avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Object"或ms-css="Array".
注意,当你用对象字面量的方式传参时,注意存在-号的键名要用“”号括起来。
<div ms-css="{font-size: @fs}"></div> |
<div ms-css="{fontSize: @fs}"></div><div ms-css="{'font-size': @fs}"></div> |
在avalon1.*系列,允许你在属性值中加入插值表达式,如
ms-css-width=”prop”(会自动补px),ms-css-height=”{{prop}}%”, ms-css-color=”prop”, ms-css-background-color=”prop”, ms-css-font-size=”{{prop}}px 这些在avalon2中都不支持,它顶多帮你的样式加上厂商前缀,驼峰化,对数字属性加上px。
<div ms-css="[{width:@width, height: @height+'px', color: @color, backgroundColor:@bg}, @otherStyleObject, @thirdStyleObject]"></div> |
<xmp><!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script src="./dist/avalon.js"></script> <script> var vm = avalon.define({ $id: "test", background: "red" }) </script> </head> <body> <div ms-controller="test"> <div style="width:200px; height:50px" ms-css="{background: @background}"> </div> <select ms-duplex="@background"> <option value="red">红</option> <option value="yellow">黄</option> <option value="green">绿</option> </select> </div> </body></html></xmp> |

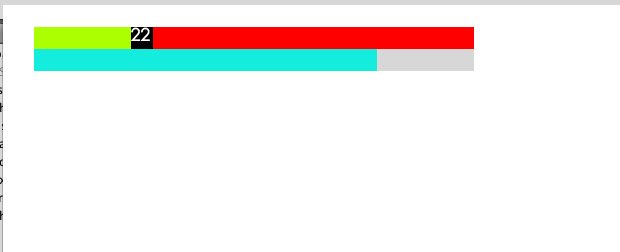
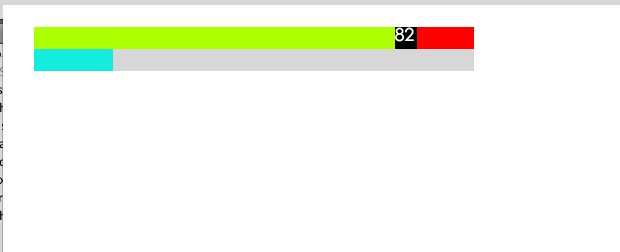
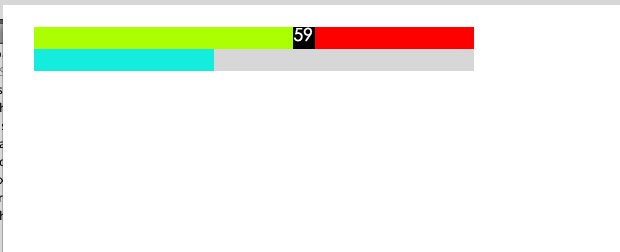
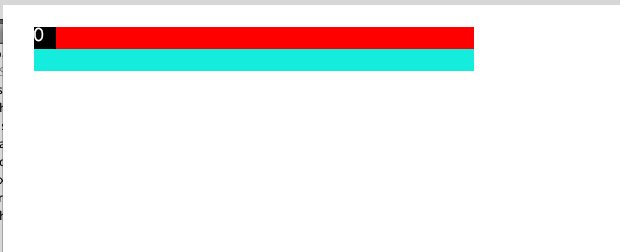
我们来看另一个动画效果:
<xmp><!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="./dist/avalon.js" ></script> <script> var vm = avalon.define({ $id: "test", percent: 0 }) var a = true var id = setInterval(function() { if (a) { if (vm.percent < 100) { vm.percent++ } else { a = false } } else { if (vm.percent > 0) { vm.percent-- } else { a = true } } }, 100) </script> <style> .handerx{ width:20px; height:20px; position: absolute; color:#fff; background: #000; } .sliderx{ width:100%; height:20px; position: relative; } .body{ padding:40px; } </style> </head> <body ms-controller="test" class="body"> <div class="slider" style="background:red;"> <div class="handerx" ms-css="{left: @percent+'%'}" >{{ @percent }}</div> <div style="background: greenyellow;height:20px" ms-css="{width:@percent+'%'}"></div> </div> <div class="sliderx" style="background:#d2d2d2;"> <div style="background: #2FECDC;height:20px" ms-css="{width:100-@percent+'%'}"></div> </div> </body></html></xmp> |

最后看一下与ms-duplex结合使用的例子
<xmp><html> <head> <title>ms-css</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <script src="./dist/avalon.js" ></script> <script> var vm = avalon.define({ $id: "test", w: 100, h: 100, click: function () { vm.w = vm.w + 10; vm.h = vm.h + 10; } }) </script> </head> <body> <div ms-controller="test"> <div style=" background: #a9ea00;" ms-css='{width:@w,height:@h}' ms-click="@click"></div> <p>{{ @w }} x {{ @h }}</p> <!--change过滤器相当于原来data-duplex-event='change'--> <p>W: <input type="text" ms-duplex-number="@w|change" /></p> <p>H: <input type="text" ms-duplex-number="@h" /></p> </div> </body></html></xmp> |

如果读者一口气看了N篇教程,建议马上到GITHUB里下avalon.js 的源码,动手试试。多看不如多码,那样才是成功的学习方式。
如果您觉得此文有帮助,可以打赏点钱给我支付宝1669866773@qq.com ,或扫描二维码


机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2015-04-20 Node稳定性的研究心得
2012-04-20 mass Framework droppable插件
2010-04-20 高效地获取XMLhttp对象2
2010-04-20 (X)HTML+CSSのマークアップガイドライン