样,大量使用div和span替代。
比如,文章标题应该是用h1--h6,而不能用<span>或<p>标签,再简单的把文字加粗和放大;表示强调的词语或句子应该使用<em>,而不是用<span>,再对他使用斜体字样式。
最后:关于常用的HTML知识,相对来说比较简单也比较少,对这部分知识,大家可以在W3School上花一个星期左右时间学习和练习。




