我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用)
背景
之前的项目中,有很多的登记页面,一般都有100-200甚至更加多的字段,而且还涉及到字典、日期及其他效果的显示,载入时很慢,而且会有卡死的现象,IE下特别明显
IE调试工具探查器的使用
当时找了不少资料,不过最后还是把目光聚焦到IE自带的调试工具了
目前我电脑里面的是IE10,当时分析时用的是IE9,里面有一页探查器引起了我的注意,经过一轮的折腾,掌握了其分析方法如下:
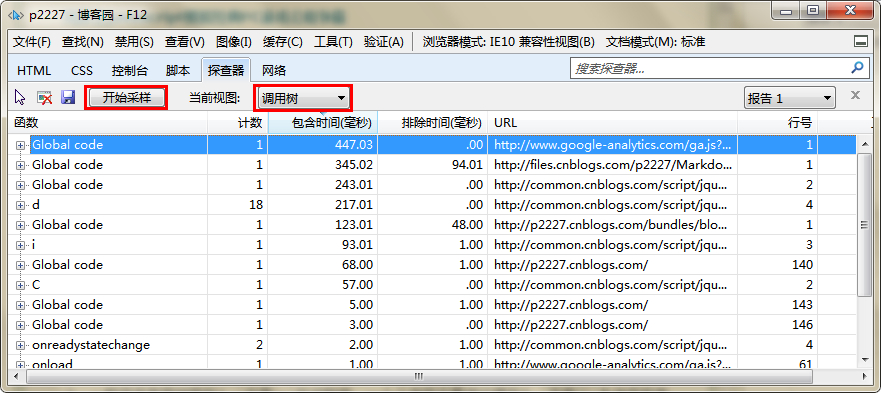
- 打开要分析的页面,F12进入开发人员工具,并切换到探查器页面
- 在点击
开始采样后进行一系列的操作(由于我的问题是载入页面的效率,自然是刷新页面),结束后再次点击该按钮 - 则会有结果,把视图切换成
调用树,则最耗时的函数调用就会一目了然

找到问题
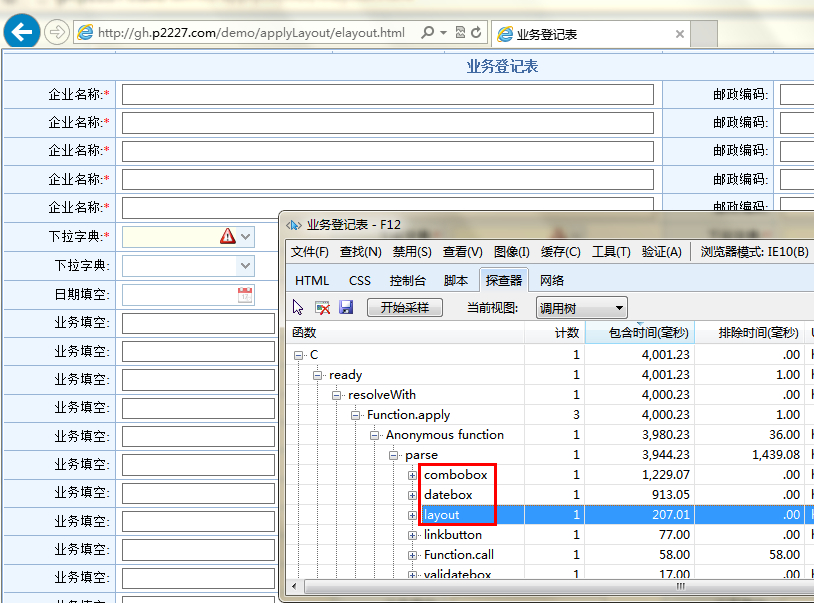
用这个方法分析了一下 示范页面,对于结果层层展开(抽丝剥茧)后,终于发现罪魁祸首了:

原来是easyui的下拉框、日期框及布局组件最耗时。知道问题所在,就可以针对地解决了。
解决结果
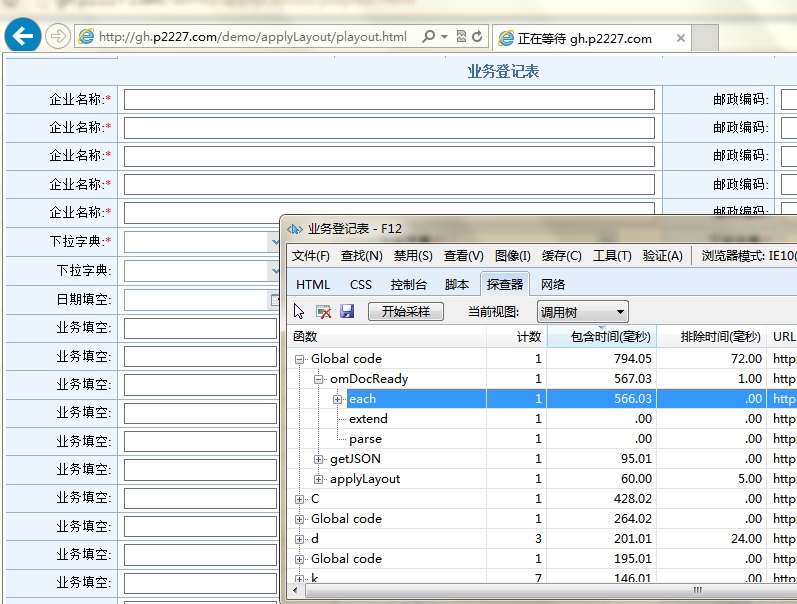
于是经过一翻的调整,重新定义了页面和HTML结构,使得效率有了大的提升

解决过程小结
ruby前端观察



